PC向け最高の写真整理ソフト TOP 5

PCのハードドライブに数千枚の写真が溜まり、フォルダ名がめちゃくちゃで欲しい写真を探すのが大変なら、本当にストレスですよね。全体のアルバムを漁るのも時間の無駄です。専門の写真整理プログラムがこの問題を完璧に解決してくれます。
Web 開発者またはオンライン ビジネスを経営している場合は、モバイル サイトがデスクトップ上でどのように見えるか知りたいと思われるかもしれません。インターネット トラフィックの半分以上が携帯電話からのものであるため、モバイル サイトの外観と機能は非常に重要です。視覚的に魅力的であれば、顧客はサイトに長く滞在したり、何かを購入したりする可能性が高くなります。デスクトップ ビューは、編集を行ったり、考えられる問題をより早く修正したりするのにも役立ちます。

幸いなことに、これは比較的簡単なプロセスです。この記事では、さまざまなデバイスやブラウザで Web サイトのモバイル バージョンを表示する方法を説明します。
Mac 上の Chrome でウェブサイトのモバイル バージョンを表示する方法
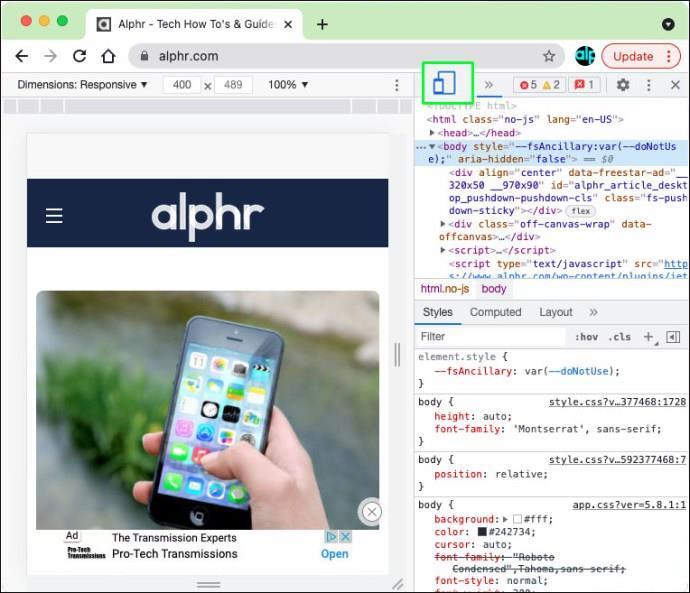
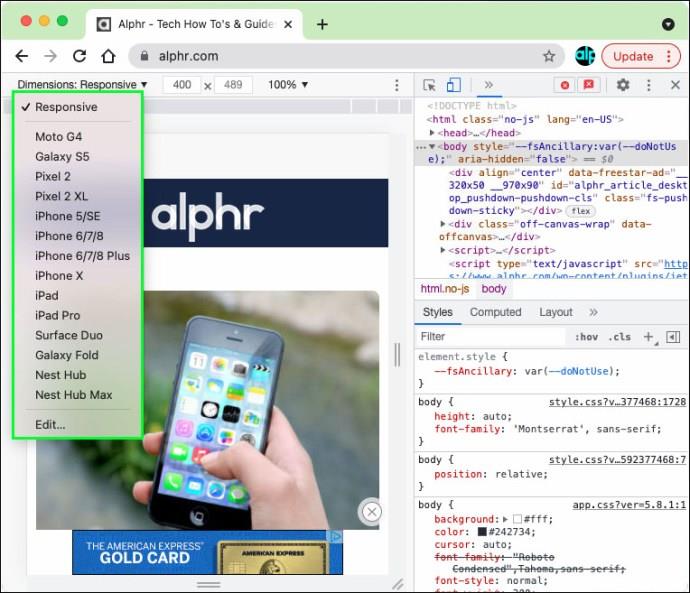
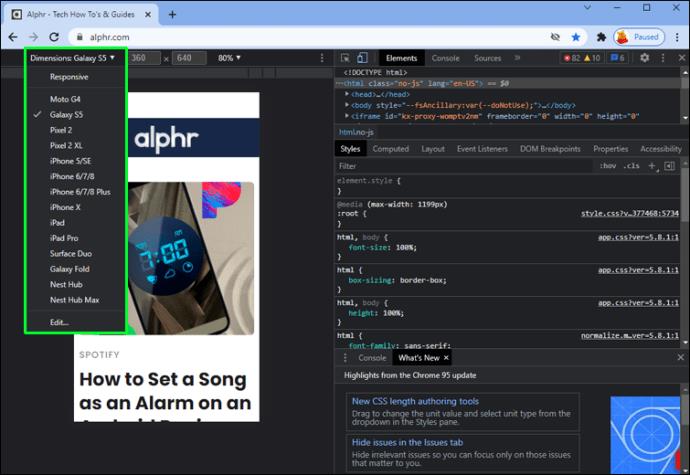
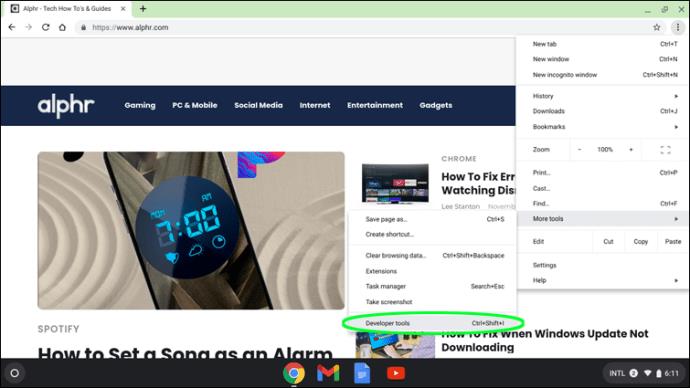
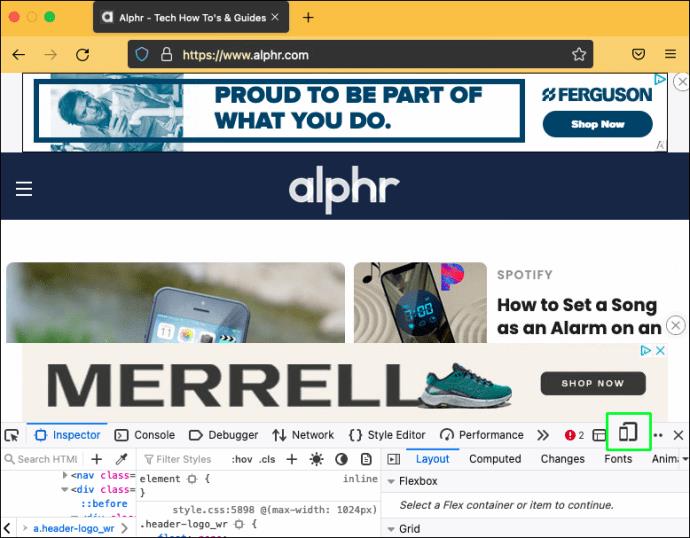
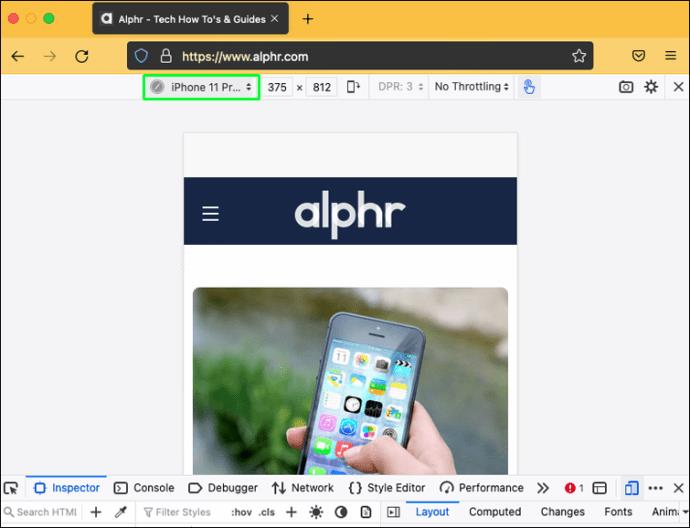
Chrome では、DevTools と呼ばれる組み込みの開発者ツールを使用して、フロントエンドをテストし、Web サイトのすべてのコンポーネントが適切に動作しているかどうかを確認できます。