2026年のMicrosoft Edge生産性向上に最適な拡張機能

2026年のMicrosoft Edge生産性向上のためのベスト拡張機能で、最高の効率を実現しましょう。タブ操作の習得からAIを活用したタスク管理まで、これらのおすすめ拡張機能は、あなたのブラウジングを生産性の宝庫へと変貌させます。今すぐインストールして、毎日何時間も節約しましょう!
関心のある Web サイトのモバイル バージョンをテストするために、PC でスマートフォン ブラウザー エミュレーターにアクセスする必要がありますか? おそらく、あなたは Web 開発者であるか、なりたいと考えており、現在取り組んでいるプロジェクトのモバイル ブラウザーをシミュレートする必要があります。理由に関係なく、Google Chrome、Mozilla Firefox、Microsoft Edge、Opera でモバイル ブラウザー エミュレーターにアクセスする方法は次のとおりです。
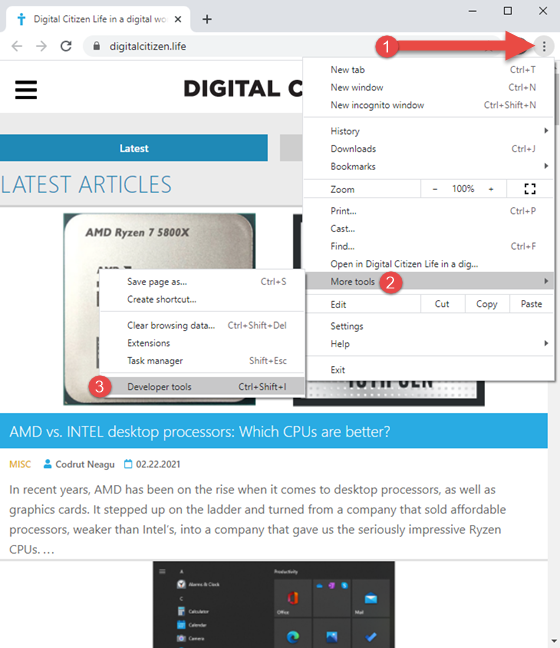
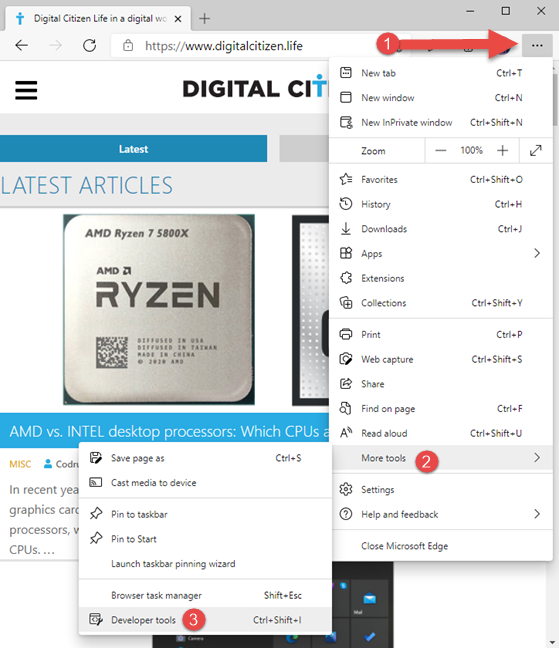
Google Chrome で、モバイル ブラウザー エミュレーターで表示する Web サイトに移動します。次に、キーボードの CTRL + SHIFT + I キーを押すか、右上隅の 3 つの縦のドットをクリックしてメニューを開き、[その他のツール] > [開発者ツール] を選択します。

