Lien Quan Mobileの1001以上の用語の要約

Lien Quan Mobile には、競技中に迅速かつ効果的にコミュニケーションをとるのに役立つ短い用語が多数あります。さて、連権評議会は将軍たちが理解すべき最も基本的な用語を確認します。
デバイスリンク
ほとんどの人は、自由に使える開発者ツールの宝庫があり、それがお気に入りのブラウザーに隠されていることを知りません。

各 Web ブラウザには、Web サイトのコーディングをチェックアウトするための開発者ツールが用意されています。しかし、平均的なインターネット ユーザーにとっては無縁の存在です。結局のところ、Web サイトのコーディングを見たい人はいないでしょう?
結局のところ、Web サイトのコーディングを見ることで学べることがたくさんあります。要素の検査機能が提供するものとその使用方法については、以下をお読みください。
ほとんどのブラウザには Web サイトの要素を検査するツールがありますが、通常はすべて同じように機能します。
Google Chrome での要素の検査の使用






Microsoft Edge での要素の検査の使用








これら 3 つの方法のいずれを使用しても、同じ結果が得られます。
これを正しく行うと、ブラウザの下部に新しいペインが開きます。これらは開発者ツールであり、[要素] タブが含まれます。これは要素を検査するために必要なツールです。
パネルはデフォルトで画面の下部に開きますが、表示方法はいつでも変更できます。次の簡単な手順に従って、開発者ツール パネルの位置を変更します。


[開発者ツール] パネル フレームの端の横にカーソルを置いてドラッグすると、ワークスペースを狭めたり広げたりできます。たとえば、パネルをブラウザ ウィンドウの右側にドッキングすることを選択した場合は、左側の境界線にマウスを移動してみてください。矢印カーソルが表示されたら、パネルをドラッグしてサイズを変更できます。
Inspect 要素の使用 (OS 固有)
関連する手順の多くは、ブラウザーで要素を検査する方法を説明するだけでカバーされているかもしれませんが、とにかくほとんどの OS での方法を説明します。
Chromebook で要素を検査する方法
Chromebook のデフォルトのブラウザは Google なので、Chrome ブラウザの指示に従ってInspect Elementにアクセスします。ここでは、ちょっとしたおさらいコースをご紹介します。




右クリック方法またはF12ファンクション キーを使用して、開発者ツールにすばやくアクセスすることもできます。
Android デバイスで要素を検査する方法
Android デバイスでの Inspect Element の実行は少し異なります。Android で [要素の検査] パネルにアクセスする方法を確認してください。



特定の Android デバイスを選択すると、モバイル バージョンの Web サイトが読み込まれることがわかります。ここからは、デスクトップから Android デバイスの要素の検査機能を自由に使用できるようになります。
この方法は、Chrome ブラウザと Firefox ブラウザの両方で機能します。これらのブラウザには、開発者ツールにデバイス シミュレーションと呼ばれる機能があるためです。
iPhone デバイスでも同様に機能します。ドロップダウン メニューから適切なものを選択するだけです。
Windows で要素を検査する方法
要素の検査ツールは必ずしも OS 固有ではありませんが、ブラウザー固有です。つまり、開発者ツールは使用するブラウザの機能であり、必ずしも Windows の機能である必要はありません。ただし、どのブラウザを使用していても、[要素の検査] パネルにアクセスできます。
Windows OS を使用している場合は、Microsoft Edge ブラウザも使用する可能性があります。MS Edge で Inspect Element にアクセスする方法を確認してください。




F12ファンクション キーを使用して、Inspect Element にすばやくアクセスすることもできます。また、Web ページを右クリックして「検査」を選択することもできます。
Mac で Inspect Element を使用する方法
Mac を使用している場合、選択するブラウザはおそらく Safari です。Safari で Inspect Elements を開く方法は、Chrome や Firefox で開く場合とは少し異なります。ただし、次の手順で簡単に実行できます。




これらの手順を実行すると、ブラウザで要素の検査機能が有効になります。最初に要素の検査を有効にしないと、Web サイトを開いたときにオプションが表示されません。
この手順を完了したら、開いている Web ページを右クリックして「検査」を選択します。クイック キー コマンド: CMD + Option + I (検査) を使用することもできます。
iOS で要素を検査する方法
要素の検査機能を使用して、Web ページのモバイル バージョンが iPhone でどのように表示されるかを確認したいですか? いくつかの簡単な手順を実行するだけで、これ以上のことを行うことができます。ただし、要素を確認する前に、iOS デバイスのWeb Inspectorを有効にする必要があります。