DevTools は、事前定義されたデバイスの選択肢を提供するため、開発者が開発者向け拡張機能を使用せずにデスクトップからモバイルへ、またはその逆にビューを迅速に移行するための最良の方法です。
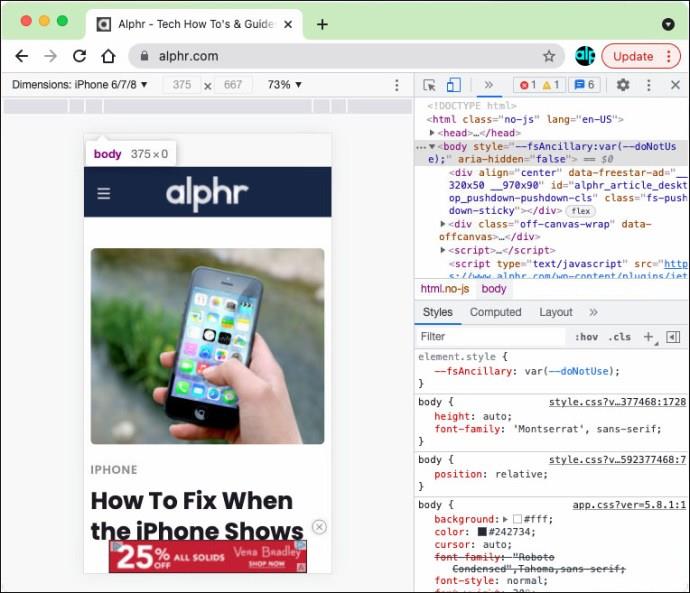
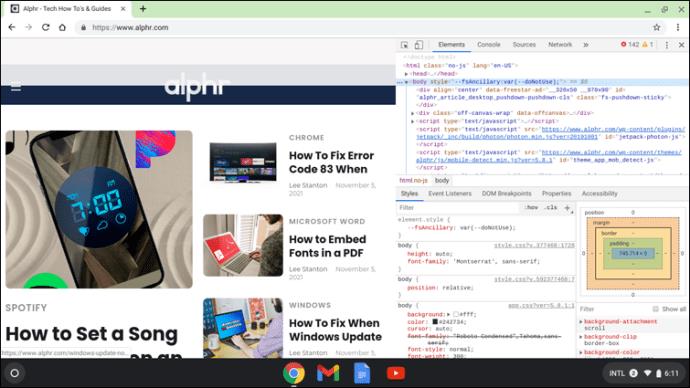
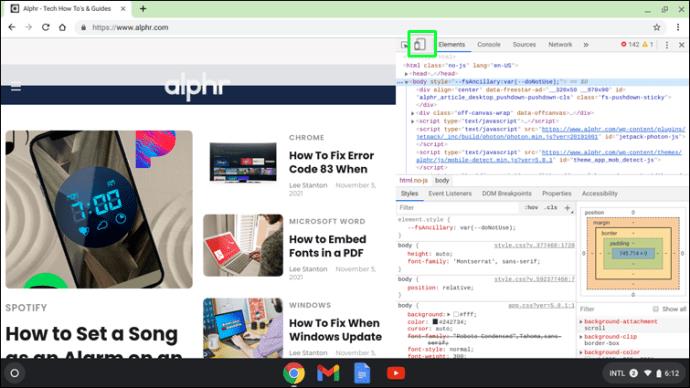
ニーズに合わせて画面サイズを変更したり、画面の幅と高さを調整して、Web サイトがさまざまな画面サイズでどのように表示されるかを確認することもできます。Mac でこれを行うには、次の手順に従います。





完了したら、開発者ツール ウィンドウを閉じて、Web サイトのモバイル バージョンを閉じます。