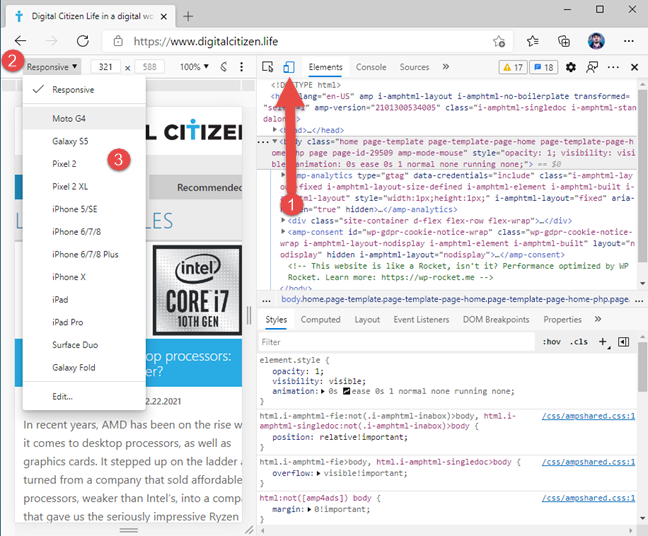
[デバイス ツールバーの切り替え] ボタンをクリックまたはタップし、CTRL + Shift + M を押します。モバイル デバイスが選択できるようになります。

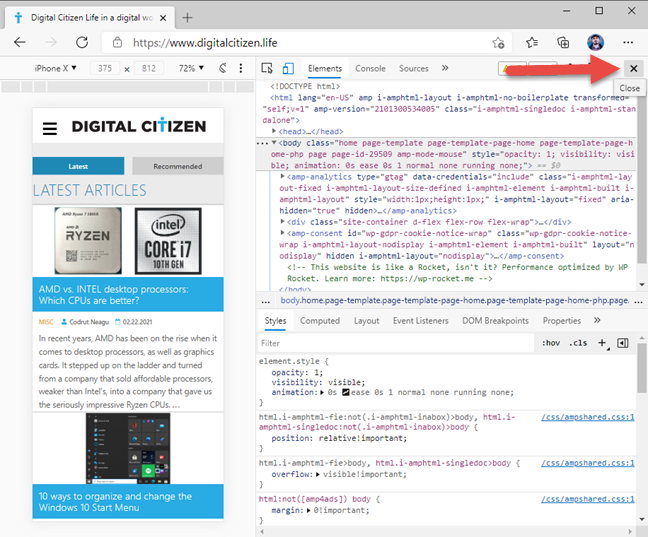
ヒント: Ctrl + Shift + M のキーボード ショートカットは開発者ツール有効後のみ使用可能です。ページを様々なデバイスで確認し、作業が終わったら右上の X ボタンをクリックして終了します。

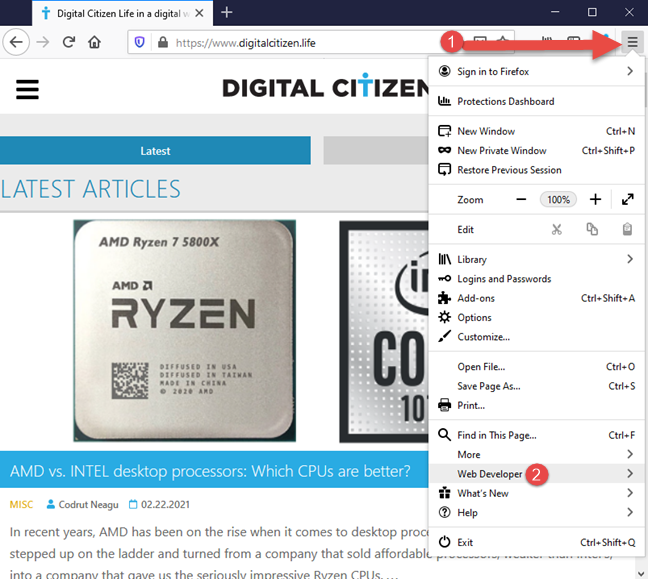
Mozilla Firefox で、モバイル ブラウザー シミュレーターを使用するサイトを開き、CTRL + Shift + M または右上のハンバーガーメニューから [Web 開発者]を選択します。

