Microsoft Teamsの予期しないダウンロードエラーを修正する方法

Microsoft Teamsのダウンロードエラー「予期せぬエラー」でワークフローが滞っていませんか?専門家によるステップバイステップガイドと、クイックフィックスと高度なヒントで、すぐに問題を解決できます。再インストールは不要です!
このチュートリアルでは、Photoshop を使用して画像の角を丸くする最適な方法を説明します。この記事では、角を丸めた後、写真に枠線を追加する方法も説明します。そして最後に最も重要なステップは、コーナーの透明性を維持したまま結果を保存する方法です。
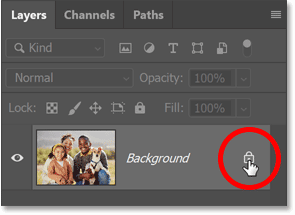
ステップ1:背景レイヤーのロックを解除する
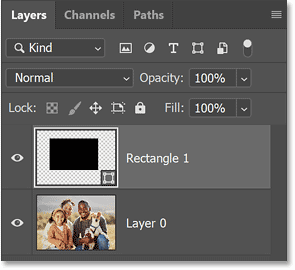
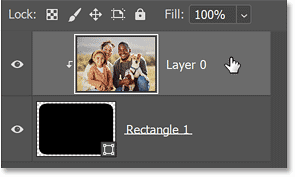
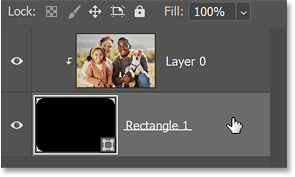
Photoshop で画像を開いたら、まず背景レイヤーにある画像があるレイヤー パネルに移動します。
レイヤーのロックアイコンをクリックしてロックを解除します。 Photoshop はレイヤーの名前をレイヤー 0 に変更し、ロック アイコンは消えます。

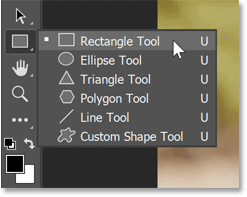
ステップ2:長方形ツールを選択
ツールバーで、長方形ツールを選択します。
別のシェイプ ツールが使用できる場合は、そのツールのアイコンをクリックして押したまま、リストから長方形ツールを選択します。

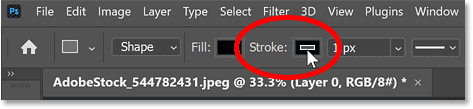
ステップ3: 図形オプションを設定する
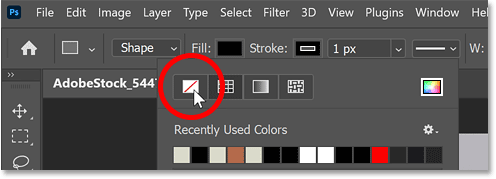
オプション バーで、ストローク カラー見本をクリックします。

ストロークを表示しない場合は、色を「なし」に設定します。
次にEnter キー( Mac の場合はReturn キー) を押してカラー オプションを閉じます。

ストローク カラーの左側には、塗りつぶしカラー見本があります。
図形の色はどれでも構いませんが、この例では黒(図形のデフォルトの色)のままにします。

オプション バーには角の半径オプションもあり、図形を描画する前に角の寸法を入力できます。
図形を描画した後に角を丸くするため、今は 0 のままにしておきます。

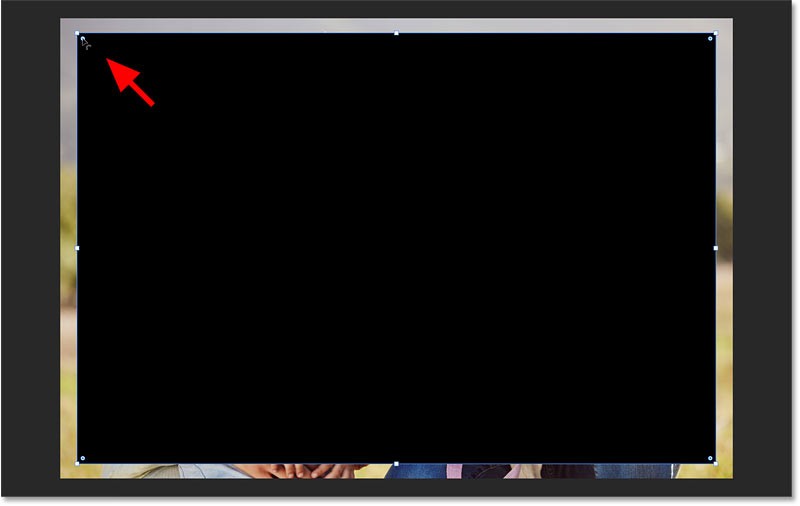
ステップ4:長方形を描く
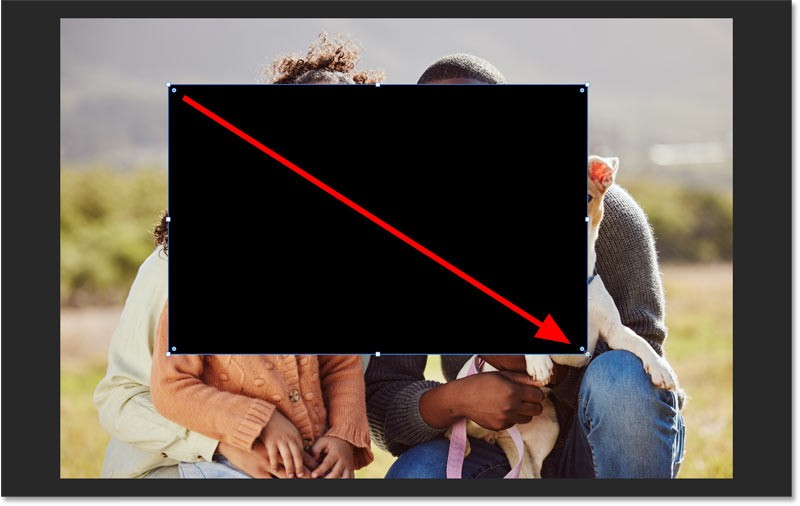
ドキュメント内でクリックして押したまま、図形をドラッグします。図形のサイズや位置は後で変更するので、気にしないでください。

