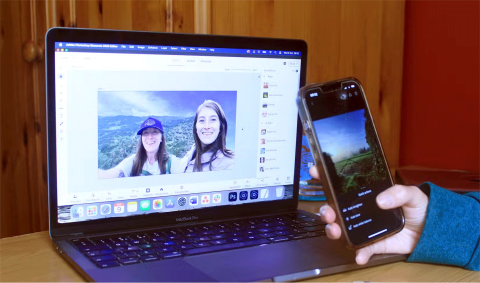
Photoshopのジェネレーティブフィル機能を使って写真を絵画風に加工する方法

写真を水彩画、油絵、またはその他の種類の絵画に変換したい場合は、Photoshop のジェネレーティブ フィルを使用して効果を作成する方法を説明します。
Photoshop を初めて開くと、数秒間混乱するかもしれませんが、その後はフリーランサー (フリーランス デザイナー) に連絡して使い方を学ぶことになります。でも、安心してください。私がここにいるので、一人でやる必要はありません。
この強力なデザイン ソフトウェアには、すべてを変えることができる貴重なツールが備わっていますが、Photoshop はプロだけのものではありません。私のちょっとした手助けで、美しく魅力的な写真を作成する方法を学んでいただければ幸いです。
まず、Photoshop には最も便利なツールが 12 個あります。これらがどのようなものかを説明します。それはどこにありますか?使い方とベストなヒントとコツ。
注:この記事で使用されているバージョンは Adobe Photoshop CC 2015 です。
Adobe Photoshop CS5を使用している場合は、このチュートリアルシリーズを参照してください: Photoshop CS5 ユーザーガイド - パート1: ツールボックス
索引
Adobe Photoshop の使い方は?初心者向けのPhotoshopチュートリアル。
参考にしてください: 作業を高速化するための Photoshop ショートカット(パート 1)
1. レイヤーツール
定義する
レイヤーは Photoshop の最高のツールの 1 つです。それらは、特定のイメージを作成するために順番に配置された個別の紙のようなものです。あるレイヤーから別のレイヤーへの透明な領域を透視したり、レイヤーを移動して画像コンテンツを設定したり、レイヤーを上下にドラッグして画像上の要素を配置したりできます。レイヤーの移動は非常に簡単です。ユーザーはレイヤーの不透明度を指定して、そのコンテンツを部分的に透明にしたり、完全に透明にしたりすることもできます。
レイヤーを使用すると、複数の画像のレイアウトを調整したり、画像にテキストを追加したり、図形を追加したりするなどのタスクを実行できます。また、レイヤー スタイルを適用して、レイヤーにグローやシャドウなどの特殊効果を加えることもできます。作業中はいつでもレイヤーを追加または削除できます。レイヤーの管理と操作は比較的簡単です。

レイヤーは Photoshop の重要な機能です。レイヤーを使用せずに創造的なものを作成することは不可能です。レイヤーは、スタイリッシュな画像やその他のグラフィック作品を作成するために不可欠です。画像の他の部分に影響を与えずに、画像のすべての要素を一度に操作するのは簡単ではありません。
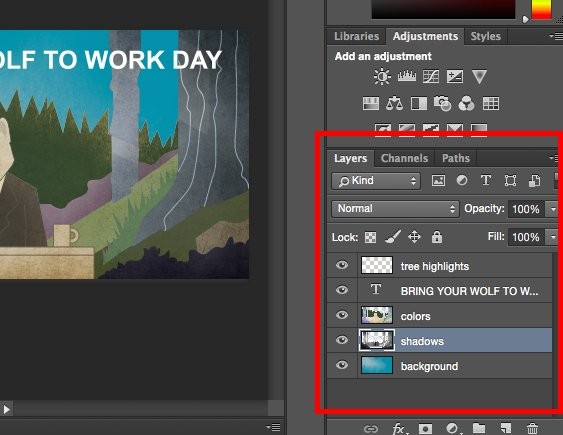
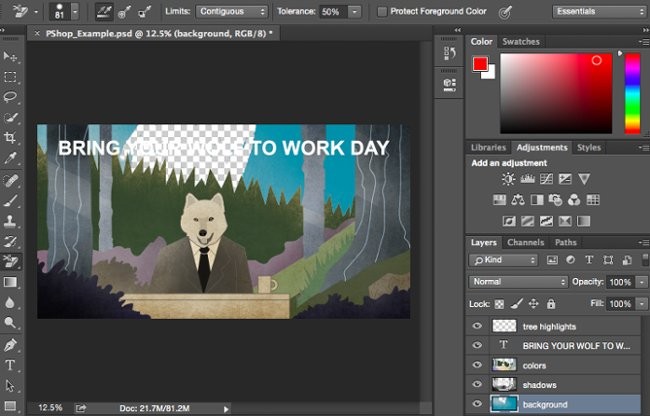
デフォルトでは、Photoshop Essentials ワークスペースにはレイヤー パネルが含まれており、ここですべてのレイヤーを表示および管理できます。利用できない場合は、 [ウィンドウ] > [レイヤー]メニューに移動するか、F7 キーを押して表示できます。
位置
デフォルトでは、Photoshop 画面の右隅に独自のモジュールがあります。上部のメニューバーで「レイヤー」をクリックします。