また、上記のセクションの手順に従って、Mac で [開発] メニューが有効になっていることを確認してください。
iOS モバイル デバイスと Mac の両方を有効にすると、Mac の上部バーに [開発] メニューが表示されます。それをクリックすると、接続されている iPhone とデバイス上でアクティブな Web ページが表示されます。Web ページを選択すると、Mac 画面上に同じページの Web インスペクター ウィンドウが開きます。
ただし、これらの手順は Mac を実行している Safari でのみ機能し、Windows の Safari では機能しないことに注意してください。
ブロックされているときに要素を検査する方法
場合によっては、Web ページを検査できず、Web ページを右クリックしようとすると、検査選択がグレー表示になる場合があります。ブロックされていると思われるかもしれませんが、これを回避する方法は数多くあります。
方法 1 – Javascript をオフにする



方法 2 – 開発者ツールに長距離アクセスする
マウスを右クリックして検査する代わりに、次のようにします。



方法 3 – ファンクション キーを使用する
また、右クリックによる検査がブロックされている Web ページでF12ファンクション キーを使用してみることもできます。

自分に合った方法を見つける前に、これらの方法をすべて試してみることが必要な場合があります。最後の手段として、 view-source: [enter full url]と入力してソース コードを表示してみることもできます。

学校の Chromebook で Inspect Element を使用する方法
Chromebook が学校から発行されたものである場合、要素の検査機能を使用するには、いくつかの簡単な手順が必要です。