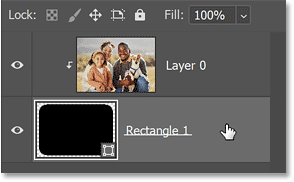
レイヤー パネルでは、シェイプは画像の上にある独自のシェイプ レイヤーに表示されます。

ステップ5: 図形を中央に配置してサイズを調整する
図形のサイズを変更する前に、図形をキャンバスの中央に配置します。
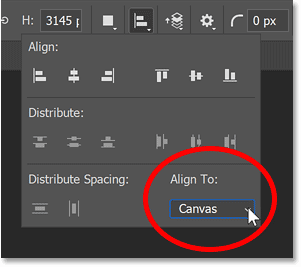
オプション バーで、パスの配置アイコンをクリックします。

[位置合わせ] オプションを[選択範囲]から[キャンバス]に変更します。

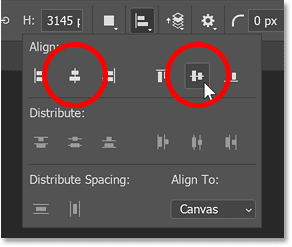
[水平中央揃え]アイコンと[垂直中央揃え]アイコンをクリックします。
次に、オプション バーの任意の場所をクリックしてボックスを閉じます。

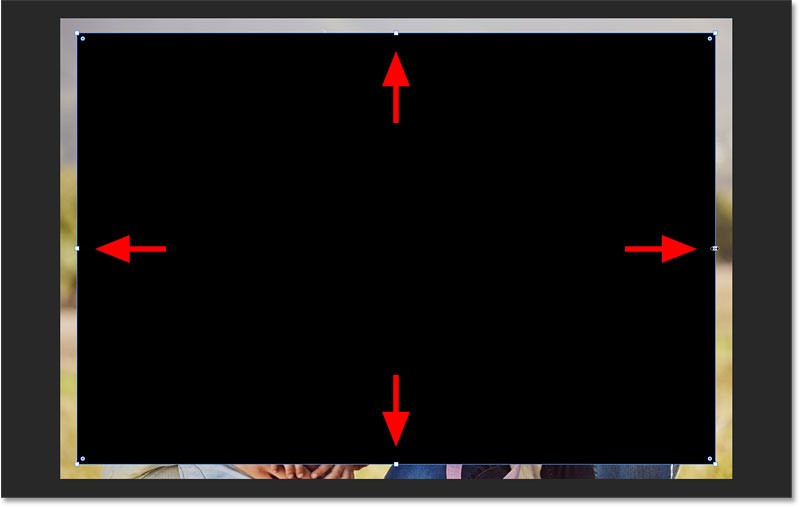
これで図形が中央に配置されました。Windows PC ではAltキー、 Mac ではOptionキーを押しながら、いずれかの変換ハンドルをドラッグすると、中心からサイズを変更できます。