ヒント
混乱を避けるために、シーケンスを守れるように各レイヤーに常に名前を付けます。これは、多数のレイヤーを含むプロジェクトで作業する場合に特に便利です。
レイヤーを追加または削除するには
レイヤー>新規>レイヤー...を選択します。
レイヤーを選択
選択したレイヤーは青色で表示されます。写真の細かい部分を編集するには、そのレイヤーを選択する必要があります。
各レイヤーの横にある目のアイコンに注目してください。アイコンをクリックすると目が切り替わり、編集中のレイヤーの表示が変更されます。
レイヤーを複製する
まず、レイヤーパネルで1 つまたは複数のレイヤーを選択します。次に、1 つまたは複数のレイヤーをドラッグし、「新しいレイヤーの作成」を押します。または、レイヤーを左クリックして、「レイヤーの複製」または「グループの複製」を選択します。レイヤーの名前を入力し、「OK」を押します。
2. カラー&スウォッチツール
定義する
カラーとスウォッチツールを使用すると、コンテンツのカラースキームを使用、変更、コピー、保存できます。これは、画像を生き生きとさせ、色彩を統一させる優れた機能です。
位置
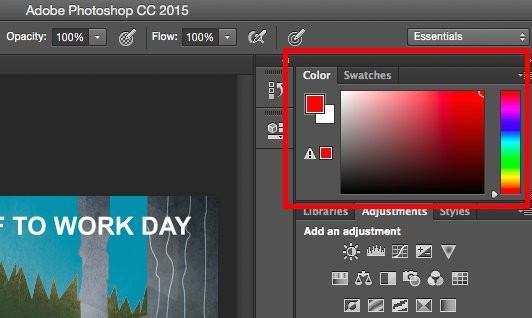
Photoshop の右上隅にあるデフォルトのモジュールです。

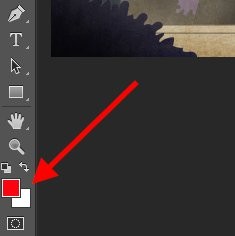
さらに、カラー ツールは左側のツールバーの下部にあり、重なり合った 2 つのカラー ボックスで表されます。

着色
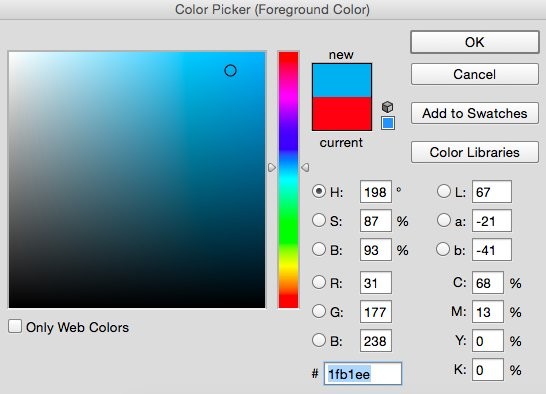
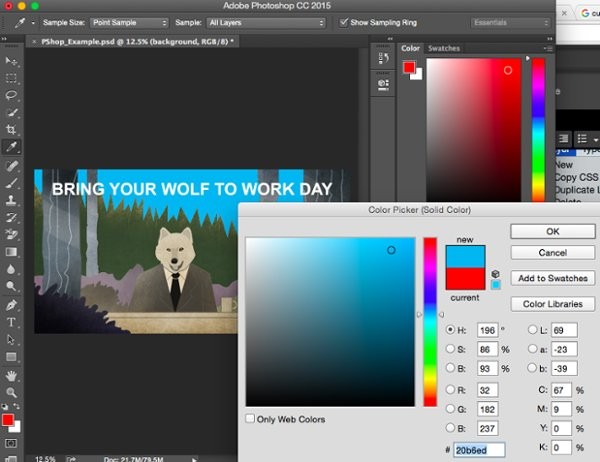
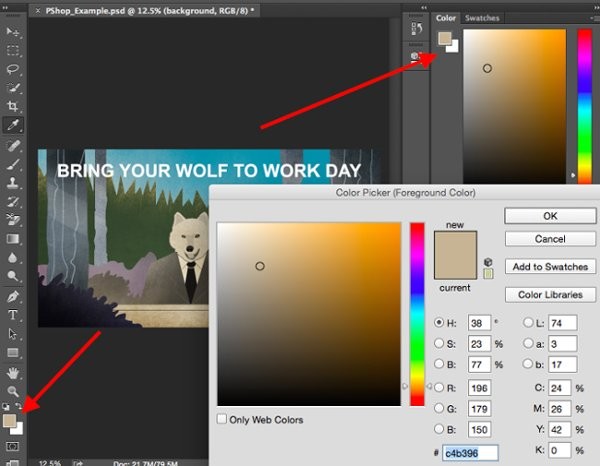
カラーモジュールの上にあるボックスまたは左側のメニューをダブルクリックして、カラー ピッカーを開きます。
そこから、スライダーとともに一連の色付きの列が表示されます。お好みの色に調整できます。さらに、色の 16 進数値がわかっている場合は、# ボックスに入力すると、色が自動的に検索されます。 RGB または CMYK 値に基づいてカラー配列を選択できます。

作成した色は、「スウォッチに追加」をクリックするとスウォッチに追加できます。
ヒント
将来の編集で再利用できるように、色を「スウォッチ」として作成して保存します。
3. フォントとテキストツールを作成する
定義する
テキスト ツールを使用すると、データからカスタム フォントを追加したり、詳細なフォント設定にアクセスしたりできます。
位置
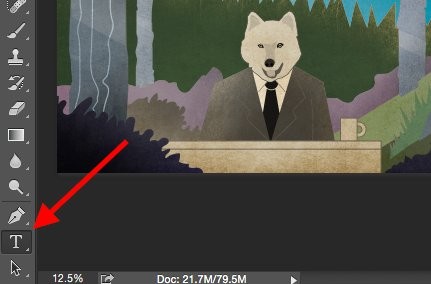
画面の左下隅にあります。

