Microsoft Teamsの予期しないダウンロードエラーを修正する方法

Microsoft Teamsのダウンロードエラー「予期せぬエラー」でワークフローが滞っていませんか?専門家によるステップバイステップガイドと、クイックフィックスと高度なヒントで、すぐに問題を解決できます。再インストールは不要です!
Adobe Firefly ( Photoshop の Generative Fill機能を支える AI テクノロジー) のテキストから画像への変換モジュールには、Structure Reference (別名 Structure Match) と呼ばれる優れた新機能が搭載されており、既存の画像を参照として使用することで、AI 生成画像のレイアウトを制御できます。
「構造」とは、画像内のさまざまな要素のサイズ、形状、配置を指します。 Firefly は参照画像の輪郭と深度を探し、それらを新しい画像と一致させてレイアウトを同様に保ちます。
さらに、Firefly のテキストから画像への変換モジュールには、参照画像の視覚スタイル (色、照明、テクスチャ、ムード、テーマ) に一致させることができるスタイル参照 (またはスタイル マッチ) が含まれています。構造参照とスタイル参照を Adobe Firefly のプロンプトと組み合わせると、テキストを画像に変換する際の煩わしいランダム性を軽減し、結果をより細かく制御できるようになります。仕組みは以下のとおりです。
Adobe Fireflyで構造参照を使用する方法
まず、構造参照を使用して、AI 生成画像のレイアウトを制御します。次に、スタイル参照を使用して視覚スタイルを制御します。
ステップ1: プロンプトを入力して「生成」をクリック
まず、prompt を入力し、Adobe Firefly に初期出力を生成させる必要があります。

次に、[生成]ボタンをクリックします。

数秒後、Adobe Firefly はプロンプトのみに基づいて 4 つの初期結果を生成します。つまり、必要な結果が得られます。構造参照を使用して、レイアウトをより細かく制御できるようになりました。

ステップ2: 構造参照画像をアップロードする
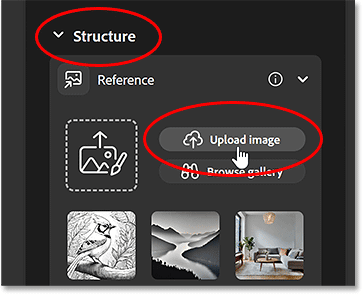
左側の列で新しい構造カテゴリを見つけて、 [画像のアップロード]ボタンをクリックします。次に、参照として使用する画像を選択します。

この画像が使用されたのは、作者が Adobe Firefly を写真の男性と同じ位置、サイズ、ポーズに一致させたかったためです。

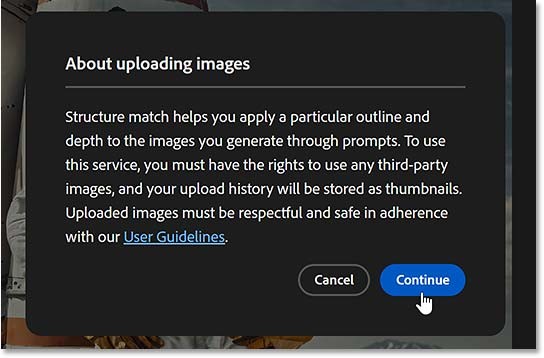
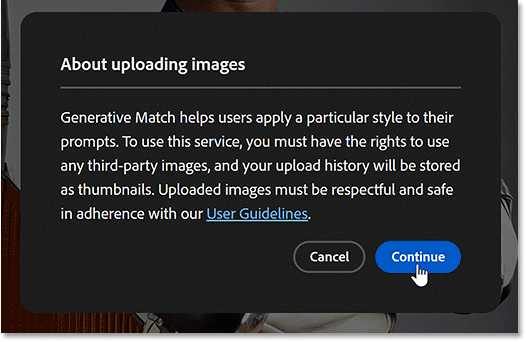
Firefly は、画像を使用する許可があるかどうかの確認を求めます。次に、「続行」をクリックします。