ステップ6: 図形の角を丸くする
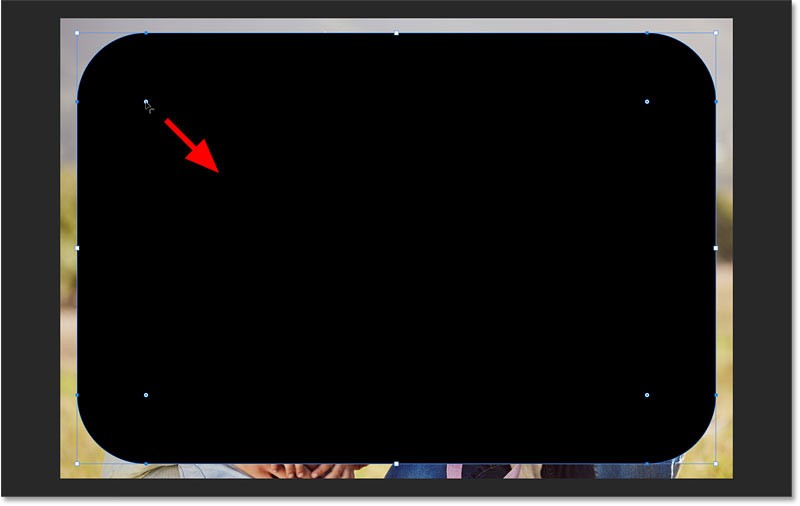
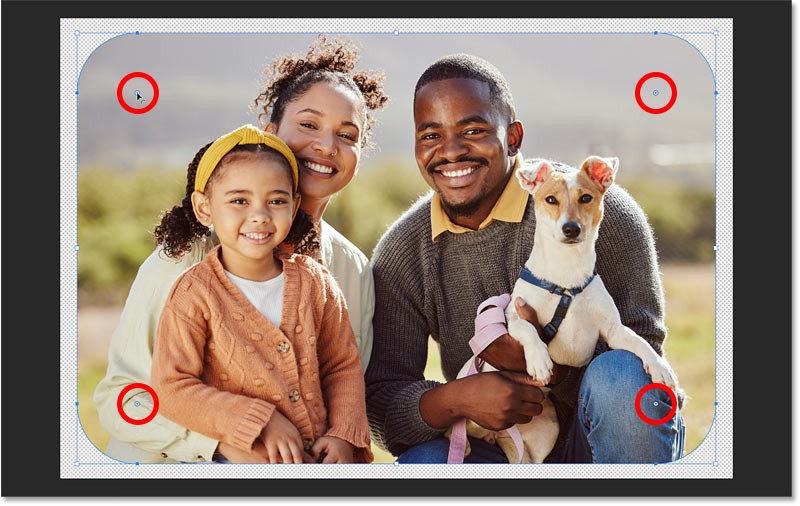
図形の各角にある小さな円に注目してください。これらは角の半径のコントロールです。
角を丸くするには、円の 1 つをドラッグするだけです。
図形の 4 つの角はすべて同じ程度に丸みを帯びています。

プロパティパネルから角を丸くする
角を丸めるもう一つの方法は、プロパティ パネルを使用することです。この 2 番目の方法は、必要な半径の値が正確にわかっている場合に便利です。
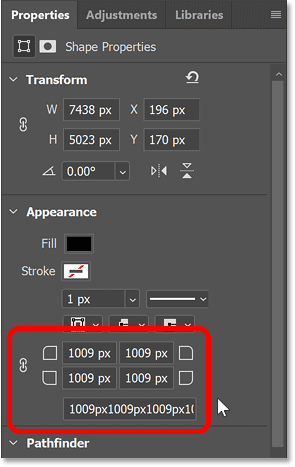
プロパティパネルで、角の半径オプションに移動します。見つけるには下にスクロールする必要がある場合があります。
ここでは、図形の左上、右上、右下、左下の角の角度の値を入力できます。

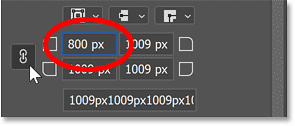
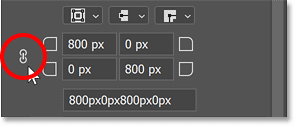
4 つのコーナーすべての半径を一度に設定するには、まずリンク アイコンが選択されていることを確認します。