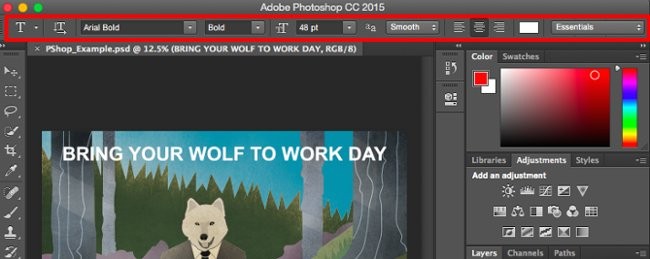
テキストツール アイコンをクリックすると、すべてのフォント設定とカスタマイズが画面の上部に表示されます。これらのカスタマイズにより、フォント、フォント サイズと間隔、高さ、幅、色、スタイルを変更できます。テキストを編集するレイヤーが選択されていることを確認してください。

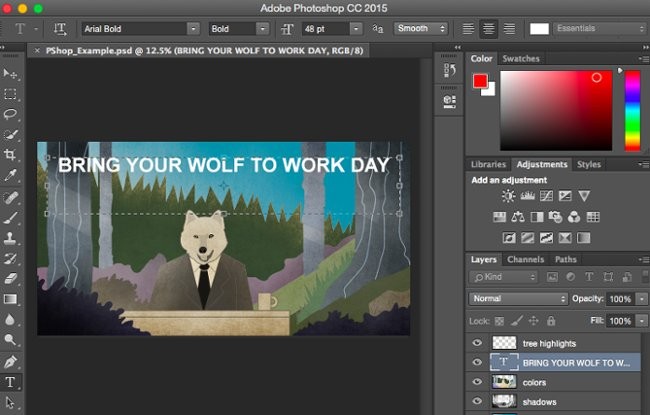
写真にテキストを追加する
テキスト ツールは、これまで使用した他のテキスト ツールと同じように機能します。左側のサイドバーにあるTアイコンを選択し、テキスト ボックスを目的の位置にドラッグして、クリエイティブな操作を行ってください。
テキストボックスを作成するたびに、Photoshop によってレイヤーが追加されます。色、サイズなど、その他のカスタマイズを選択して変更できます。

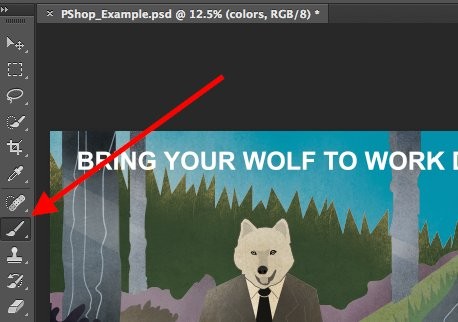
4. カスタムブラシとブラシツール
定義する
フォントと同様に、お好みに応じて追加、編集できます。ブラシ ツールには、サイズ、形状、ストロークを変更してさまざまな視覚効果を生み出す機能があります。
ブラシは、コンテンツに目を引く視覚的なアクセントを追加するのに最適な方法です。 Photoshop では、ブラシヒントのオプションから始める必要があります。これを使用して、シャープ化したり、基本的な視覚効果を作成したりできます。
位置
左側のツールバーにあります。

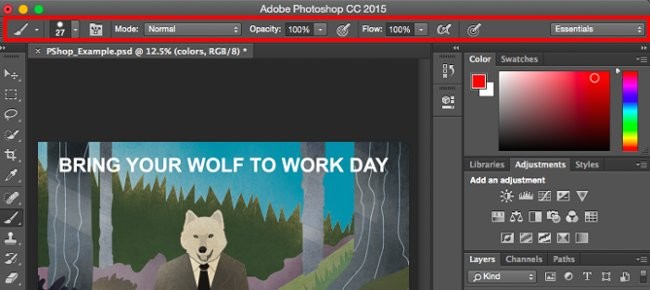
ブラシ ツールを選択すると、すべてのブラシ設定とオプションが画面の上部に表示されます。これらの設定では、ブラシのサイズ、不透明度などを調整できます。