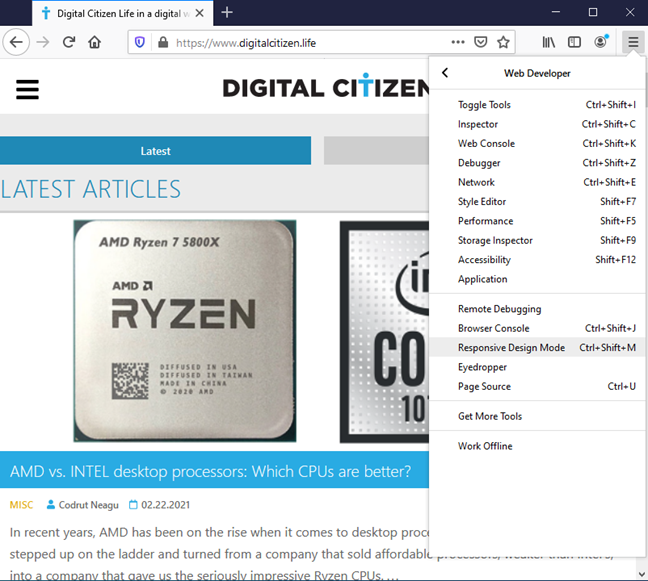
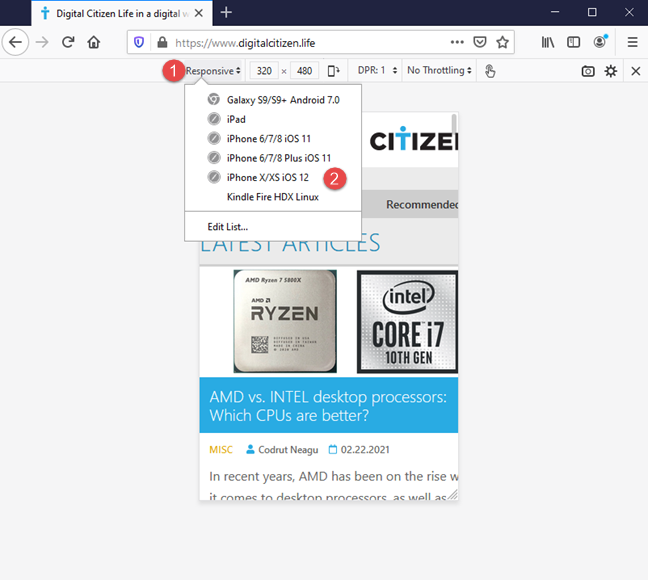
表示されたツールメニューから「レスポンシブ デザイン モード」を選び、デバイスが自動的に選ばれます。デバイスが選ばれていない場合は、レスポンシブを選択してデバイスを選びます。