次に、任意のセルに値を入力します。たとえば、左上隅に 800 ピクセルを入力します。

Enter キー( Mac の場合はReturn キー)を押して、その値を 4 つのコーナーすべてに適用して設定します。

他の角とは別に角を丸める方法
4 つの角をすべて一緒に丸めるだけでなく、各角を個別に丸めることもできます。
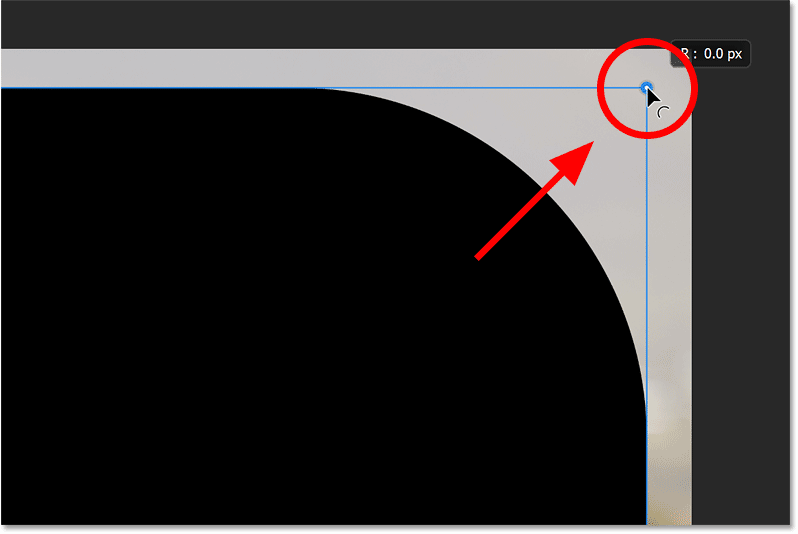
最も簡単な方法は、 Windows PC ではAltキー、Mac ではOptionキーを押しながら、調整したい角度の円をドラッグすることです。
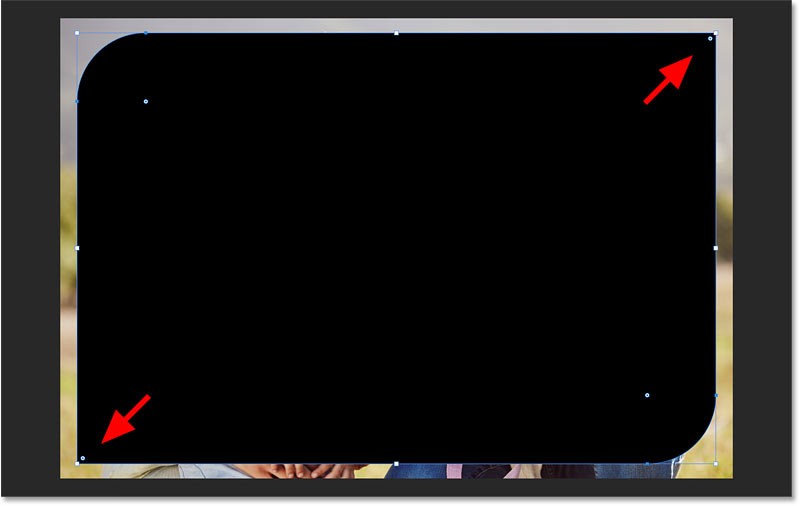
したがって、右上の角を尖らせ、他の角を丸くしたい場合は、Alt キー(Win) / Optionキー (Mac) を押したまま、その角の円を元の位置までドラッグします。

Alt キー(Win) / Option キー(Mac)を押したままにすると、他の角に影響を与えずに円をドラッグできます。
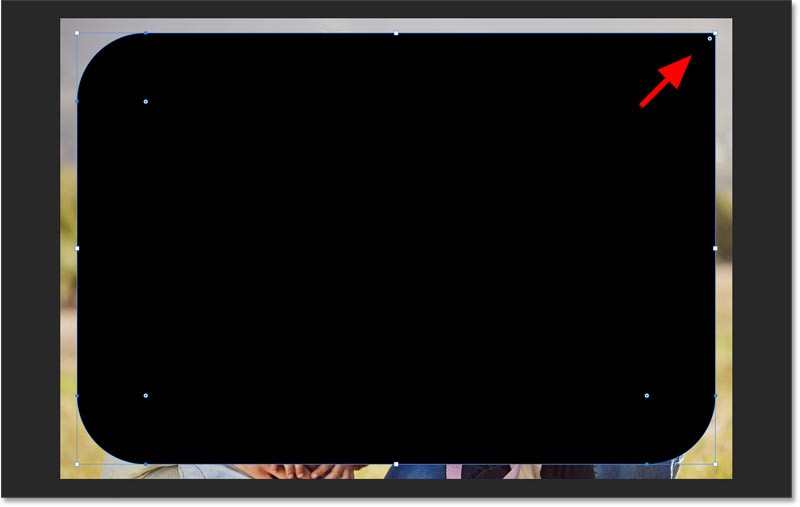
これで、鋭角が 1 つ (右上隅)、丸い角が 3 つできました。

角を個別に調整する別の方法は、プロパティ パネルの角の半径オプションを使用することです。
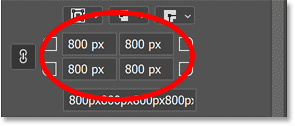
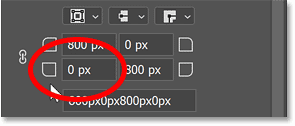
まず、リンク アイコンのチェックを外して、コーナーのリンクを解除します。

次に、角の半径の値を入力します。したがって、左下隅もシャープにしたい場合は、0 px の値を入力します。
受け入れるにはEnter キー( Mac の場合はReturn キー)を押します。