ブラシツールの使用
コンテンツにデザインを取り入れるのに適したツール。ブラシツールを使用するときは、他の詳細が重ならないように追加のレイヤーを作成することをお勧めします。色はスウォッチライブラリから選択するか、自分で作成することができます。
ブラシ設定を変更すると、デザインに独自のスタイルが加わり、他の人を驚かせることさえできます。ブラシで少し遊んでみるのもいいでしょう。
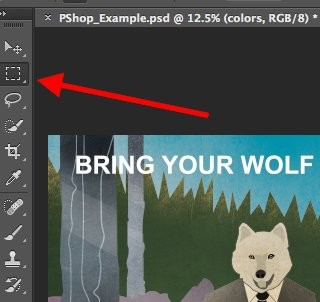
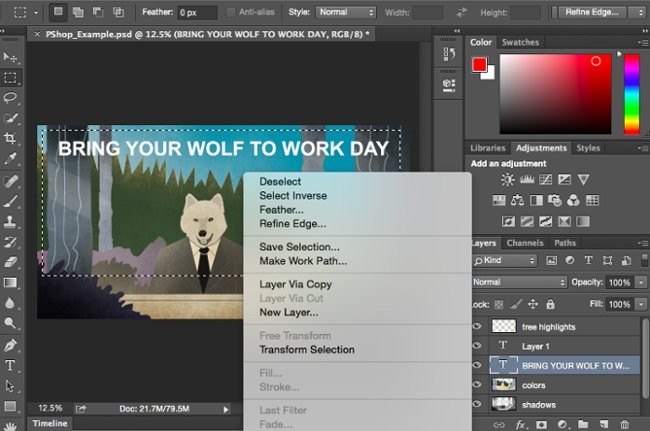
5. ツールを選択
定義する
このツールを適切に使用すると、画像の詳細選択、グラフィック作成、コピー、切り取り、貼り付けが可能になります。
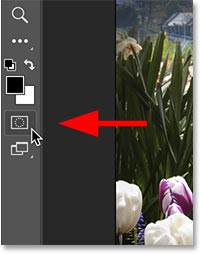
位置
左側のツールバーにあります。

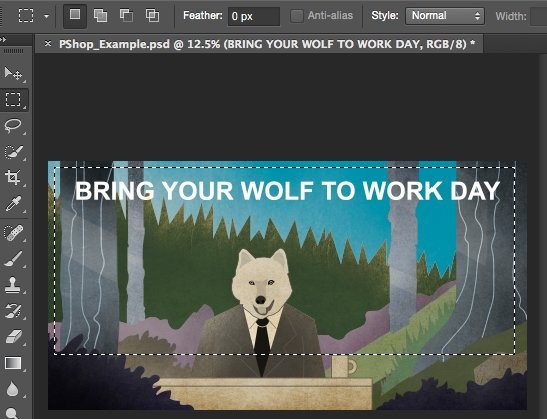
選択ツールは最も基本的なツールの 1 つとして知られていますが、だからといって効果的ではないというわけではありません。このツールの特徴は、レイヤーが選択されている場合にのみ機能することです。したがって、レイヤー 4 上の領域を切り取ったりコピーしたりする場合は、レイヤー 4 を選択する必要があります。つまり、レイヤー バーでレイヤー 4 が強調表示されます。選択された領域は点滅する破線でマークされます。

使用しているレイヤーに注意を払うと、このツールの使用が簡単になります。
まずエリアを選択します。次に右クリックして、ドロップダウン メニューからカスタマイズを選択します。たとえば、現在のレイヤーからいくつかのオブジェクトを取り出して、別のレイヤーを作成することができます。

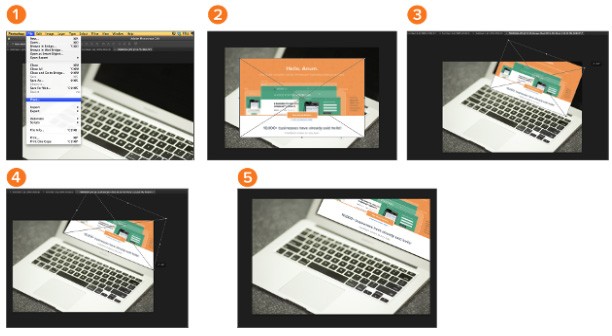
グラフィックに挿入する画像を選択する方法
Photoshop で挿入したい画像を開き、選択ツールを使用して、画像のどの領域を取得するかを決定します。次にそれをコピーします。
次に、挿入したいプロジェクトのタブを開き、新しいレイヤーとして貼り付けます。選択したいオブジェクトのレイヤーをオンにします。さらに、複数のレイヤーを有効にすると、複数のオブジェクトを移動できます。
次に、右クリックすると、次のようないくつかのオプションが表示されます。
その他のプロのヒント:

6. 移動ツール
定義する
Photoshop に関しては、最もシンプルな機能のいくつかが驚くべきメリットをもたらすことがあります。移動ツールは簡単なようです。しかし、実際には非常に高いレベルの機能を提供します。ドキュメント内の任意のオブジェクトと対話する機能があり、実際のオブジェクトを手動で切り取って現実世界で移動するのとほぼ同じくらい簡単に結果を得ることができます。
これは、画像の一部を移動できる基本的なツールです。移動ツールは、個々のレイヤーで動作しますが、すべてのレイヤーをオンにした場合は画像全体で動作します。このツールは、画像、テキスト、その他のデザインの位置を変更するときに便利です。
Photoshop インターフェイスで認識できるほぼすべてのオブジェクトは、移動ツールを使用して移動できます。これには次のものが含まれます。
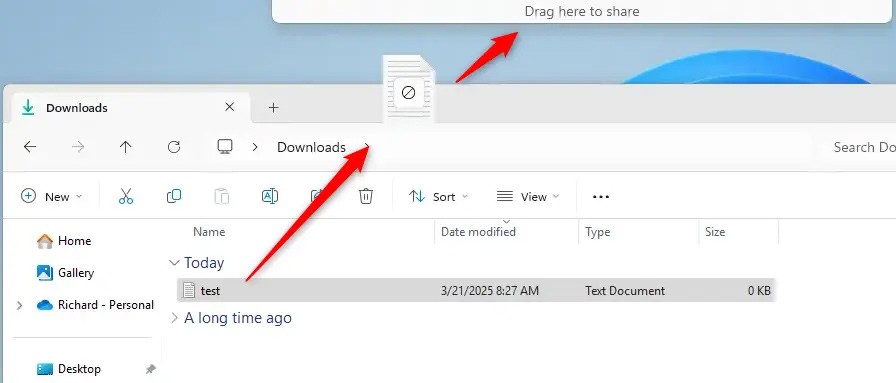
このツールを使用して、Photoshop ドキュメント間で要素をドラッグすることもできます。ドラッグアンドドロップだけの簡単なプロセスです。
移動ツールは、ツールバーで選択されていない場合でも使用できる唯一の Photoshop ツールです。PC ではCTRL キー、Mac ではCOMMAND キーを押すだけで、現在どのツールがアクティブであるかに関係なく、移動ツールが即座にアクティブになります。これにより、要素を即座に簡単に並べ替えることができます。
移動ツールは 3D オブジェクトと対話するようにも設計されています。このツールを使用すると、3D オブジェクトを任意の方向に回転させたり、画像内の他の要素を基準にして 2D 空間で位置を変更したりできます。
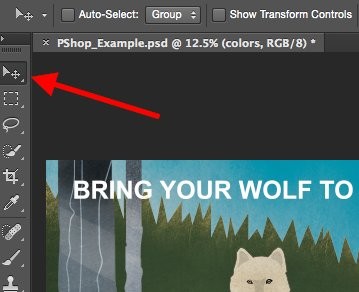
位置
ツールバーの右上。