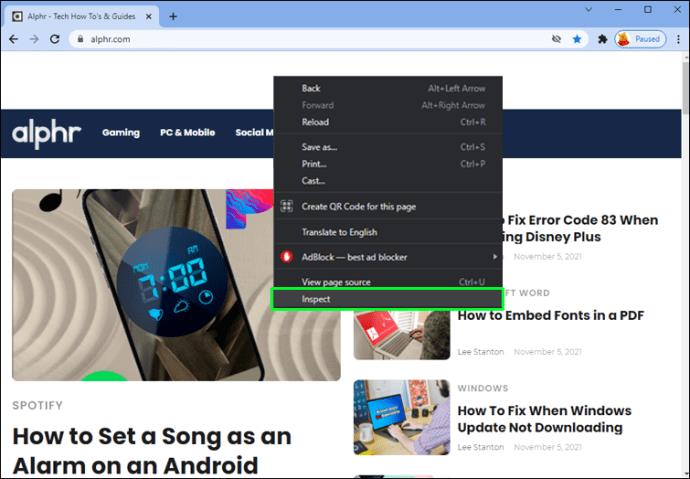
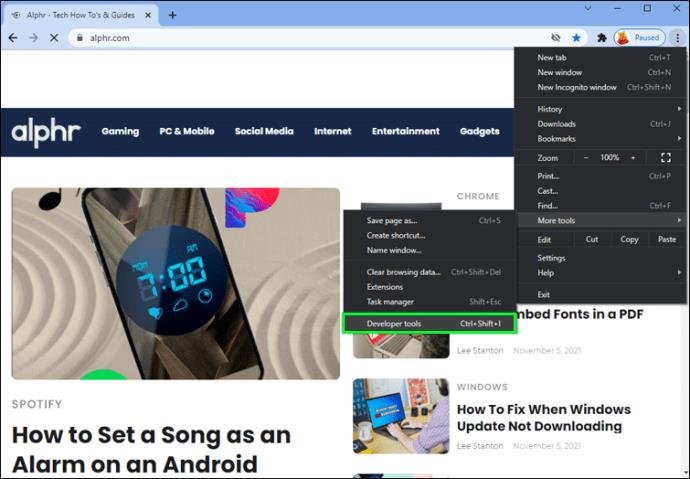
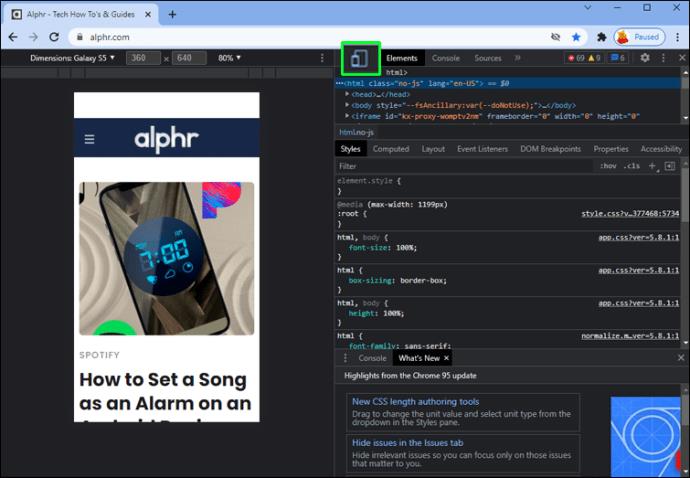
Windows PC 上の Chrome でウェブサイトのモバイル バージョンを表示する方法
Windows PC 上の Chrome でウェブサイトのモバイル バージョンを表示する場合も、ほぼ同様のプロセスです。





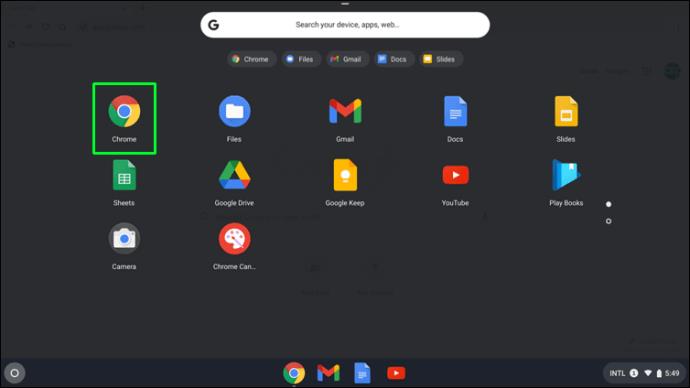
Chromebook の Chrome でウェブサイトのモバイル バージョンを表示する方法
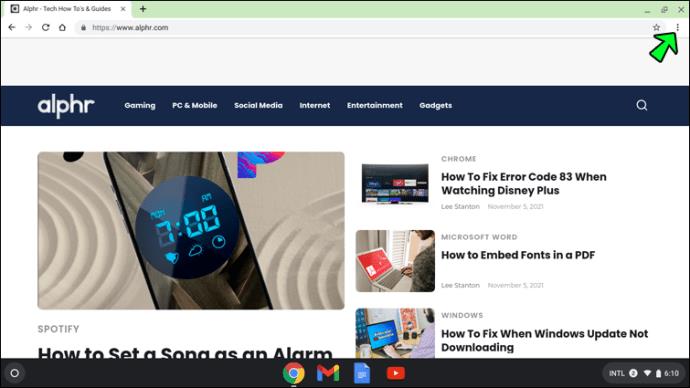