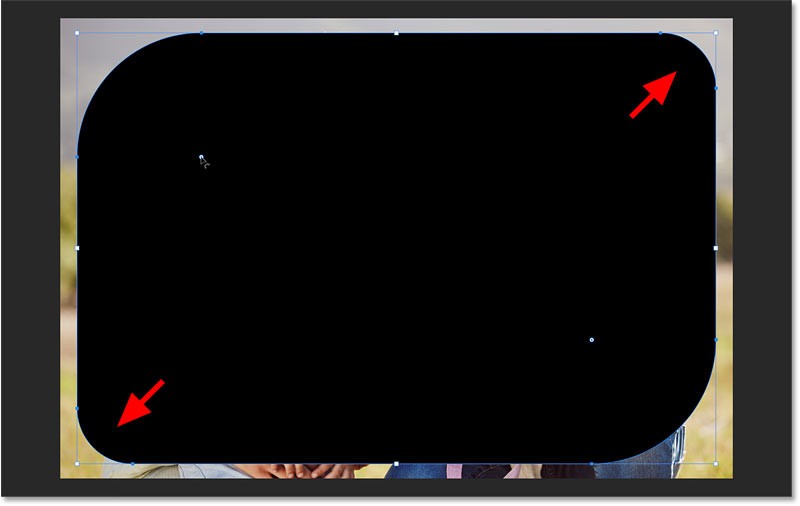
これで、丸い角が 2 つと鋭角な角が 2 つできました。
左下の半径を 0 に設定します。

ただし、ここで円をドラッグして ( Alt キーまたはOptionキーを押さずに) 4 つの角をすべて同時に調整すると、右上隅と左下隅の角は他の角よりも丸みが小さくなることに注意してください。

コーナーをリセット
円を角までドラッグして戻すと、元の鋭角な角にリセットされます。

次に、円の 1 つをドラッグして、すべての円を希望どおりに丸めます。

ステップ7:クリッピングマスクを作成する
図形の角を丸くしたので、画像を図形内に移動する必要があります。それには、クリッピング マスクを使用します。
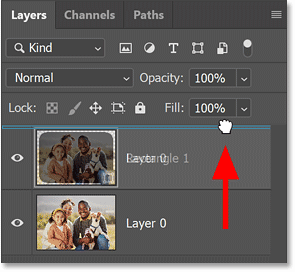
レイヤーパネルで、イメージレイヤーをシェイプレイヤーの上にドラッグします。

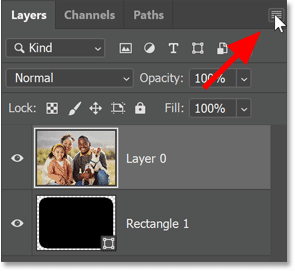
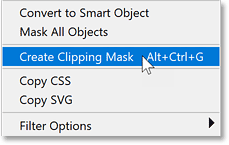
次に、画像レイヤーがアクティブな状態で、レイヤーパネルのメニューアイコンをクリックします。

メニューアイコンをクリックします。
クリッピングマスクの作成を選択します。

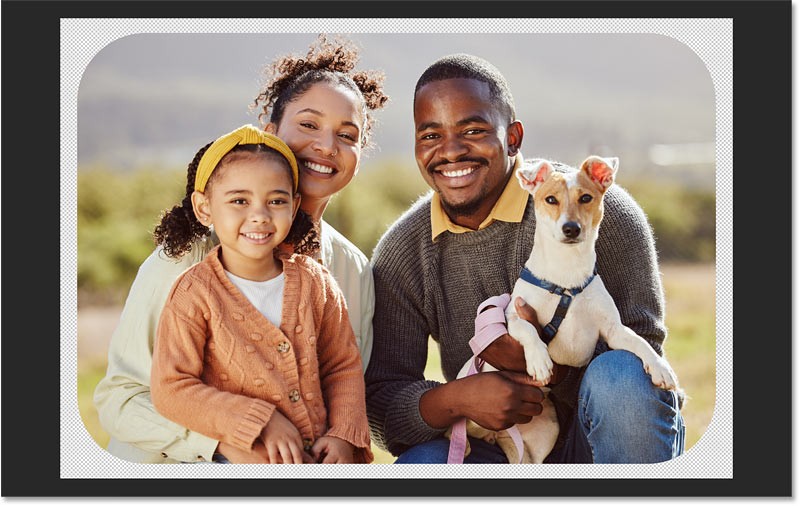
このコマンドは、画像を図形内に配置し、角が丸いように見せます。
そして、図形の外側にあるものはすべて透明になり、チェッカーボード パターンで表されます。

ステップ8:角の最終調整を行う
写真が図形の内側にある場合でも、必要に応じて角を調整できます。
レイヤーパネルでシェイプレイヤーを再度選択するだけです。

ツールバーで長方形ツール (または任意の図形ツール) を選択したままにしておくと、角の円が再び表示されます。
満足のいく結果が得られるまで、円をドラッグして丸みを調整します。