多くのデバイスのブラウザーをシミュレートできます(例:iPhone、iPad、Kindle Fireなど)。

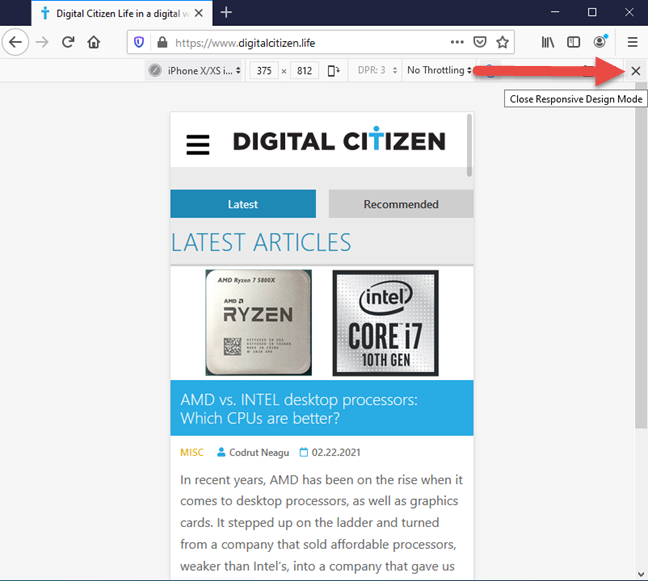
テストが完了したら、右上のX をクリックして終了します。

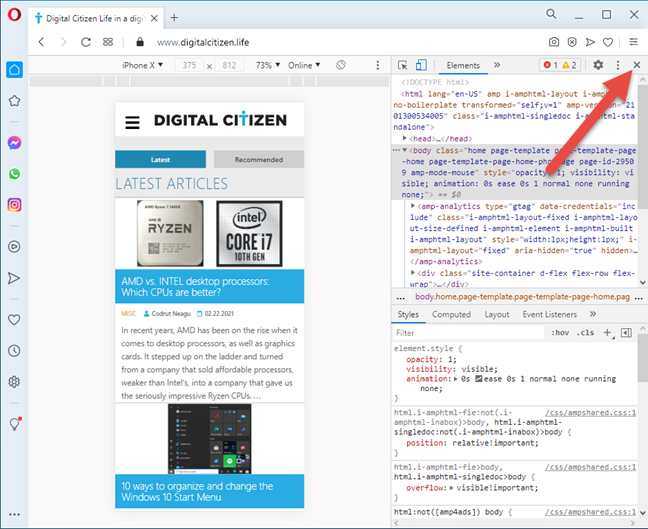
Microsoft Edge では Google Chrome と同じレンダリング エンジンを使用し、同じエミュレーターを提供します。テストする Web サイトにアクセスし、CTRL + SHIFT + I キーまたは右上のメニューから [開発者ツール] を選択します。

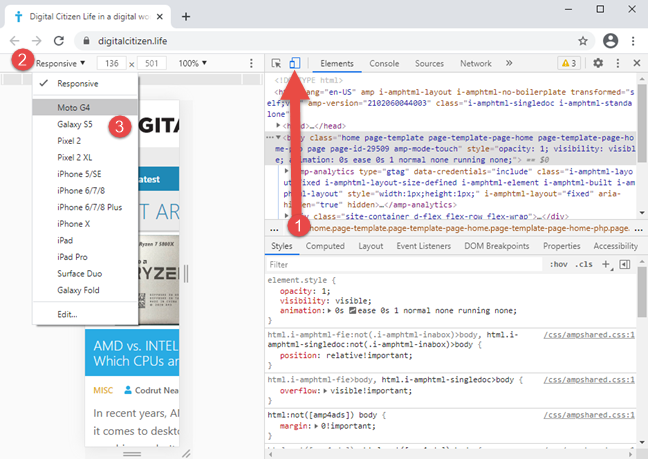
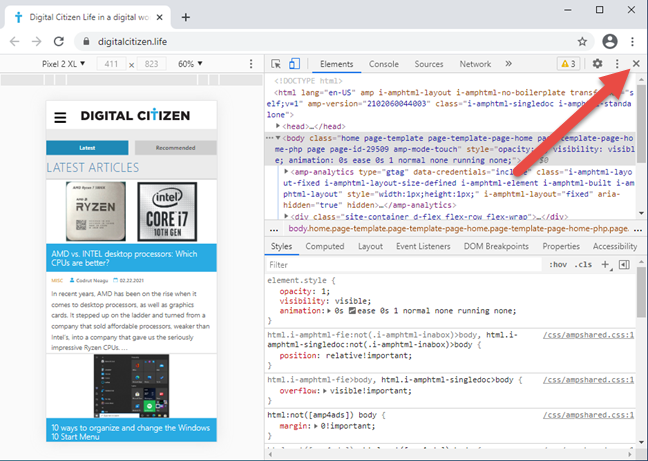
「デバイスエミュレーションの切り替え」ボタンをクリックするか、CTRL + SHIFT + Mを押します。モバイル デバイスの選択が可能になります。