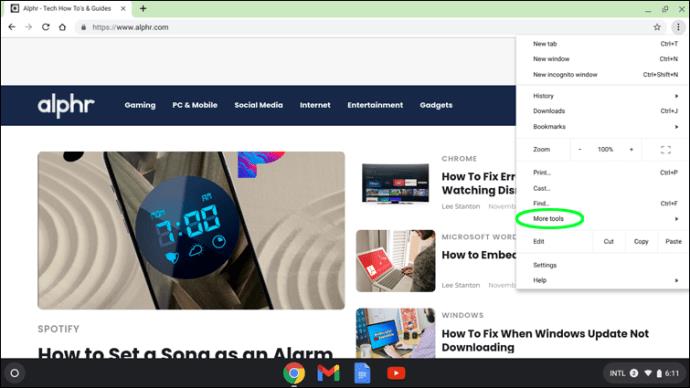
Chromebook を使用して Chrome でウェブサイトのモバイル バージョンにアクセスする方法は、最初の 2 つの方法と非常に似ています。







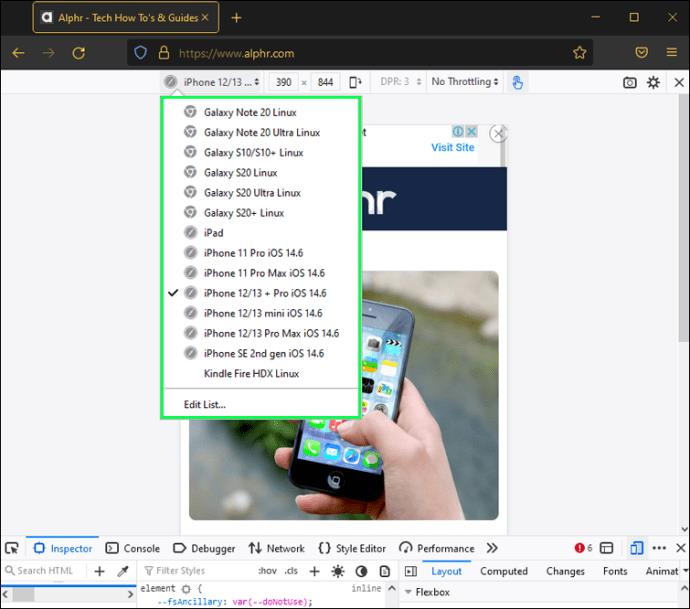
これにより、モバイル サイトのユーザー インターフェイスが表示されます。ドロップダウン ボックスからメーカーとモデルを選択して、好みのデバイス エクスペリエンスを選択することもできます。開発者ツール コンソールを閉じるたびに、Web ページがデスクトップ サイトとして更新されます。
Mac 上の Firefox で Web サイトのモバイル バージョンを表示する方法
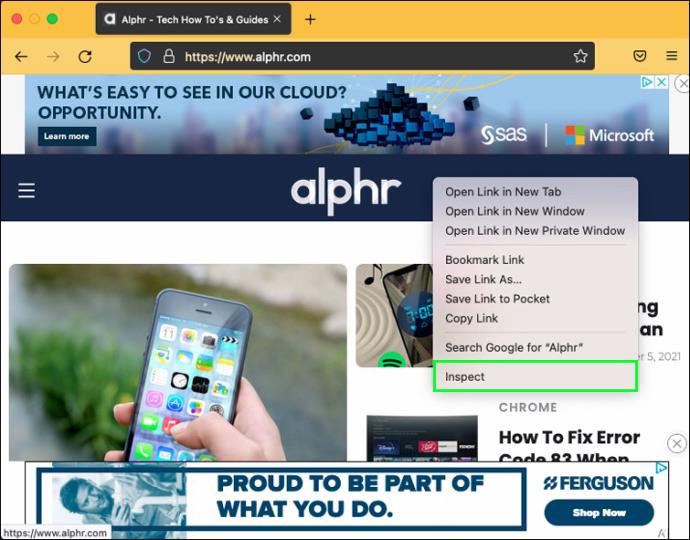
