最高の AI 写真背景除去ツールは何ですか?

人々は背景を手動で削除するのに多くの時間を費やしており、AI は必ずしも主張するほどの魔法ではありません。
Generative Fill を世界に発表してから 1 年後、Adobe は Photoshop ベータ版に強力な新しいシェイプ生成 AI 機能を再び追加しました。このチュートリアルで取り上げる新しい機能の 1 つは、「イメージの生成」です。
「イメージを生成」は、Adobe Firefly を使用して、Photoshop 内で AI 画像全体を最初から直接作成します。また、参照画像の外観とスタイルを一致させてさまざまな効果を適用するオプションなど、Adobe Firefly Web サイトのテキストから画像へのモジュールにあるほとんどのオプションを引き継ぎます。
Generate Image では、より高い品質と高解像度を実現する新しい Firefly Image 3 モデルを使用しているため、最大 2048 x 2048 ピクセルの画像を作成できます。これは、Generative Fill の 1024 x 1024 ピクセルの制限を大幅に上回るものです。
Photoshop ベータ版の「画像生成」を使用して、新しい AI 画像をゼロから作成する方法を段階的に説明します。
ステップ1: 新しいPhotoshopドキュメントを作成する
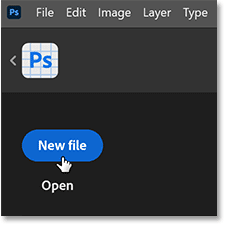
Photoshop のメイン画面が表示されている場合は、「新規ファイル」ボタンをクリックして新しい Photoshop ドキュメントを作成します。

または、Photoshop のメイン インターフェイスから、[ファイル]メニューに移動して[新規]を選択します。

どちらの場合も、[新しいドキュメント]ダイアログ ボックスが開きます。
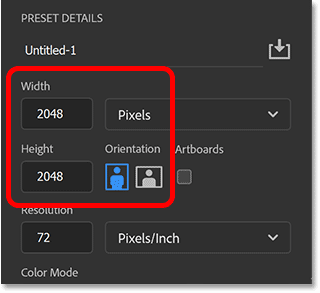
ドキュメントの幅と高さの両方を2048 ピクセルに設定します。これは、Photoshop ベータ版で使用されている新しい Firefly Image 3 モデルの解像度制限です。

他のオプションはすべてデフォルトのままにして、「作成」ボタンをクリックします。

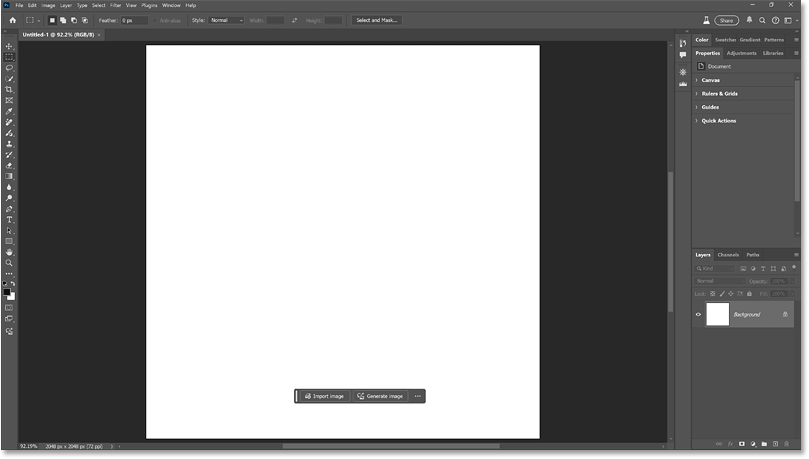
新しい Photoshop ドキュメントが表示されます。

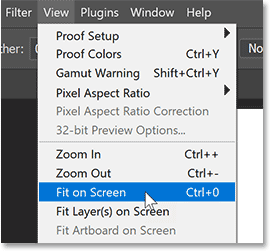
必要に応じて、 [表示]メニューの[画面に合わせる]コマンドを選択してキャンバスを拡大できます。

ステップ2: 画像生成を選択
Photoshop ベータ版では、「画像の生成」にアクセスできる場所が 3 つあります。
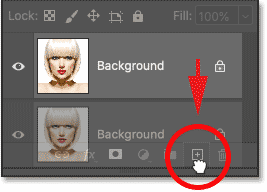
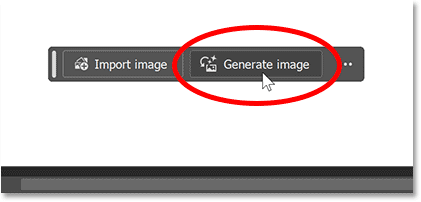
レイヤー パネルで背景レイヤーが選択されている場合、コンテキスト タスク バーに [画像の生成] ボタンが表示されます。