シェイプコントロールが邪魔にならないように画像を表示するには、レイヤーパネルで画像レイヤーを選択します。
コントロールを戻すには、シェイプ レイヤーを選択します。

ステップ9: 透明な部分を切り取る
先に進む前に、画像の周りの不要な透明領域を切り取りましょう。必要なのは角の透明部分だけです。
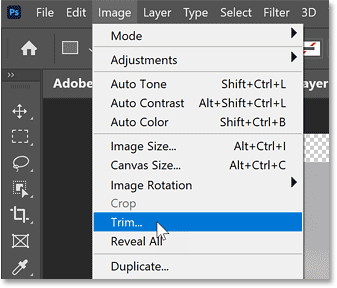
[画像]メニューに移動して、[トリム]を選択します。

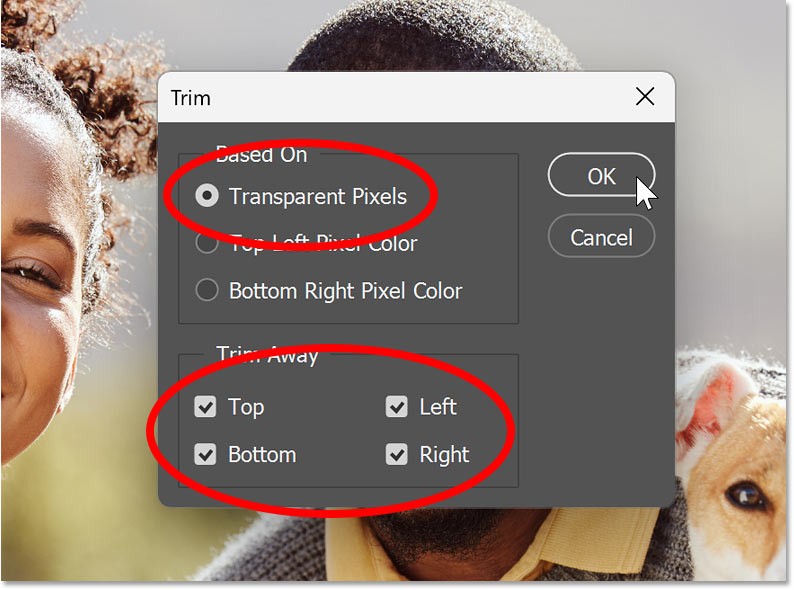
[トリム]ダイアログ ボックスで、上部の[透明ピクセル]を選択し、下部で[上]、[下]、[左]、および[右]がすべて選択されていることを確認します。
次に「OK」をクリックします。

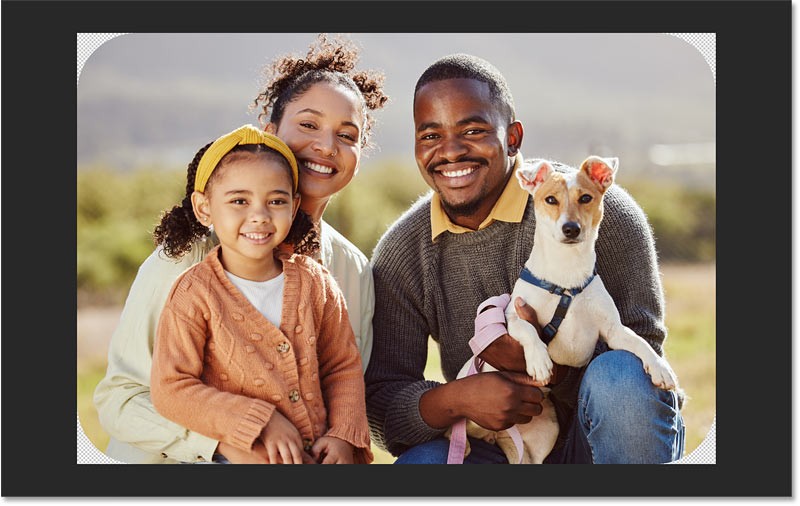
Photoshop は、角に残っている部分を除いて、すべての透明部分を切り取ります。

ステップ10: 写真の周囲に枠線を追加する(オプション)
画像の周囲に境界線を追加する場合は、レイヤー パネルでシェイプ レイヤーが選択されていることを確認します。