テストが完了したら右上のXをクリックします。

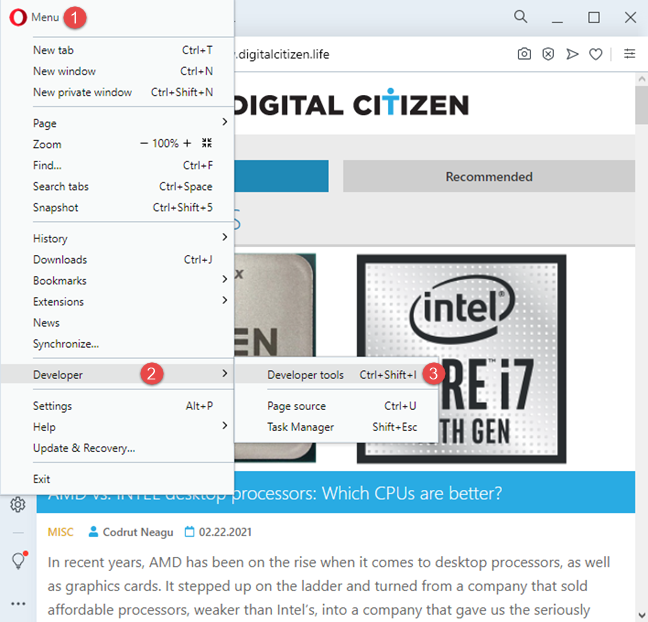
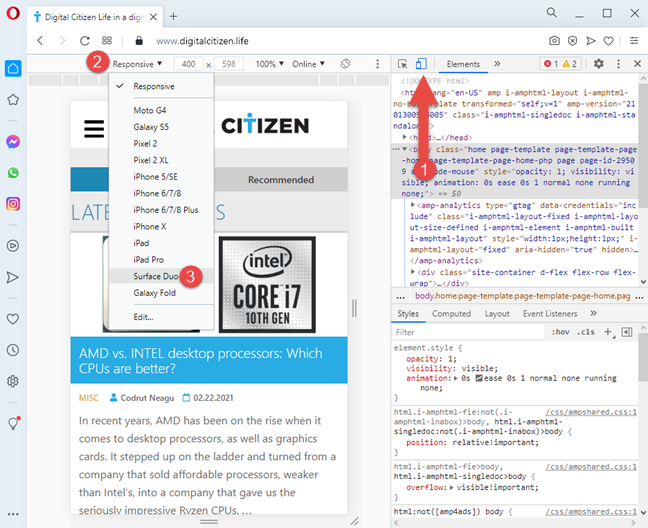
Opera で、対象の Web ページを開き、左上の Opera アイコンをクリックします。[開発者] > [開発者ツール]を選択するか、CTRL+Shift+I を押します。