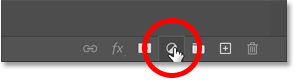
Photoshop のツールバーの下部に、新しい「画像生成」アイコンも表示されます。

メニューバーの「編集」メニューに「イメージの生成」コマンドがあります。

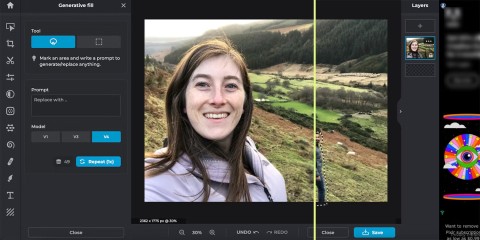
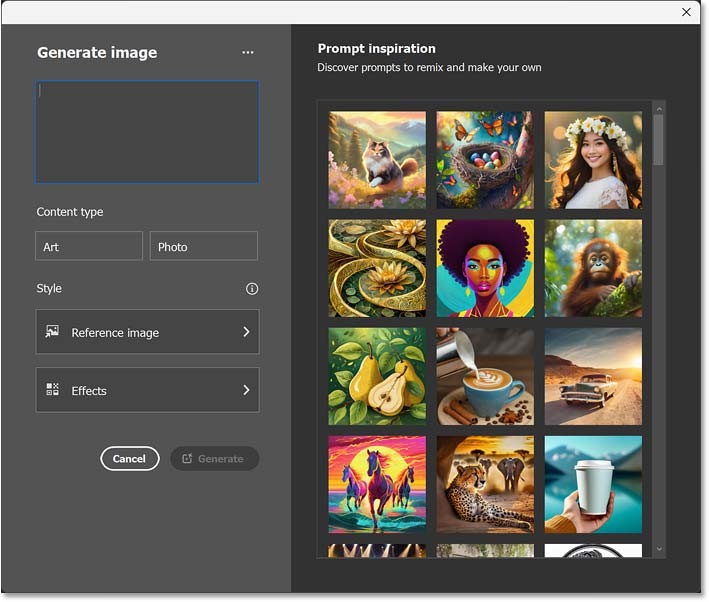
どちらのオプションを選択しても、「画像の生成」ダイアログボックスが開き、Adobe Firefly Web サイトのテキストから画像へのモジュールのほとんどのオプションが表示されます。

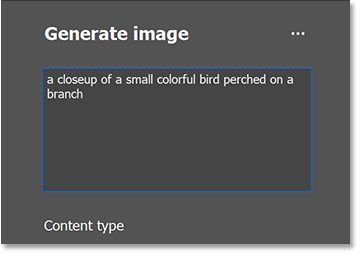
ステップ3: 画像を説明するプロンプトを入力します
まず、作成するイメージを説明するプロンプトを入力します。
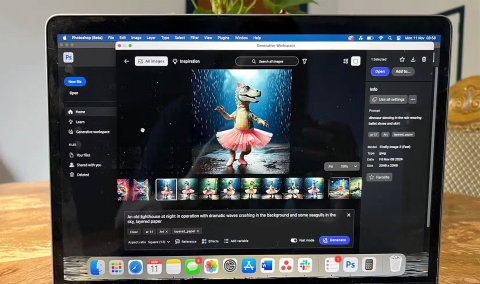
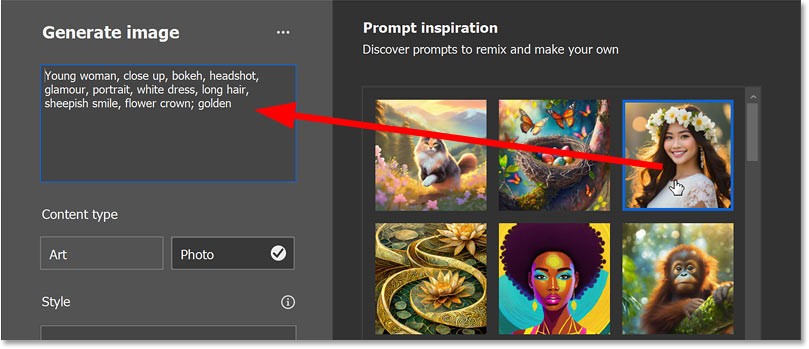
インスピレーションが必要な場合は、右側のサンプル画像のいずれかをクリックすると、その画像の作成に使用されたプロンプトが表示されます (コンテンツ タイプ、参照画像、効果などのその他のオプションも表示されます。これらについては後で説明します)。
「イメージの生成」ダイアログの右側にあるサンプル イメージを選択すると、左側にそのイメージのプロンプトが表示されます。
シンプルにしましょう。