Firefox などの他の Web ブラウザを使用して、Mac デスクトップでモバイル サイトを表示できます。ブラウザ ウィンドウのサイズ変更は、ほとんどの Web 開発者がレスポンシブ デザイン Web サイトを評価するために使用する方法の 1 つです。ただし、ほとんどの場合、この代替案は受け入れられないようです。
そこで Firefox ブラウザの Web 開発機能が役に立ちます。Firefox でモバイル バージョンの Web サイトにアクセスする方法を知っていれば、複数の解像度で Web ページを閲覧できます。次の手順を実行します:



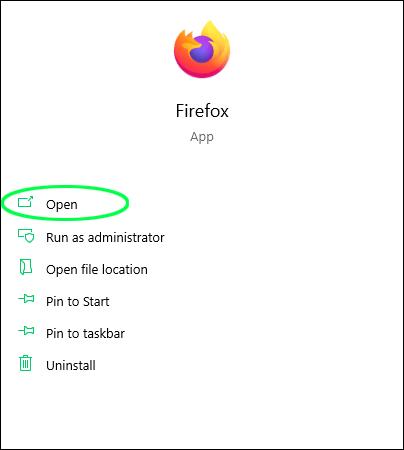
Windows PC 上の Firefox で Web サイトのモバイル バージョンを表示する方法
Windows PC には、Firefox を使用して Web サイトのモバイル バージョンを表示するオプションもあります。その方法は次のとおりです。