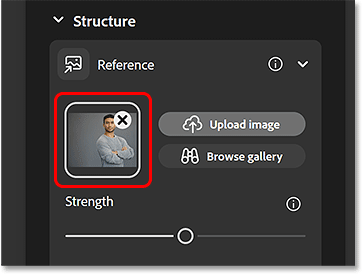
構造オプションに戻ると、アップロードされた画像が参照サムネイルに表示されます。

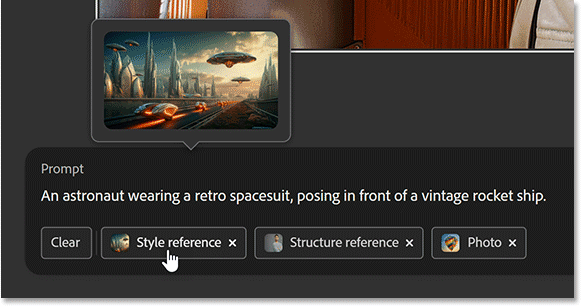
さらに、構造参照タグが下のプロンプト領域に表示されます。タグの上にマウスを置くと、参照として使用されている画像が表示されます。

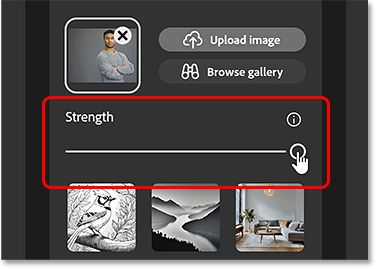
ステップ3: 強度セクションを調整する
強度スライダーを使用して、生成された画像が参照画像の構造にどの程度一致するかを調整します。 3 つの設定 (低、中、高) があります。
デフォルトは「中」ですが、例では「高」を選択します。

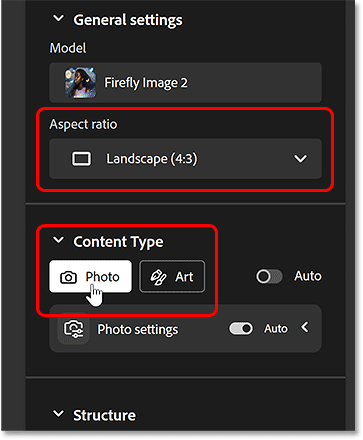
この例では、続行する前に他のいくつかの設定も変更します。

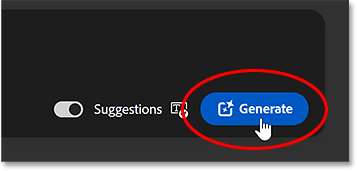
ステップ4: 生成をクリック
プロンプト セクションの [生成] ボタンをクリックして、イメージの新しいバージョンを 4 つ作成します。

今回は、Structure Reference のおかげで、Adobe Firefly は生成された 4 つの結果すべてで参照画像のレイアウトを一致させることができました。
ここまでは順調ですね。さて、今度はスタイルリファレンスについてさらに詳しく見ていきましょう。

Adobe Fireflyでスタイルリファレンスを使用する方法
構造参照を使用してレイアウトを一致させましたが、画像はまだ望ましい古典的な SF アート スタイルになっていません。したがって、スタイル参照と別の参照画像を使用してこれを修正します。
ステップ1: スタイル参照画像をアップロードする
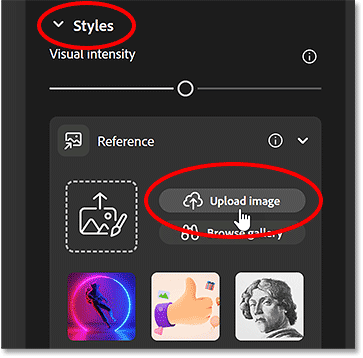
左側の「スタイル」セクション( 「構造」のすぐ下)で、 「画像のアップロード」ボタンをクリックします。
次に、スタイルを参照するために使用する画像を選択します。

Adobe Stock にあるこのレトロフューチャリスティックな画像が効果的かもしれません。画像は視覚的なスタイルとして使用されるので、レイアウトは重要ではありません。

Firefly は、画像を使用する許可があるかどうかを再度確認するように求めます。[続行]をクリックします。

アップロードされると、画像は参照サムネイルに表示されます。
スタイル参照タグは、下のプロンプト セクションに表示されます。現在、構造体参照と型参照の両方を使用しています。