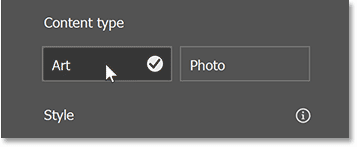
ステップ4: コンテンツタイプを選択する
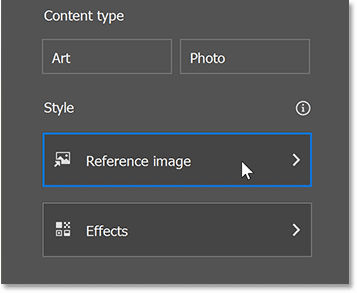
プロンプト ボックスの下にはコンテンツ タイプオプションがあり、ここでアート(よりクリエイティブな結果) または写真(よりリアルな画像)を選択できます。または、選択を解除したままにしておくと、Photoshop がプロンプトに基づいてオプションを選択します。
たとえば、「アート」を選択します。

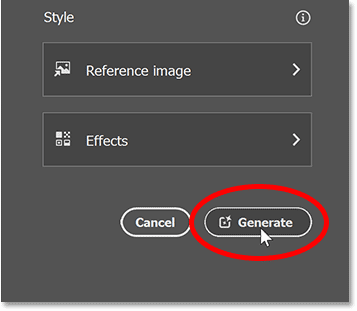
ステップ5: 生成をクリック
コンテンツ タイプの下にはスタイルセクションがあります。ここで、Photoshop の参照画像を選択して、画像の色と全体的な外観を一致させることができます。また、画像に 1 つ以上のエフェクトを追加することもできます。
ただし、画像を作成した後でも、いつでもさまざまなスタイル オプションを試すことができます。今のところ、私たちに本当に必要なのは迅速さだけです。そこで、「生成」をクリックして、Photoshop で何が生成されるかを確認します。

Photoshop は、Generative Fill を使用する場合と同様に、画像をインターネット経由で Adobe Firefly サーバーに送信します。結果が表示されるまで 10 ~ 15 秒かかる場合があります。待機中は進行状況バーが表示されます。