移動ツールを使用する
左側のメニューから移動アイコンをクリックし、必要なオブジェクトをドラッグします。同じレイヤー上のすべてのオブジェクトを移動するには、そのレイヤーをオンにして移動ツールを使用します。さらにカスタマイズするには、画像を右クリックできます。
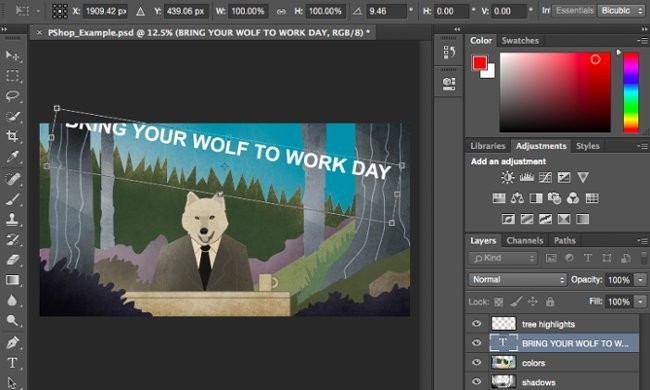
整列、回転、移動、反転
自由変形ツールを使用すると、選択したレイヤーの任意の部分を整列、回転、移動、反転できます。Ctrl/Command + Tキーの組み合わせを使用してFree Tranform を起動し、画面上部のポップアップ バーのオプションを試してください。オブジェクトの比率を維持するには、変形中にShift キーを押し続けます。

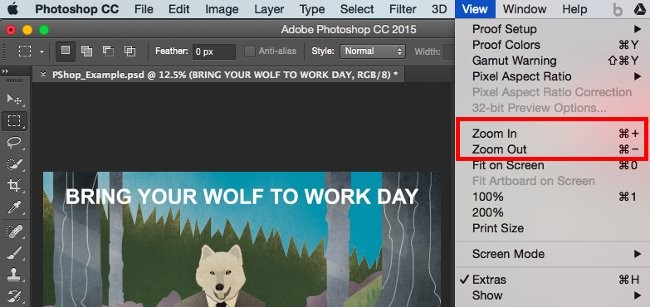
7. ズームツール
定義する
ズームツールを使用すると、写真の特定の領域を拡大したり、縮小して写真全体を表示したりできます。
位置
上部のメニュー バーで、[表示] > [拡大]または[縮小] を選択します。

ズームツールの使用
[表示] メニューからカスタム ズームを選択します。または、ショートカットを使用して、Alt キーまたは Command キーを押しながら + を押すとズームインし、Alt キーまたは Command キーを押しながら - ボタンを押すとズームアウトします。
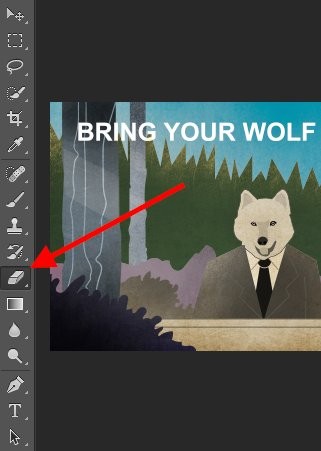
8. 消しゴム
定義する
消しゴムツールはブラシツールに似ており、消しゴムのサイズと硬さを変更して、ぼかしやブレンドなどのさまざまな効果を得ることができます。背景消しゴムはさまざまな色を使用して、写真上の不要な背景領域を消去します。
消しゴムは Photoshop の便利なツールの 1 つです。しかし、下のような消しゴムを使ったことはありません。
位置
左側のツールバーにあります。