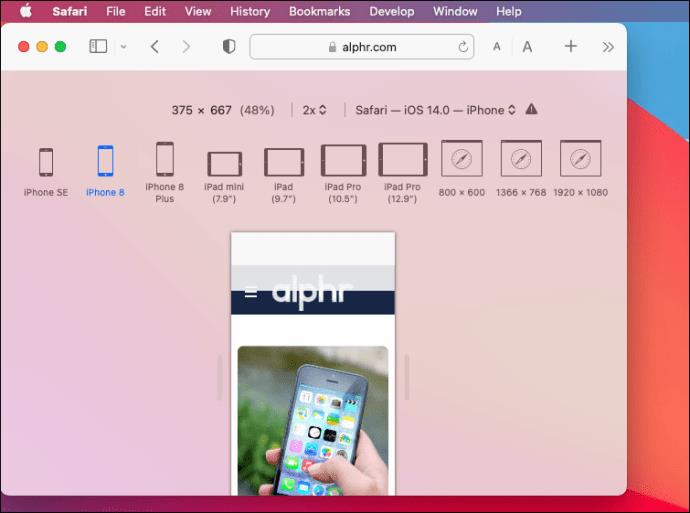
Mac の Safari で Web サイトのモバイル バージョンを表示する方法
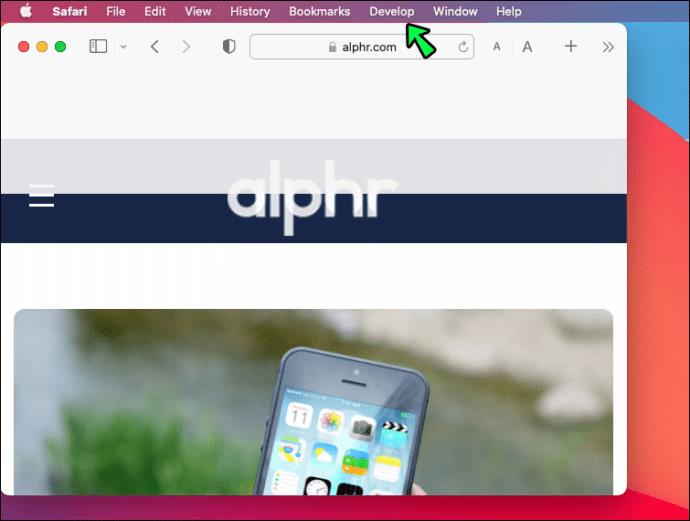
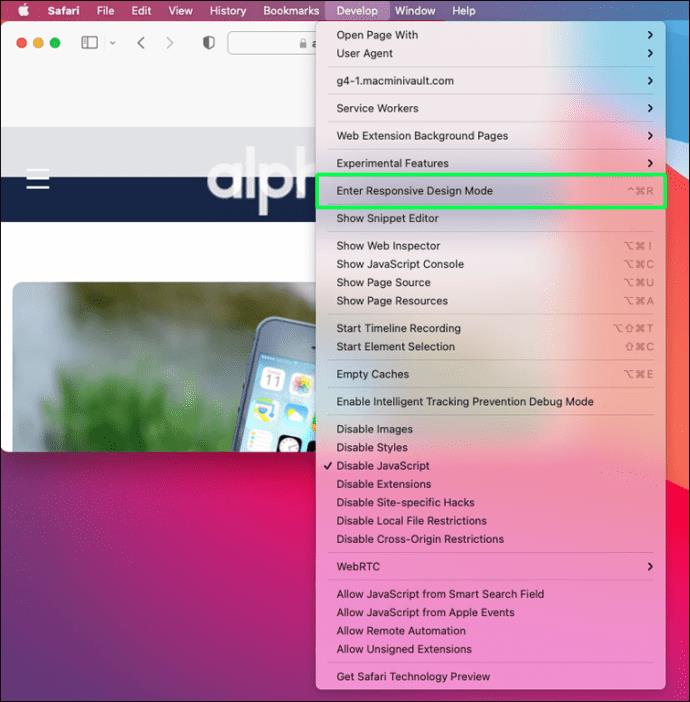
Chrome と Firefox を使用してデスクトップでモバイル Web サイトを表示する方法について説明しました。では、Mac デバイスに付属するデフォルトのブラウザである Safari はどうでしょうか? 幸いなことに、Safari で Web サイトのモバイル バージョンを表示することもできます。





追加のよくある質問
携帯電話でウェブサイトのデスクトップ版を表示できますか?