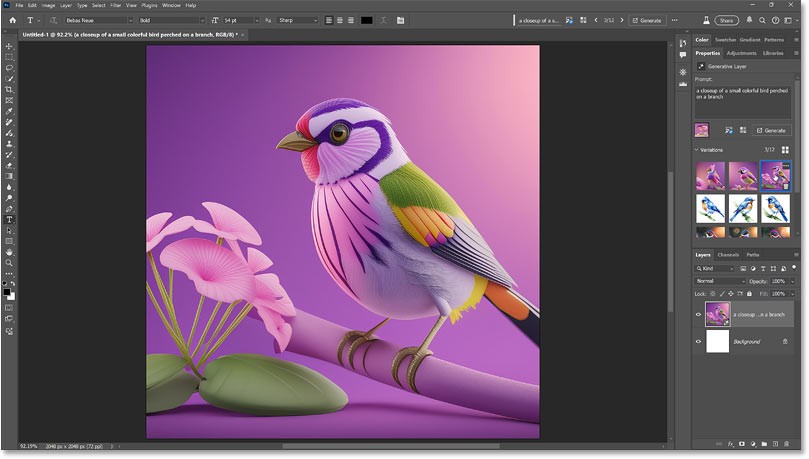
ステップ6: 結果を選択するか、もう一度「生成」をクリックします
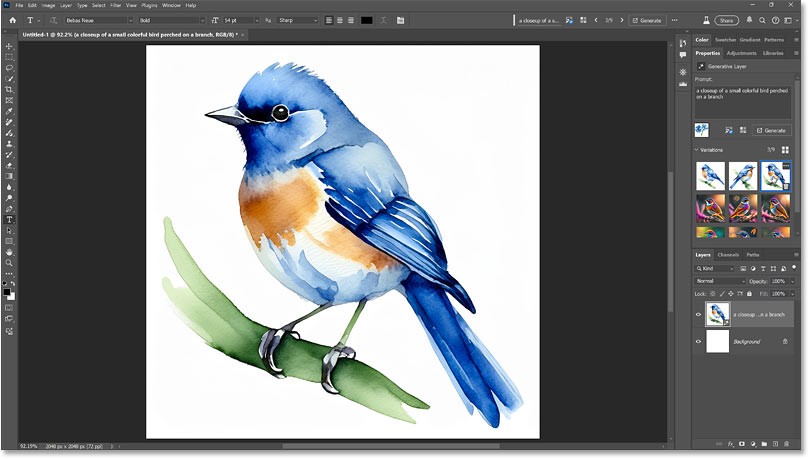
Photoshop ベータ版の「画像の生成」では、3 つの結果から選択できます (Adobe Firefly Web サイトでは 4 つの結果が生成されます)。
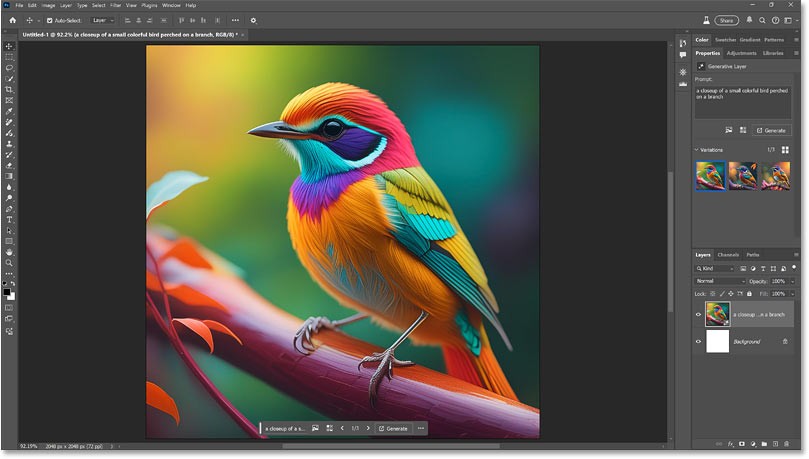
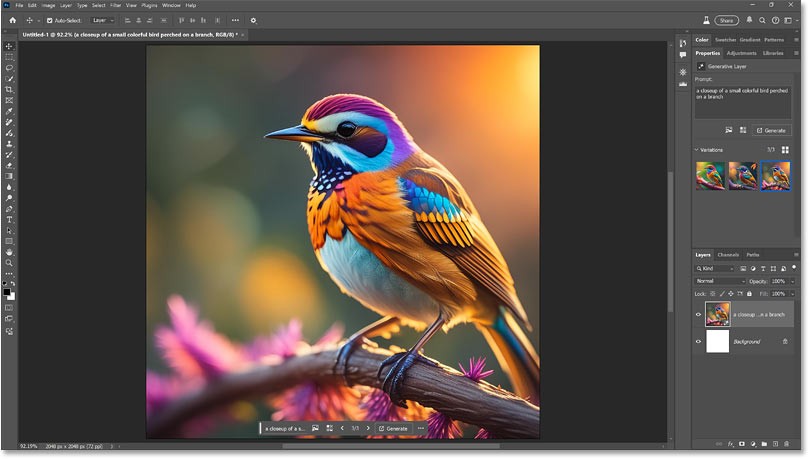
これは 3 つの例の結果の最初のものです。

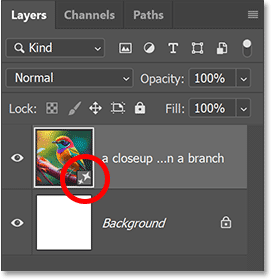
レイヤー パネルを見ると、Generative Fill の場合と同じように、結果を含む Generative レイヤーが表示されていることがわかります。サムネイルの右下��にあるアイコンで、それが生成レイヤーであることがわかります。

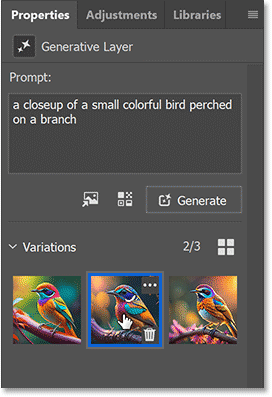
2 つの異なる画像を表示して比較するには、 Photoshop のプロパティパネルでそれぞれのサムネイルをクリックします。