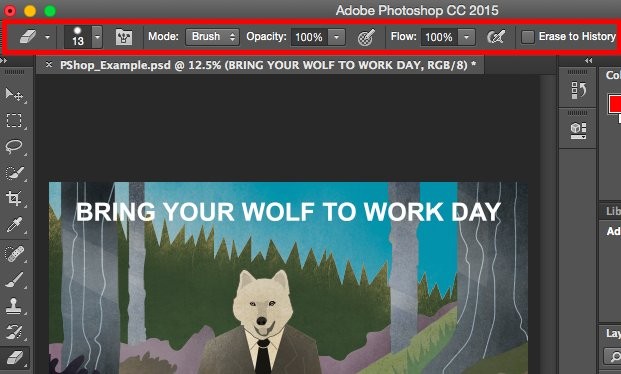
基本的な消しゴムの使い方
消しゴムアイコンをクリックすると、すべてのオプションが画面の上部に表示されます。消しゴムのサイズや硬さなどを変更するなどのカスタマイズがあります。
Photoshop の他のほとんどのツールと同様に、消しゴムは特定のレイヤーでのみ機能します。このツールを使用する前に、必要なレイヤーが選択されていることを確認してください。

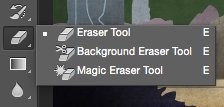
背景消しゴムの使用
このツールはかなり時間を節約してくれます。写真の背景色がいかに簡単に削除されるかがわかります。透明な背景を持つオブジェクトを非表示にするのに非常に便利です。
背景消しゴムツールを使用するには、消しゴムアイコンを選択して、エッジ メニューが表示されるまで押し続けます。背景消しゴムを選択します。

何かを削除する準備はできましたか?背景消しゴムのサイズを調整し、選択したレイヤーから消去する色を選択します。必ず正しいレイヤーを選択してください。

ヒント
背景消しゴムの巨大な消しゴムを遠慮なく使ってください。画像から特定の色は削除されますが、選択されていない色は削除されないためです。
9. 切り抜きツール
定義する
切り抜きツールを使用すると、画像を切り抜くことができます。基本的には、これまで使用した他の切り抜きツールと同じように機能します。つまり、場所を指定して切り抜くだけです。
これは基本的なツールですが、特に編集を終えて角の周りの余分な部分を削除する必要がある場合には、Photoshop の他のツールと同じくらい頻繁に使用する必要があります。
位置
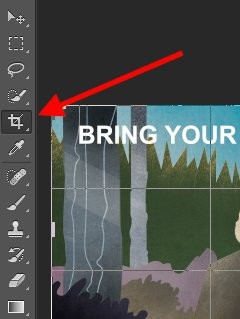
他のツールと同様に、左側のツールバーにあります。

切り抜きツールの使用
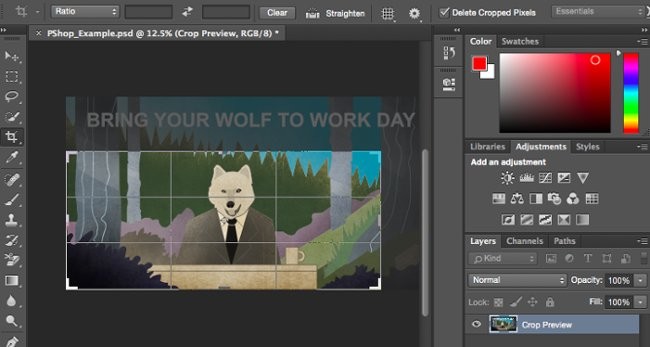
サイド ツールバーの [切り取り] アイコンを選択し、フレームを削除したい位置に移動します。切り抜きフレームを調整するには、フレームの角と端をクリックしてドラッグするだけです。

ヒント:デザイン キャンバスを広くして、必要なデザイン要素を移動し、切り抜きツールを使用して適切なサイズに戻すことができます。
10. 塗りつぶしツール
定義する
塗りつぶしツールは以前はペイントバケツツールであり、選択した領域全体を色で塗りつぶします。大きな背景や色領域に適しています。さらに、パターン付きの背景も使用できます。塗りつぶしツールのグラデーション ツールは、選択した色にグラデーション効果を作成します。
位置
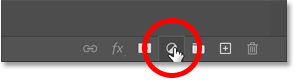
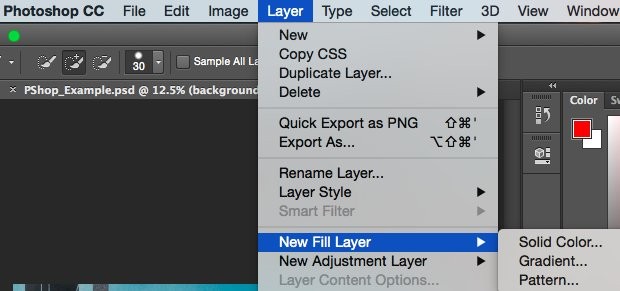
メイン メニューで、[レイヤー] > [新しい塗りつぶしレイヤー]を選択します。そこから、 「単色」、「グラデーション」、または「パターン」のカスタマイズを行うことができます。

塗りつぶし
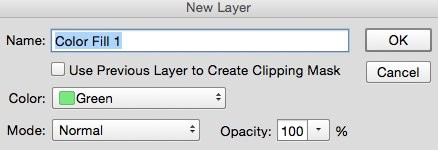
まず、色を塗りつぶしたいレイヤーを選択します。次に、メイン メニューから[レイヤー] > [新しい塗りつぶしレイヤー] > [単色...] を選択します。次に、新しいレイヤー ウィンドウが開くので、レイヤー名を入力します。この時点では色の選択について心配する必要はありません。この手順は、レイヤーに名前を付けるだけです。名前を付けたら、[OK]を選択します。