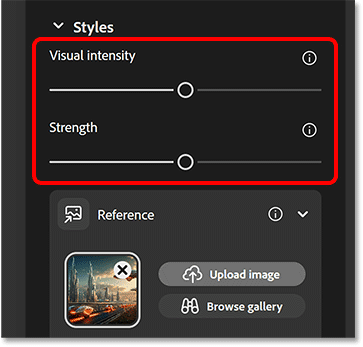
ステップ2: 画像の強度と視覚的な強度を調整する
スタイル セクションには、視覚的な強度と強度のスライダーが含まれます。似たように聞こえますが、制御するものは異なります。
視覚的な強度は、結果として得られる元の画像がどの程度詳細、ドラマチック、または複雑に見えるかを制御します (参照画像のスタイルを適用する前)。スライダーを右にドラッグすると画像の強度が強くなり、左にドラッグするとより控えめになります。
強度は、生成された画像が参照画像のスタイルや追加した効果にどの程度一致するかを決定します。

ステップ3: 生成をクリック
プロンプト セクションの[生成]ボタンをクリックして、 4 つの新しい結果を生成します。
スタイル リファレンス画像のおかげで、新しい結果は希望する SF 風の外観に近づきました。
しかし、色や照明はきれいに見えますが、細部はそうではありません。したがって、スタイル設定を調整して、Firefly がより良い結果を出すかどうかをもう一度試してください。

ステップ4: 設定を変更して再試行する
両方のスライダーを右端までドラッグして、視覚的な強度と強度を上げます。

次にもう一度「生成」をクリックします。
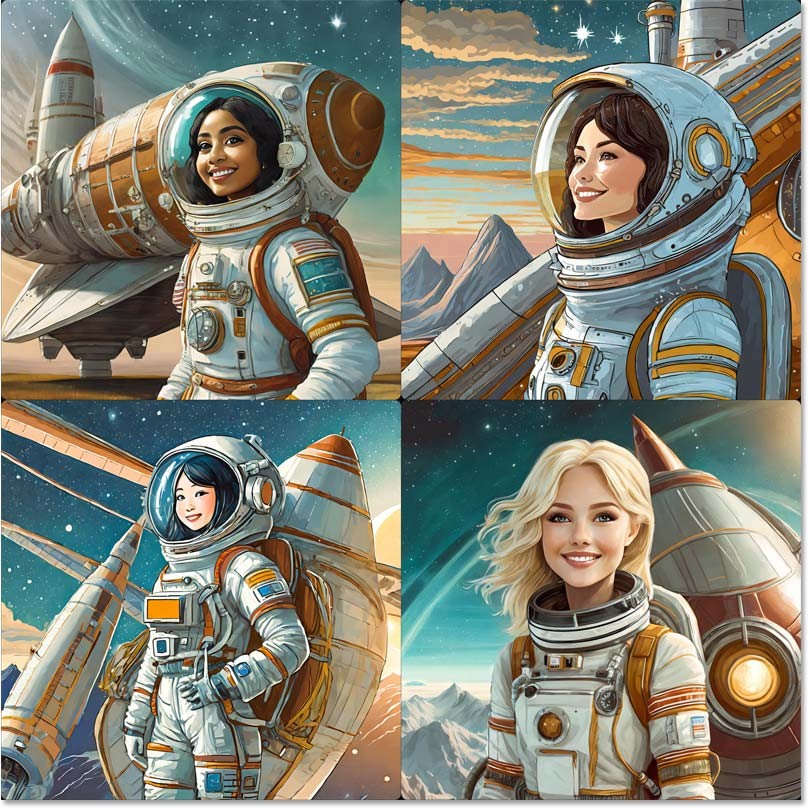
そして今回の結果は驚くべきものだったようです。 Firefly は、構造参照画像のレイアウトとスタイル参照画像のアート スタイル (もちろんプロンプトも) を組み合わせて、望ましいクラシックな SF 風の外観を作成します。