答えは「はい」です!モバイル版からデスクトップ版に切り替えると、パソコンを使わずに確認することができます。Chrome でモバイル版をデスクトップ版に移行する手順は次のとおりです。
1. デスクトップ ビューで表示したい Web サイトに移動します。
2. 三点アイコンをタップしてメニューにアクセスします。
3. ここで「デスクトップビュー」オプションを選択します。
これらの手順は、使用している携帯電話によって異なる場合があることに注意してください。
モバイル Web デザインをより簡単に
開発者ツールは、デバイスを切り替えることなく、デスクトップ上で Web サイトのモバイル バージョンを分析および変更するのに最適です。画面サイズを変更して、さまざまなデバイス上でコンポーネントがどのように機能するかを観察できます。レスポンシブ モードを使用すると、さまざまなコンポーネントを調整し、複数の画面サイズに対応する Web サイトを作成できます。
Web サイトをデザインするとき、デザイナーは、サイトのフロントエンドが携帯電話、タブレット、デスクトップでどのように表示されるかを常に念頭に置く必要があります。この記事で説明されている方法を使用すると、開発者が問題を引き起こしていることを特定し、問題を修正するのにも役立ちます。
デスクトップ上でサイトのモバイル版を表示してみたことがありますか? そのためにどのブラウザを使用したいですか? 以下のコメントセクションでお知らせください。
PCのハードドライブに数千枚の写真が溜まり、フォルダ名がめちゃくちゃで欲しい写真を探すのが大変なら、本当にストレスですよね。全体のアルバムを漁るのも時間の無駄です。専門の写真整理プログラムがこの問題を完璧に解決してくれます。
Windows で Win+G ショートカットが機能しないのは困りものですか? 簡単な再起動から高度な解決策まで、ゲーム バーの問題に関する実証済みのトラブルシューティング手順を見つけて、ゲーム ツールバーを簡単に復元しましょう。
Windows 11のネットワークブリッジエラーでお困りですか?この包括的なガイドでは、接続の問題を解決し、ネットワーク設定を最適化して、迅速にオンライン状態に戻るための実証済みのトラブルシューティング手順をご案内します。シームレスなブリッジ接続のための専門家のヒントもご覧ください。
Windows 11 で Android Studio エミュレータのエラーに悩まされていませんか?クラッシュ、ブラックスクリーン、HAXM のエラーといったよくある問題に対する実証済みの解決策をご紹介します。今すぐ開発環境をスムーズに稼働させましょう。
Windows 11のストレージセンスを活用して、不要なファイルを自動的に削除し、ストレージを管理し、PCをスムーズに動作させる方法をご紹介します。最適な結果を得るためのヒントを交えたステップバイステップガイドです。
Windows 11でDiscordのアップデートループやクラッシュに悩まされていませんか?実証済みのステップバイステップの解決策で、問題を迅速に解決し、シームレスなゲームチャットを取り戻しましょう。最新の2026パッチにアップデートされています。
マルチGPU構成のWindows 11で透明化の問題に悩まされていませんか?スムーズな映像を復元し、パフォーマンスを向上させ、ちらつきを解消する実証済みの解決策をご紹介します。ゲーマーとクリエイターのためのステップバイステップガイドです。
Windows 11でPowerShell ISEの非推奨エラーに悩まされていませんか?実証済みのステップバイステップの解決策で、スクリプト作成のパワーを回復しましょう。もうイライラする必要はありません。今すぐスムーズにコーディングに戻りましょう!
Windows 11のTaskbarXでアイコンが中央揃えにならないエラーでお困りですか?タスクバーのアイコンを簡単に再配置するためのステップバイステップの修正方法をご紹介します。最新の調整でシームレスな体験を実現します。
Windows 11 ノートパソコンのバッテリー残量が減らなくてお困りですか?この厄介な問題を解決し、バッテリー寿命を楽々と最適化する実証済みの解決策をご紹介します。ステップバイステップのガイド付き。
Windows 11でWebDAVドライブがマッピングされない問題でお困りですか?WebDAVドライブがマッピングされないエラーを迅速に解決し、ネットワークドライブへのシームレスなアクセスを回復するための、実証済みのステップバイステップの解決策をご紹介します。最適なパフォーマンスを実現するための最新のトラブルシューティングのヒントも掲載しています。
Windows 11 オーディオインターフェース ASIO ドライバーのエラーでお困りですか? シームレスなオーディオ制作を復元するための実証済みの解決策をご紹介します。ミュージシャンやプロデューサーのためのステップバイステップのソリューションです。
Windows 11でWallpaper Engineがクラッシュして困っていませんか?クラッシュを修復し、パフォーマンスを最適化し、滑らかなアニメーション壁紙を復元するための実証済みのトラブルシューティング手順をご紹介します。今すぐデスクトップを元の状態に戻しましょう!
Windows 11のFace IDカメラのIRエラーでお困りですか?実証済みのトラブルシューティング手順で、顔認識を復元し、スムーズなログインを実現しましょう。簡単な解決策と専門家のヒントも掲載しています。
Windows 11のタスクバーの余白やサイズに問題がありますか?余分なスペースをなくし、サイズ変更の問題を解決し、タスクバーをスムーズに操作できるようにする、実証済みの修正方法をご紹介します。すべてのユーザー向けのステップバイステップガイドです。