次に、カラーピッカー ウィンドウが表示されます。ここで塗りつぶしたい色を選択できます。そこから、色を付ける背景レイヤーを選択します。カラーピッカーで選択されるデフォルトの色は青です。

写真のテクスチャ
時間と情熱があれば、独自のパターンをデザインしたり、Google 検索で入手できる無料のパターンをダウンロードしたりすることもできます。
まず、色を塗りつぶしたいレイヤーを選択します。次に、メイン メニューから[レイヤー] > [新しい塗りつぶしレイヤー] > [パターン...]を選択します。次に、新しいレイヤー ウィンドウが開くので、レイヤー名を入力します。この時点では色の選択について心配する必要はありません。この手順は、レイヤーに名前を付けるだけです。名前を付けたら、[OK]を選択します。
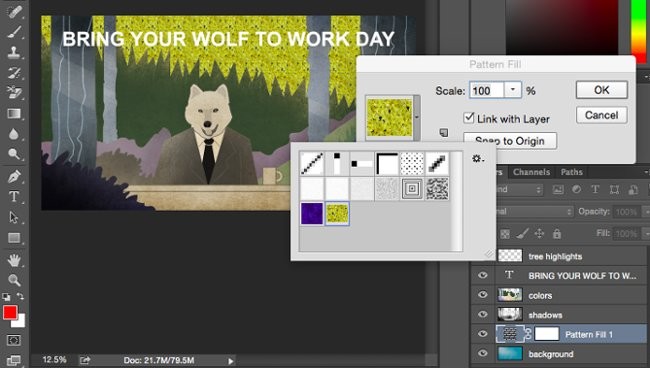
次に、パターン塗りつぶしウィンドウが表示されます。ここでパターンを選択できます。そこから、色を付ける背景レイヤーを選択すると、選択した色で青い背景が置き換えられます。

グラデーション塗りつぶしの使用
まず、色を塗りつぶしたいレイヤーを選択します。次に、メイン メニューから[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション...]を選択します。次に、新しいレイヤー ウィンドウが開くので、レイヤー名を入力します。この時点では色の選択について心配する必要はありません。この手順は、レイヤーに名前を付けるだけです。名前を付けたら、[OK]を選択します。
次に、「グラデーション塗りつぶし」ウィンドウが表示されます。ウィンドウで利用可能なオプションを使用してみてください。別のグラデーションを選択するには、以下に示すように、デフォルトのグラデーションを右クリックしてグラデーション エディターを開きます。

11. スポイト
定義する
このコンパクトなツールを使用すると、Photoshop 上の画像から任意の色を抽出したり使用したりできます。
位置
左側のツールバーにあります。

スポイトツールの使用
サイドツールバーのアイコンを選択します。次に、抽出したい色を特定し、コピー領域をクリックします。
色を抽出すると、画面の右上にあるカラー モジュールとサイド メニュー バーの両方に表示されます。カラー ボックスをダブルクリックすると、高度なカラーを開くことができます。

12. ブレンドオプション
定義する
カスタム ブレンディングには、多数のインターフェイスおよびグラフィック編集機能が含まれています。たとえば、「外側の光彩」効果を使用して、テキストが光っているように見せることができます。または、「ドロップ シャドウ」効果を使用してテキストに影を追加することもできます。時間をかけてレイヤー効果を調べ、お気に入りの機能を見つけてください。
位置
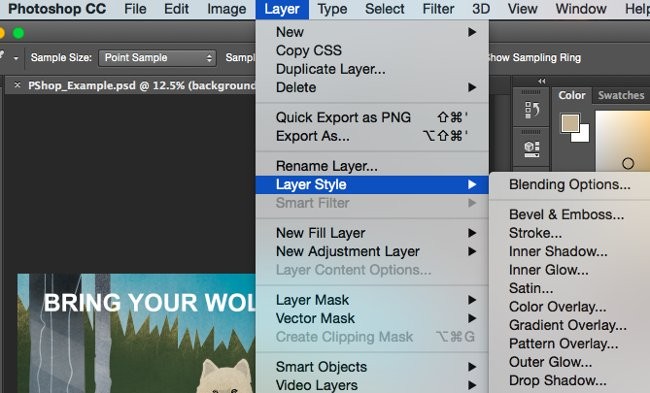
メイン ツールバーから、[レイヤー] > [レイヤー スタイル] > [ブレンド オプション] を選択します。任意のレイヤーをダブルクリックすると、その特定のレイヤーのカスタマイズを開くことができます。

ブレンドオプションの使用
まず、ブレンドに使用するレイヤーを選択します。次に、ブレンドのカスタマイズを開き、使用するオブジェクトを選択します。利用可能なカスタマイズにより、膨大な量のエフェクトを使用して写真を完成させることができます。画像やテキストなど各レイヤーに興味深いものがたくさんあります。下の写真を見てください。

たとえば、テキストレイヤーを編集し、「ベベルとエンボス」を選択します。素敵ですよね?