開発者ツールの右側にデバイス ツールバーが表示されます。左側のデバイスのアイコンをクリックし、エミュレートするデバイスを選択します。

テストが終了したら右上の X ボタンをクリックして終了します。

これで、お気に入りの Web ブラウザーであらゆる種類のモバイル デバイスをエミュレートする方法がわかりました。ただし、ほとんどの Web ブラウザーには、iPhone や iPad に適した同じエミュレーション オプションが用意されていることに気付くかもしれません。最新の Android スマートフォンやタブレットをエミュレートしたい場合、Google Chrome でさえ、選択肢は限られています。
最良の結果を得るには、Chrome と Firefox、または Firefox と Edge または Opera を併用することをお勧めします。あなたの意見をお聞かせください。
2026年のMicrosoft Edge生産性向上のためのベスト拡張機能で、最高の効率を実現しましょう。タブ操作の習得からAIを活用したタスク管理まで、これらのおすすめ拡張機能は、あなたのブラウジングを生産性の宝庫へと変貌させます。今すぐインストールして、毎日何時間も節約しましょう!
Microsoft EdgeがWallpaper Engineとクラッシュして困っていませんか?ステップバイステップガイドに従って、Microsoft EdgeのWallpaper Engineの競合を素早く解決しましょう。スムーズなブラウジングと美しい壁紙を実現する実証済みの方法をご紹介します。
Microsoft Edge のノートパソコンのバッテリー消費が早くて困っていませんか?この Microsoft Edge のノートパソコンのバッテリー消費に関するトラブルシューティングガイドで、すぐに問題を解決できます。今すぐバッテリー寿命を延ばしましょう!
Microsoft EdgeでYouTubeのブラックスクリーンに困っていませんか?実証済みのMicrosoft Edge YouTubeブラックスクリーンの解決方法をご覧ください。キャッシュのクリア、ハードウェアアクセラレーションの無効化など、スムーズな動画再生を実現するための様々な対策をご案内します。素早く簡単に解決できるソリューションもご用意しています。
Microsoft Edge のウェブ動画で音声の同期がずれて困っていませんか?音声と動画の完璧な同期をすぐに実現する修正方法をご紹介します。YouTube や Netflix などのサイトで発生する遅延やズレの問題を解決するための、実証済みの方法をステップバイステップで解説します。
Microsoft Edgeのスタートアップブーストによるディスク使用量の増加にうんざりしていませんか?ステップバイステップの修正方法で、これを無効化し、PCの速度を回復し、将来の問題を防ぐことができます。迅速、簡単、そして効果的です!
Microsoft Edge の透過性に関するマルチ GPU の問題を、ステップバイステップの修正で正面から解決しましょう。NVIDIA/Intel デュアル構成でも、スムーズでクリアなタブとエフェクトを簡単に復元できます。
Microsoft Edge セキュリティセンターが見当たらなくて困っていませんか?Windows でセキュリティセンターを瞬時に復元するためのステップバイステップの解決策をご覧ください。究極のブラウザセキュリティを実現する、迅速で信頼性の高いソリューションです。最新の Edge ビルドで動作します!
Microsoft Edge リモート デスクトップ ゲートウェイ エラーでお困りですか?最新の Edge バージョンで動作するステップバイステップの解決方法をご覧ください。キャッシュのクリア、設定のリセットなど、技術的なスキルは必要ありません。
Microsoft Edgeのセーフモードネットワークが機能しない場合は、Edgeセーフモードの接続に関する問題をトラブルシューティングして解決するための実証済みの手順をご覧ください。専門家によるガイドですぐにオンライン接続できます。
Microsoft Edge のマイカ効果が機能しない場合のトラブルシューティング方法をご紹介します。Windows 11 の Edge で美しいマイカの透明効果を有効にするためのステップバイステップの修正方法をご覧ください。すぐに使える簡単な解決策です。
Winaero Tweaker で調整した後、Microsoft Edge がクラッシュしたりエラーになったりしていませんか? Microsoft Edge の Winaero Tweaker Fix 2026 を修正する方法を解説した究極のガイドをご覧ください。最新のアップデートでスムーズなブラウジングを実現するためのステップバイステップのソリューション。迅速かつ確実な修正!
Microsoft Edgeのコンテキストメニューの遅延にうんざりしていませんか?この究極のトラブルシューティングガイドでは、実証済みの修正方法、クイックリセット、そしてEdgeの右クリック速度を驚異的な速さに戻すための高度なヒントをご紹介します。今すぐ始めましょう!
Microsoft Edgeのシステムサウンドが聞こえなくなって困っていませんか?通知、アラート、ブラウザサウンドを素早く簡単に復元するためのステップバイステップの解決策を、この究極ガイドでご紹介します。最新バージョンでも問題なく動作します。
Microsoft EdgeのTPM認証エラーでブラウジングがブロックされ、うんざりしていませんか?EdgeのTPMエラーを解消するための、簡単なステップバイステップの解決策をご紹介します。最新のテスト済みソリューションで、スムーズなブラウジングを取り戻しましょう。技術的なスキルは必要ありません!