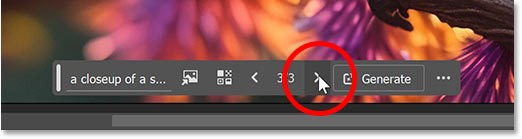
または、コンテキスト タスク バーの左矢印と右矢印をクリックして切り替えます。

この3番目の結果が最も好ましいと考えられます。
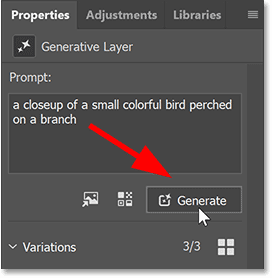
ただし、画像が気に入らない場合は、プロパティ パネルまたはコンテキスト タスク バーの [生成]ボタンをクリックして、結果の生成を続行できます。

類似品を生成
結果の 1 つが気に入った場合は、「類似画像を生成」機能を使用して、その結果をベース画像として使用し、類似する新しい結果を生成するように Photoshop に指示することができます。
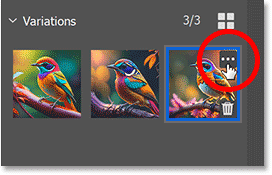
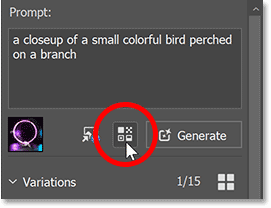
プロパティ パネルで、画像のサムネイルの上にカーソルを置き、右上隅に表示されるメニュー アイコンをクリックします。

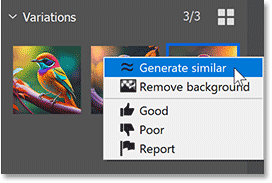
次に、「類似品を生成」をクリックします。

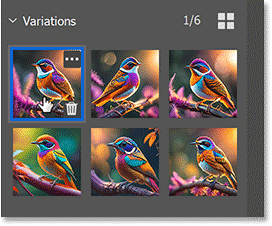
Photoshop は、そのベース イメージに類似した 3 つの新しい結果を作成します。サムネイルをクリックして表示し、比較してください。

ステップ7: プロンプトを編集して再試行する(オプション)
いずれの結果も期待どおりでない場合は、[プロパティ] パネルでプロンプトを編集し、[生成] を再度クリックします。一般的に、プロンプトが詳細であればあるほど、結果は良くなります。

ステップ8: スタイル参照画像を選択する
Adobe Firefly Web サイトと同様に、Photoshop ベータ版の「イメージを生成」を使用すると、参照イメージを使用して結果の外観とスタイルを完全に変更できます。 Photoshop は、参照画像の色、照明、全体的な外観に一致する新しい結果を生成します。
まだ [イメージの生成] ダイアログ ボックスが表示されている場合 (初期出力を生成する前)、そのダイアログ ボックス自体の[参照イメージ]オプションをクリックできます。

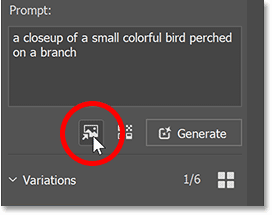
または、ここで行ったように画像を作成した場合は、プロパティ パネルの[参照画像の編集] アイコンをクリックして参照画像を選択することもできます。

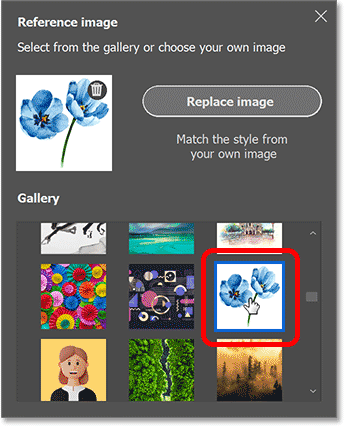
次に、ライブラリから画像を選択するか、「画像の選択」ボタンをクリックして独自の参照画像をアップロードします。
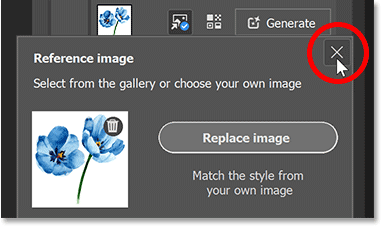
この例では、ライブラリから水彩画スタイルの画像の 1 つを選択します。