* オンラインコースはPhotoshopを学ぶのに最適な方法の1つです
オンライン コースは Photoshop を学ぶ最も効果的な方法の 1 つです。オンライン コースの講師は、企業から認定を受けたプロや、生涯をかけてプログラムを学習し、その知識をオンラインで伝えたいと思っているプロであることが多いからです。
あらゆるレベルのユーザーを対象に、プログラムのすべての機能を明確かつ簡潔に説明する無料および有料のコースが多数あります。初心者向けの基本コースと、プロのユーザー向けの上級コースがあります。
オンライン コースの最大の利点は、Photoshop に関するあらゆる情報を入手できるだけでなく、ブラシの使い方から色やフィルターの扱い方まで、特定のテクニックやツールに特化できることです。 Photoshop に機能が存在する場合、その使い方を教えるコースが存在する可能性があります。 Photoshop の使い方を学ぶのに最も推奨されるリソースは次のとおりです。
あなたが今すぐに Photoshop の達人になれるかどうかはわかりません。そして、それはこのチュートリアルの目的でもありません。 Photoshop の便利な機能を効果的に使用して時間を節約するために必要な知識を提供できたことを願っています。
写真を水彩画、油絵、またはその他の種類の絵画に変換したい場合は、Photoshop のジェネレーティブ フィルを使用して効果を作成する方法を説明します。
Photoshop を使用して画像にポスター効果をすばやく簡単に追加し、限られたインク色で印刷されたポスターのクラシックな外観を再現します。
Adobe はさまざまなツールを提供しており、Photoshop と Photoshop Elements は非常に類似した機能を備えた 2 つのオプションです。
2026年のMicrosoft Edge生産性向上のためのベスト拡張機能で、最高の効率を実現しましょう。タブ操作の習得からAIを活用したタスク管理まで、これらのおすすめ拡張機能は、あなたのブラウジングを生産性の宝庫へと変貌させます。今すぐインストールして、毎日何時間も節約しましょう!
Microsoft EdgeがWallpaper Engineとクラッシュして困っていませんか?ステップバイステップガイドに従って、Microsoft EdgeのWallpaper Engineの競合を素早く解決しましょう。スムーズなブラウジングと美しい壁紙を実現する実証済みの方法をご紹介します。
Microsoft Edge のノートパソコンのバッテリー消費が早くて困っていませんか?この Microsoft Edge のノートパソコンのバッテリー消費に関するトラブルシューティングガイドで、すぐに問題を解決できます。今すぐバッテリー寿命を延ばしましょう!
Microsoft EdgeでYouTubeのブラックスクリーンに困っていませんか?実証済みのMicrosoft Edge YouTubeブラックスクリーンの解決方法をご覧ください。キャッシュのクリア、ハードウェアアクセラレーションの無効化など、スムーズな動画再生を実現するための様々な対策をご案内します。素早く簡単に解決できるソリューションもご用意しています。
Microsoft Edge のウェブ動画で音声の同期がずれて困っていませんか?音声と動画の完璧な同期をすぐに実現する修正方法をご紹介します。YouTube や Netflix などのサイトで発生する遅延やズレの問題を解決するための、実証済みの方法をステップバイステップで解説します。
Microsoft Edgeのスタートアップブーストによるディスク使用量の増加にうんざりしていませんか?ステップバイステップの修正方法で、これを無効化し、PCの速度を回復し、将来の問題を防ぐことができます。迅速、簡単、そして効果的です!
Microsoft Edge の透過性に関するマルチ GPU の問題を、ステップバイステップの修正で正面から解決しましょう。NVIDIA/Intel デュアル構成でも、スムーズでクリアなタブとエフェクトを簡単に復元できます。
Microsoft Edge セキュリティセンターが見当たらなくて困っていませんか?Windows でセキュリティセンターを瞬時に復元するためのステップバイステップの解決策をご覧ください。究極のブラウザセキュリティを実現する、迅速で信頼性の高いソリューションです。最新の Edge ビルドで動作します!
Microsoft Edge リモート デスクトップ ゲートウェイ エラーでお困りですか?最新の Edge バージョンで動作するステップバイステップの解決方法をご覧ください。キャッシュのクリア、設定のリセットなど、技術的なスキルは必要ありません。
Microsoft Edgeのセーフモードネットワークが機能しない場合は、Edgeセーフモードの接続に関する問題をトラブルシューティングして解決するための実証済みの手順をご覧ください。専門家によるガイドですぐにオンライン接続できます。
Microsoft Edge のマイカ効果が機能しない場合のトラブルシューティング方法をご紹介します。Windows 11 の Edge で美しいマイカの透明効果を有効にするためのステップバイステップの修正方法をご覧ください。すぐに使える簡単な解決策です。
Winaero Tweaker で調整した後、Microsoft Edge がクラッシュしたりエラーになったりしていませんか? Microsoft Edge の Winaero Tweaker Fix 2026 を修正する方法を解説した究極のガイドをご覧ください。最新のアップデートでスムーズなブラウジングを実現するためのステップバイステップのソリューション。迅速かつ確実な修正!
Microsoft Edgeのコンテキストメニューの遅延にうんざりしていませんか?この究極のトラブルシューティングガイドでは、実証済みの修正方法、クイックリセット、そしてEdgeの右クリック速度を驚異的な速さに戻すための高度なヒントをご紹介します。今すぐ始めましょう!
Microsoft Edgeのシステムサウンドが聞こえなくなって困っていませんか?通知、アラート、ブラウザサウンドを素早く簡単に復元するためのステップバイステップの解決策を、この究極ガイドでご紹介します。最新バージョンでも問題なく動作します。
Microsoft EdgeのTPM認証エラーでブラウジングがブロックされ、うんざりしていませんか?EdgeのTPMエラーを解消するための、簡単なステップバイステップの解決策をご紹介します。最新のテスト済みソリューションで、スムーズなブラウジングを取り戻しましょう。技術的なスキルは必要ありません!