Akira -
この記事を読むまでは、エミュレーターの気持ちが全く分かりませんでした!今では欠かせないアイテムですよ。
Koji -
モバイルブラウザインターフェースをテストするのがこんなに楽しいとは思わなかった!エミュレーターに感謝!
Naoki -
モバイル測定が必要な時は、やっぱりエミュレーターが便利ですね。作業が早く終わるので助かります
Emiko -
この記事をシェアさせていただきます!エミュレーターに興味がある友達にも教えてあげたいです。
Rina -
本当に役立つ情報が満載ですね!次回はEdgeを試してみようかなと考えています
Junko -
みんなが使っているブラウザの中で一番好きなのは何?私は割とFirefox派です!
Yume -
モバイル開発を始めたばかりですが、エミュレーターがあるとすごく便利です!おすすめのブラウザがあれば教えてください。
Aiko 3388 -
この記事を読んで、ようやくエミュレーターを使う理由がわかりました!スマホ開発に役立てたいです。
Tomo -
エミュレーターの設定、意外と簡単でした!これから色んなサイトで試してみます
Takashi -
Edgeのエミュレーション機能、思ったよりも多機能で楽しいですね!開発者として、これからも活用していきます
Anzu -
すごくいい記事ですね!特に、Chromeのエミュレーターの使い方が分かりやすかったです。感謝しています
Yuki -
Firefoxのエミュレータも詳しく知りたいです。どこかに良いチュートリアルはありませんか
Chiyo -
エミュレーターを使ってみたら、デザインが崩れてしまって焦りました。もう少し詳しい情報が欲しいです
Aki -
最初はエミュレーターに抵抗があったけれど、使ってみたら快適でした!開発ハック目指して頑張ります。
Hiroko -
私も先日、モバイルエミュレーターを使ったのですが、思った以上に簡単でした!特にOperaがおすすめです
Haruto -
モバイルブラウザエミュレーターを使ってみると、開発が楽しくなりますね!他の経験もシェアしたいです
Shinji -
エミュレーターを使うことで、開発プロセスが効率化されると感じます!皆さんの経験談も聞きたいですね
Hana 45678 -
エミュレーターの便利さが分かってきた!みんなで情報交換できればいいな~
Kenji -
このトピック、超面白い!モバイルブラウザエミュレーターについてもっと広めてほしいです。
Hanako -
具体的な手順が詳しく書かれていて、とても助かりました!ありがとうございます!自分で試してみます
Haruki -
Operaのエミュレーション機能が便利すぎてビックリ!これを機に他のブラウザも試してみようと思います
Riku -
Do you think the performance of each mobile emulator varies much? I tried them all but can't decide which one is best
Kazuki -
ブログの記事を読んでから、エミュレーターが使いやすくなりました。本当にありがとうございます!役立っています
Kaito -
この記事はとても参考になりました!Chromeのエミュレータの使い方が特に分かりやすくて、すぐに試してみようと思います。
Ryo -
私もエミュレーションを始めたばかりですが、非常に有効だと思います!いろんなブラウザで試してます
Yuuto -
やっぱりモバイルブラウザはテストしないと、本当の動きが分からないですからね!有益な記事でした
Mai -
私も最近Chromeを使い始めましたが、エミュレーションの設定が少し難しかったです。コツがあれば教えてください
Sora -
Edgeを使っているのですが、モバイルブラウザエミュレータの使い方がすごく簡単でした!ありがとう
Shota -
モバイルエミュレーターを使っていて、すごく助かりました!もっと詳しく知りたいです
Moushi -
モバイルブラウザエミュレーター、最高ですね!でも、どれが一番使いやすいですか?皆さんの意見を聞きたいな。
Mitsu -
個人的に、Operaが一番使いやすいと思う!他の人の意見はどうですか
Kumiko -
ほんとにすごい記事!特にEdgeの設定が細かく説明されていて良かった!これを参考にします
Nana -
エミュレーターが色々な作業を助けてくれるので、本当にありがたいです!これからも活用していきます。
AOI -
ありがとうございます!モバイルエミュレーターでバッチリテストできますね!開発者にとっては必須のツールだと思います