ただし、一部の学校や組織ではこの機能がブロックされているため、うまく機能しない場合は、組織または学校の管理者に連絡する必要がある場合があります。
要素の検査を使用して答えを見つける方法
Inspect Element を使用すると、次のようなさまざまな問題に対する答えを見つけることができます。
[要素の検査] パネルを起動すると、Web サイトのすべてのコーディングが表示されます。これには、組み込まれている JavaScript、CSS、HTML コーディングがすべて含まれます。コードを変更できる点を除けば、Web ページのソース コーディングを見るのと似ています。さらに、実装された変更をリアルタイムで確認できます。
このツールは、マーケティング担当者、デザイナー、開発者にとって、デザインの変更を最終決定する前に確認できる非常に貴重なツールです。ただし、Inspect Element を使用してコーディングを変更しても、それが永久に続くわけではありません。ページをリロードすると、デフォルトの状態に戻ります。
追加のよくある質問
上記を読んでも Inspect Element の専門家でない場合は、ここにさらに詳しい回答があります。
要素の検査コマンドを使用して答えを見つけるにはどうすればよいですか?
要素の検査機能を使用して答えを見つける唯一の方法は、送信後に Web サイトが即座に答えを明らかにする場合です。この場合、答えはコーディングの中にあります。
それ以外の場合は、要素の検査機能を使用するときに、クイズまたはテストのコーディングと、送信した回答を表示するだけになります。
検査要素は違法ですか?
いいえ、要素の検査ツールは違法ではありません。Web 開発者向けに設計されています。Web サイトのソース コードを表示することは違法ではありません。問題となるのは、収集した情報を悪用の試みなどの不正な目的に使用する場合のみです。
ブラウザの要素の検査を無効にすることはできますか?
簡単に言うと「ノー」です。
ブラウザーで要素の検査を無効にすることはできませんが、ユーザーが Web ページでの右クリックなどの特定のアクションを実行できないようにするパラメーターを設定することはできます。特定のイベントを無効にする適切なスクリプトを設定するためのチュートリアルがオンラインに多数あります。ただし、実際には要素の検査機能全体を無効にすることはできません。
Web ページの内部を理解する
Web ページの要素の検査機能をチェックすることは、開発者でなくても、おそらく必要性を知らなかった開発者ツールでしょう。ウェブサイトをよりスムーズに実行できるデザインおよびマーケティングアプリケーションがたくさんあります。そしてもしかしたら、競合他社よりも優位に立つことができるかもしれません。
要素の検査は何に使用しますか? 以下のコメントセクションでそれについて教えてください。
Lien Quan Mobile には、競技中に迅速かつ効果的にコミュニケーションをとるのに役立つ短い用語が多数あります。さて、連権評議会は将軍たちが理解すべき最も基本的な用語を確認します。
Nintendo Switch Online のおかげで、NES、SNES、N64、Game Boy、Sega Genesis の何百ものクラシック ゲームを探索することがこれまでになく簡単になりました。
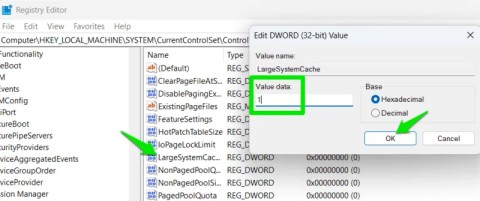
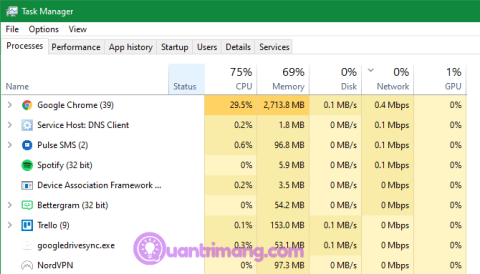
メモリをアップグレードする前に、このガイドの調整を試して、Windows でのゲーム データの読み込み時間を改善してください。
ゲームに適したテレビは、さまざまな要素に基づいて判断されます。最も重視されるのは画質、コントラスト、色、精度ですが、もう 1 つの要素は入力遅延です。
誰でも無料で何かをもらうのは大好きです。しかし、無料のモバイル ゲームに関しては、実際には無料ではないことは誰もが知っています。
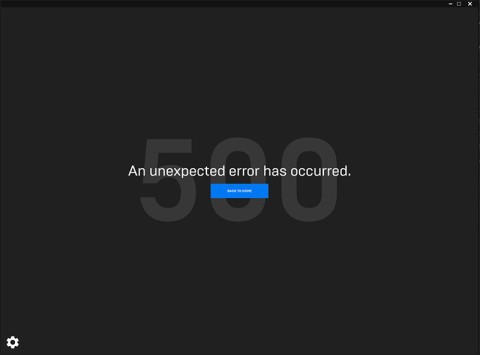
エラー 500 は、Epic Games Store を使用する際に多くのプレイヤーが遭遇するよくあるメッセージです。
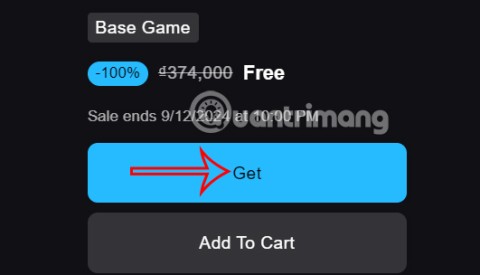
Football Manager 2024は9月12日までEpic Games Storeで無料で入手できるので、コンピューターにダウンロードできます。
ゾンビは、PC ゲームやホラー映画において常に魅力的なテーマでした。ゲーム出版社はこのテーマを活用し、ゾンビホラーのジャンルで大きな成功を収めました。
ゲーム「Tai Uong」は現在正式にリリースされており、プレイヤーはゲーム配信プラットフォーム「Steam」を通じて自分のコンピュータにダウンロードできる。
恐竜ゲーム「T-rex Run」をオフラインでもオンラインでも Chrome でプレイするには、この簡単なガイドに従うだけです。ゲームを開始すると、愛らしい T-rex 恐竜が画面に表示されます。
ゲーマーの間では、ゲームにノートパソコン、デスクトップ、コンソールのどれを使うべきかという議論が長い間続いてきました。それぞれのオプションには独自の利点がありますが、ノートパソコンでのゲームには独特の利点があります。
新しい体験を求めている場合は、ゲームに MOD を追加する前に留意すべき点がいくつかあります。
Windows でゲームをプレイしているときに FPS が低い問題が発生している場合は、次の手順に従って FPS が低い問題を修正し、高品質のゲーム体験を取り戻してください。
GOTY 2024の受賞者は誰か知りたいですか? 2024年のゲームアワード、または受賞者全員の簡単な概要を知りたい場合は、最初から最後まで読んでください。
Wi-Fi接続やデータ通信なしでも楽しめるゲームが多数あります。そのようなオフライン ゲームを探しているなら、この記事はあなたのためのものです。