参照画像を選択したら、ダイアログ ボックスの右上隅にあるXアイコンをクリックして閉じます。

次に、「生成」ボタンをもう一度クリックします。

ここで、水彩画のスタイルに一致する 3 つの新しい結果が表示されます。同じプロンプトですが、参照画像のおかげで見た目がまったく異なります。

参照画像はお好きなだけお試しいただけます。プロパティパネルの[参照画像の編集]アイコンをクリックしてライブラリを再度開き、別の画像を選択します (または[画像の置き換え]を選択して独自の画像をアップロードします)。
たとえば、ライブラリからこの 3D レンダリングされたビーチシーンの画像を試してみましょう。

以下は、「生成」をクリックした後の 3 つの結果のうちの 1 つです。繰り返しますが、プロンプトは同じですが、スタイルがまったく異なります。

別の参照画像を追加してみてください。このネオン画像は面白そうです。

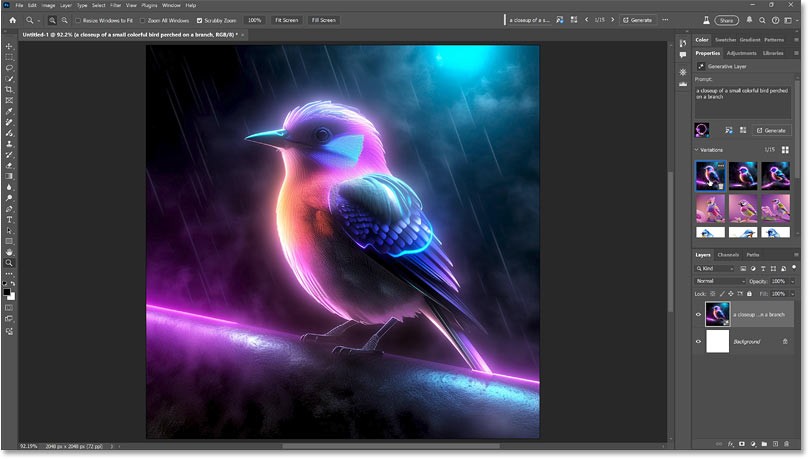
そして、これが結果です。プロンプトは同じですが、前の 2 つとは非常に異なります。

ステップ9: 効果を追加する
結果のスタイルを劇的に変える方法は、参考写真だけではありません。 「画像の生成」には、適用できる多くのエフェクトも含まれています。
プロパティパネルで、効果の編集アイコンをクリックします。

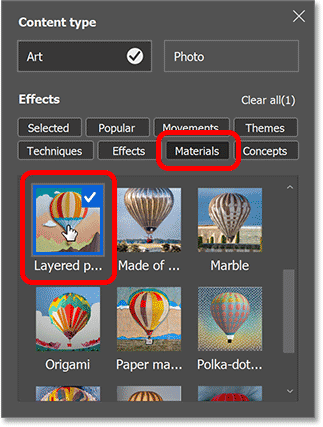
エフェクトはカテゴリー(ムーブメント、テーマ、テクニックなど)に分かれており、好きなだけエフェクトを組み合わせることができます。現在最も人気のあるエフェクトを表示するには、「人気」カテゴリを選択します。
この例では、マテリアルカテゴリが開き、Layered Paperを選択します。

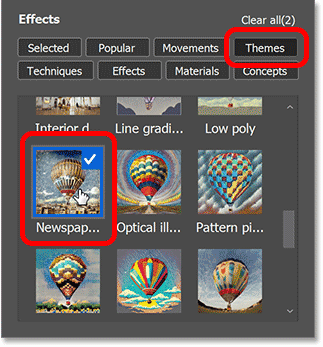
次に、「テーマ」カテゴリを開いて、「新聞」を選択します。たとえば、紙のような効果を作成します。

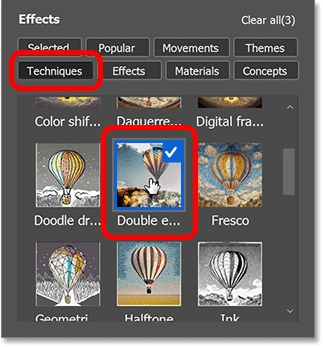
最後に、「テクニック」を開いて「二重露光」を選択し、すべてがブレンドされるかどうかを確認します。

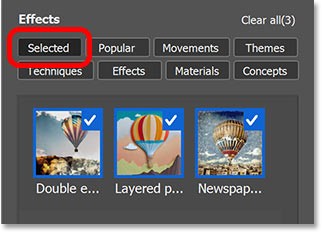
選択されたカテゴリには、適用されるすべての効果が表示されます。選択を解除すると効果を削除できます。