テキストを画像に作成するためにプロンプトだけに頼る時代は終わりました。構造参照とスタイル参照は、Adobe Firefly で画像の外観を制御するための 2 つの簡単かつ強力な方法です。
Microsoft Teamsのダウンロードエラー「予期せぬエラー」でワークフローが滞っていませんか?専門家によるステップバイステップガイドと、クイックフィックスと高度なヒントで、すぐに問題を解決できます。再インストールは不要です!
Teams 会議でブレイクアウトルームが表示されなくて困っていませんか?Teams でブレイクアウトルームが表示されない主な原因を解説します。ステップバイステップの解決方法に従って、数分でスムーズに機能するようにしましょう。主催者にも参加者にも最適です!
Microsoft Teams OneDriveのファイル同期エラーにうんざりしていませんか?ステップバイステップガイドに従って、Microsoft Teams OneDriveのファイル同期エラーを素早く解決しましょう。Teamsチャンネルでのスムーズな共同作業に役立つ実証済みの修正プログラムをご用意しています。今すぐエラーのないファイル同期を実現しましょう!
Microsoft Teamsがハードエラーでクラッシュするのにうんざりしていませんか? わずか数分で解決できる、実績のある2026レジストリ修正プログラムを入手しましょう。ステップバイステップガイド、スクリーンショット、そして永続的な問題解決のためのヒントをご紹介します。最新バージョンで動作します!
Microsoft Teamsチュートリアルヘルプのエラーでお困りですか?このよくある問題に対する、実証済みのステップバイステップの解決策をご覧ください。キャッシュをクリアし、Teamsを更新するなど、すぐにシームレスなコラボレーションを取り戻しましょう!
Microsoft Teamsでエラーが発生していますか?このMicrosoft Teamsのトラブルシューティングガイドでは、エラーを迅速に解決するための最初のチェックポイントをステップバイステップでご紹介します。接続、キャッシュ、アップデートに関するクイックフィックスで、スムーズなチャットを再開できます。
Outlook に Microsoft Teams アドインが表示されなくて困っていませんか?主な原因と簡単なステップバイステップの修正方法をご紹介します。Teams と Outlook のシームレスな連携を簡単に復元できます。最新バージョンでご利用いただけます。
公共Wi-FiでMicrosoft Teamsのネットワークエラーに悩まされていませんか?VPNの調整、ポートチェック、キャッシュクリアなどの即時修正で、通話や会議をスムーズに復旧できます。ステップバイステップガイドですぐに問題を解決できます。
Microsoft Teamsのステータスが「離席中」のままになって困っていませんか?アイドルタイムアウトや電源設定など、よくある原因と、すぐに「対応可能」に戻すためのステップバイステップの修正方法をご紹介します。最新のTeams機能にアップデートしました。
Microsoft Teamsのようこそ画面の起動ループに悩まされていませんか?Microsoft Teamsのようこそ画面の起動ループを解消するための実証済みのトラブルシューティング手順をお試しください。キャッシュのクリア、アプリのリセット、再インストールが可能です。数分でシームレスなコラボレーション環境を取り戻せます!
Microsoft Teams の遅延にイライラしていませんか?Microsoft Teams が遅い理由を解明し、2026 年に劇的に高速化するための 10 の実証済みヒントを適用して、スムーズなコラボレーションを実現しましょう。
Microsoft Teamsのショートカットエラーでワークフローが滞っていませんか?Microsoft Teamsのショートカットエラーや起動時のクラッシュを解決し、スムーズなコラボレーションを実現する実証済みの手順をご紹介します。素早く簡単に解決できる方法を解説しています。
Microsoft Teamsの会議参加エラーでお困りですか?直接リンクから解決方法をご確認ください。シームレスに参加するためのクイックフィックス - 技術的なスキルは必要ありません!
Chromebook で Microsoft Teams のログインエラーに困っていませんか?ログイン問題を素早く解決するためのステップバイステップの解決策をご紹介します。キャッシュのクリア、アプリのアップデートなど、スムーズなチームワークを実現しましょう。最新の Chrome OS で動作します!
Teamsのカレンダーがどこにあるのか分からず困っていませんか?Microsoft Teamsの同期に関する問題をステップバイステップで解決しましょう。専門家のヒントも満載で、カレンダービューを復元して簡単に同期できます。