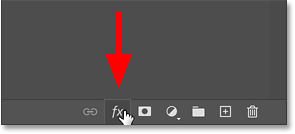
レイヤー パネルの下部にあるレイヤー効果 (fx) アイコンをクリックします。

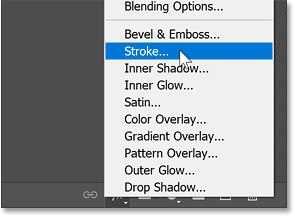
リストから「ストローク」を選択します。

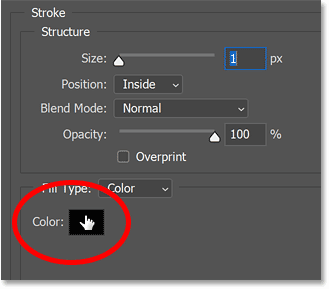
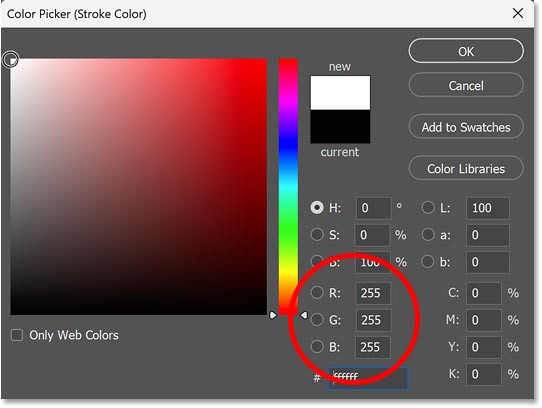
[レイヤー スタイル] ダイアログ ボックスで、カラー見本をクリックしてストロークの色を選択します。

次に、カラーピッカーから色を選択します。この例では、白 (R、G、B の値が 255) を選択します。
完了したら、 [OK]をクリックしてカラーピッカーを閉じます。

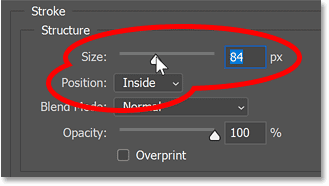
レイヤー スタイル ダイアログ ボックスに戻り、ストロークの位置が内側に設定されていることを確認します。
次に、「サイズ」スライダーをドラッグして、ストロークの幅を設定します。必要なサイズは画像のサイズによって異なります。
完了したら、[OK]をクリックして[レイヤー スタイル]ダイアログ ボックスを閉じます。

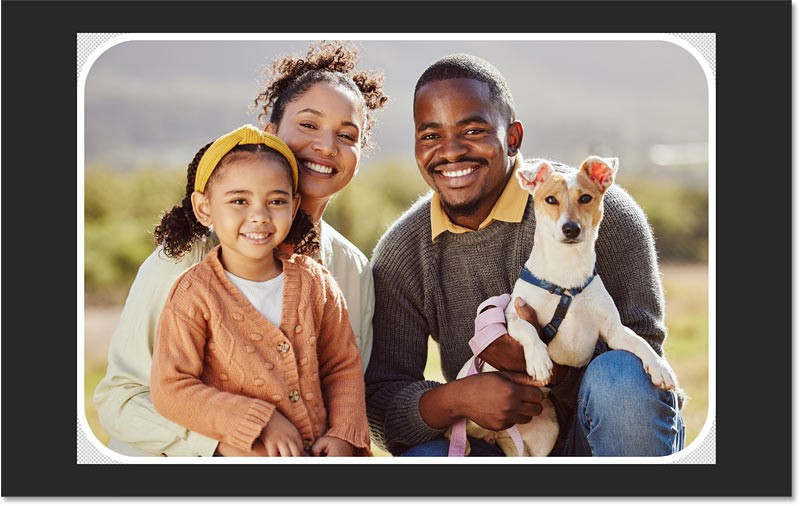
ストローク(アウトライン)を追加した画像です。

ステップ11: 画像を保存する
最後に、画像を保存して角丸を維持するには、透明性をサポートする形式で画像を保存する必要があります。JPEGは動作しません。代わりに、画像をPNGとして保存します。
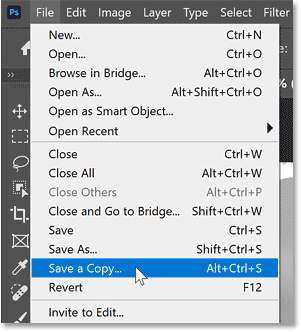
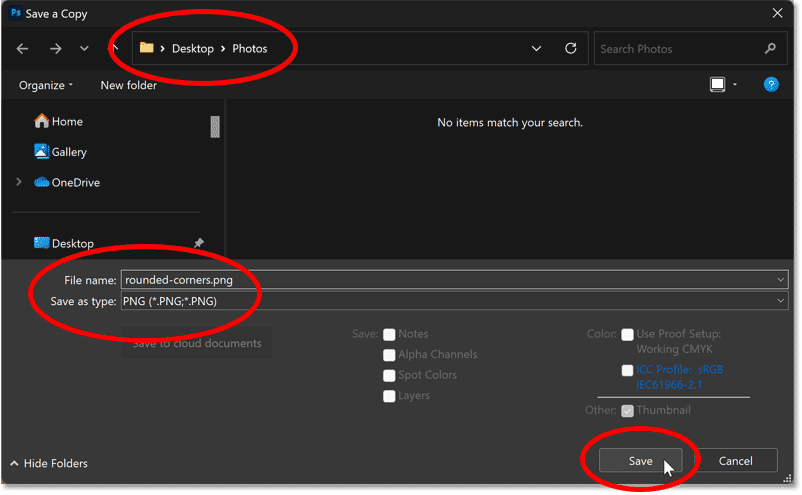
[ファイル]メニューに移動し、[コピーを保存] ([名前を付けて保存] ではありません) を選択します。