最後にもう一度「生成」をクリックします。
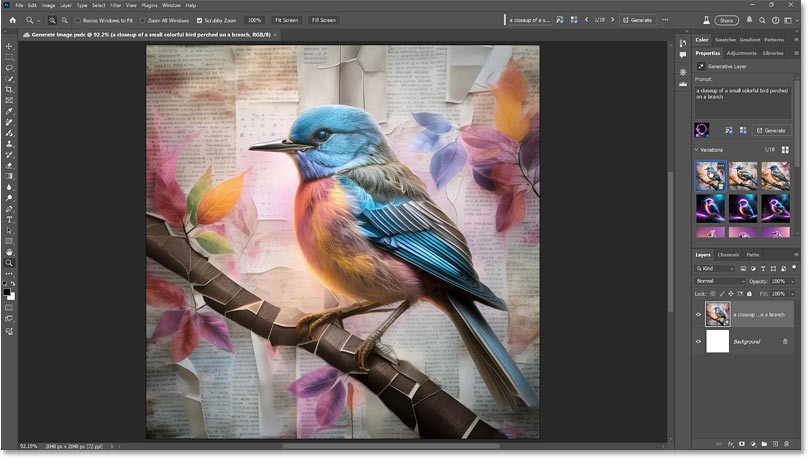
プロンプト、スタイル参照画像、および 3 つのエフェクトが連携して機能し、素晴らしい結果が得られます。

Photoshop の最新ベータ版に搭載された新しい画像生成 AI 機能「画像生成」を使用して、画像全体をゼロから作成する方法を説明します。
人々は背景を手動で削除するのに多くの時間を費やしており、AI は必ずしも主張するほどの魔法ではありません。
このチュートリアルでは、Adobe Photoshop を使用して写真を簡単に鉛筆スケッチに変換する方法を説明します。
Photoshop のシンプルなチャンネルベースの保護方法を知るまでは、画像のサイズ変更を非常に面倒に感じていた人がたくさんいました。
Photoshop を使用して画像にポスター効果をすばやく簡単に追加し、限られたインク色で印刷されたポスターのクラシックな外観を再現します。
Photoshop を第 2 の選択肢にする AI 写真編集ツールは数多くあり、AI 機能は複雑な Photoshop を習得しなくても写真を編集できる便利なツールです。
Photoshop 2025 には、新しい AI ツール、よりスマートな選択、そしてこれまで必要だとは思わなかった機能が搭載されています。
このチュートリアルでは、Adobe Photoshop を使用して画像にモノクロカラー効果を簡単に追加する方法について説明します。
このチュートリアルでは、Photoshop でキャンバス スペースとドロップ シャドウを写真に追加して、シンプルでありながらスタイリッシュな写真の境界線を作成する方法を説明します。
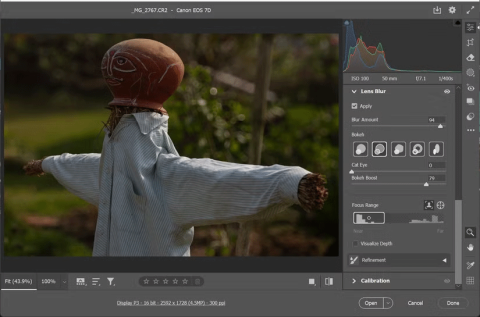
Adobe のレンズぼかしツールを使用すると、写真を簡単に確認して、写真に深みとフォーカスを加えることができます。
アプリ内に隠れている Photoshop アクションは、AI を必要とせずにワークフローを高速化することを目的とした、人気の写真編集ツールの人気の機能です。
Lightroom と Adobe Photoshop はどちらも最も優れた写真編集ツールですが、多くのプロが両方を併用している一方で、アマチュア写真家の場合は Lightroom のみが必要です。
このチュートリアルでは、Adobe Photoshop を使用して、1 枚の写真を撮影し、その中に同じ写真の小さく切り取られたバージョンがあるような錯覚を作り出すことで、クールなピクチャ イン ピクチャ効果を作成する方法を説明します。
Generative Workspace は、Adobe Max 2024 で発表された主要な AI 機能の 1 つです。Generative AI の画像とファイルの新しいホームになります。
Adobe の Generative AI「Firefly」を搭載した Generative Fill を使用すると、選択範囲を描画し、いくつかの単語を入力してボタンをクリックするだけで、誰でも写真にリアルな水面反射効果を加えることができます。
このチュートリアルでは、Adobe Photoshop の「貼り付け」コマンドを使用して、画像をコピーし、別の画像の選択範囲に貼り付ける方法を説明します。
Microsoft Teamsのダウンロードエラー「予期せぬエラー」でワークフローが滞っていませんか?専門家によるステップバイステップガイドと、クイックフィックスと高度なヒントで、すぐに問題を解決できます。再インストールは不要です!
Teams 会議でブレイクアウトルームが表示されなくて困っていませんか?Teams でブレイクアウトルームが表示されない主な原因を解説します。ステップバイステップの解決方法に従って、数分でスムーズに機能するようにしましょう。主催者にも参加者にも最適です!
Microsoft Teams OneDriveのファイル同期エラーにうんざりしていませんか?ステップバイステップガイドに従って、Microsoft Teams OneDriveのファイル同期エラーを素早く解決しましょう。Teamsチャンネルでのスムーズな共同作業に役立つ実証済みの修正プログラムをご用意しています。今すぐエラーのないファイル同期を実現しましょう!
Microsoft Teamsがハードエラーでクラッシュするのにうんざりしていませんか? わずか数分で解決できる、実績のある2026レジストリ修正プログラムを入手しましょう。ステップバイステップガイド、スクリーンショット、そして永続的な問題解決のためのヒントをご紹介します。最新バージョンで動作します!
Microsoft Teamsチュートリアルヘルプのエラーでお困りですか?このよくある問題に対する、実証済みのステップバイステップの解決策をご覧ください。キャッシュをクリアし、Teamsを更新するなど、すぐにシームレスなコラボレーションを取り戻しましょう!
Microsoft Teamsでエラーが発生していますか?このMicrosoft Teamsのトラブルシューティングガイドでは、エラーを迅速に解決するための最初のチェックポイントをステップバイステップでご紹介します。接続、キャッシュ、アップデートに関するクイックフィックスで、スムーズなチャットを再開できます。
Outlook に Microsoft Teams アドインが表示されなくて困っていませんか?主な原因と簡単なステップバイステップの修正方法をご紹介します。Teams と Outlook のシームレスな連携を簡単に復元できます。最新バージョンでご利用いただけます。
公共Wi-FiでMicrosoft Teamsのネットワークエラーに悩まされていませんか?VPNの調整、ポートチェック、キャッシュクリアなどの即時修正で、通話や会議をスムーズに復旧できます。ステップバイステップガイドですぐに問題を解決できます。
Microsoft Teamsのステータスが「離席中」のままになって困っていませんか?アイドルタイムアウトや電源設定など、よくある原因と、すぐに「対応可能」に戻すためのステップバイステップの修正方法をご紹介します。最新のTeams機能にアップデートしました。
Microsoft Teamsのようこそ画面の起動ループに悩まされていませんか?Microsoft Teamsのようこそ画面の起動ループを解消するための実証済みのトラブルシューティング手順をお試しください。キャッシュのクリア、アプリのリセット、再インストールが可能です。数分でシームレスなコラボレーション環境を取り戻せます!
Microsoft Teams の遅延にイライラしていませんか?Microsoft Teams が遅い理由を解明し、2026 年に劇的に高速化するための 10 の実証済みヒントを適用して、スムーズなコラボレーションを実現しましょう。
Microsoft Teamsのショートカットエラーでワークフローが滞っていませんか?Microsoft Teamsのショートカットエラーや起動時のクラッシュを解決し、スムーズなコラボレーションを実現する実証済みの手順をご紹介します。素早く簡単に解決できる方法を解説しています。
Microsoft Teamsの会議参加エラーでお困りですか?直接リンクから解決方法をご確認ください。シームレスに参加するためのクイックフィックス - 技術的なスキルは必要ありません!
Chromebook で Microsoft Teams のログインエラーに困っていませんか?ログイン問題を素早く解決するためのステップバイステップの解決策をご紹介します。キャッシュのクリア、アプリのアップデートなど、スムーズなチームワークを実現しましょう。最新の Chrome OS で動作します!
Teamsのカレンダーがどこにあるのか分からず困っていませんか?Microsoft Teamsの同期に関する問題をステップバイステップで解決しましょう。専門家のヒントも満載で、カレンダービューを復元して簡単に同期できます。