[コピーを保存] ダイアログ ボックスで次の操作を行います。

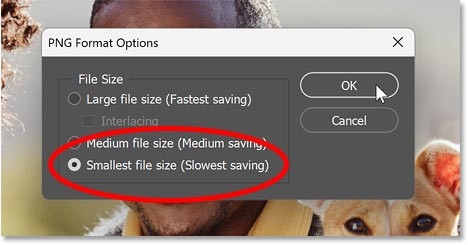
PNG 形式オプションで、最小ファイル サイズを選択し 、[OK]をクリックします。
画像は角が丸く保存されました。

以上です! Photoshop を使って写真の角を丸くする方法です。
Microsoft Teamsのダウンロードエラー「予期せぬエラー」でワークフローが滞っていませんか?専門家によるステップバイステップガイドと、クイックフィックスと高度なヒントで、すぐに問題を解決できます。再インストールは不要です!
Teams 会議でブレイクアウトルームが表示されなくて困っていませんか?Teams でブレイクアウトルームが表示されない主な原因を解説します。ステップバイステップの解決方法に従って、数分でスムーズに機能するようにしましょう。主催者にも参加者にも最適です!
Microsoft Teams OneDriveのファイル同期エラーにうんざりしていませんか?ステップバイステップガイドに従って、Microsoft Teams OneDriveのファイル同期エラーを素早く解決しましょう。Teamsチャンネルでのスムーズな共同作業に役立つ実証済みの修正プログラムをご用意しています。今すぐエラーのないファイル同期を実現しましょう!
Microsoft Teamsがハードエラーでクラッシュするのにうんざりしていませんか? わずか数分で解決できる、実績のある2026レジストリ修正プログラムを入手しましょう。ステップバイステップガイド、スクリーンショット、そして永続的な問題解決のためのヒントをご紹介します。最新バージョンで動作します!
Microsoft Teamsチュートリアルヘルプのエラーでお困りですか?このよくある問題に対する、実証済みのステップバイステップの解決策をご覧ください。キャッシュをクリアし、Teamsを更新するなど、すぐにシームレスなコラボレーションを取り戻しましょう!
Microsoft Teamsでエラーが発生していますか?このMicrosoft Teamsのトラブルシューティングガイドでは、エラーを迅速に解決するための最初のチェックポイントをステップバイステップでご紹介します。接続、キャッシュ、アップデートに関するクイックフィックスで、スムーズなチャットを再開できます。
Outlook に Microsoft Teams アドインが表示されなくて困っていませんか?主な原因と簡単なステップバイステップの修正方法をご紹介します。Teams と Outlook のシームレスな連携を簡単に復元できます。最新バージョンでご利用いただけます。
公共Wi-FiでMicrosoft Teamsのネットワークエラーに悩まされていませんか?VPNの調整、ポートチェック、キャッシュクリアなどの即時修正で、通話や会議をスムーズに復旧できます。ステップバイステップガイドですぐに問題を解決できます。
Microsoft Teamsのステータスが「離席中」のままになって困っていませんか?アイドルタイムアウトや電源設定など、よくある原因と、すぐに「対応可能」に戻すためのステップバイステップの修正方法をご紹介します。最新のTeams機能にアップデートしました。
Microsoft Teamsのようこそ画面の起動ループに悩まされていませんか?Microsoft Teamsのようこそ画面の起動ループを解消するための実証済みのトラブルシューティング手順をお試しください。キャッシュのクリア、アプリのリセット、再インストールが可能です。数分でシームレスなコラボレーション環境を取り戻せます!
Microsoft Teams の遅延にイライラしていませんか?Microsoft Teams が遅い理由を解明し、2026 年に劇的に高速化するための 10 の実証済みヒントを適用して、スムーズなコラボレーションを実現しましょう。
Microsoft Teamsのショートカットエラーでワークフローが滞っていませんか?Microsoft Teamsのショートカットエラーや起動時のクラッシュを解決し、スムーズなコラボレーションを実現する実証済みの手順をご紹介します。素早く簡単に解決できる方法を解説しています。
Microsoft Teamsの会議参加エラーでお困りですか?直接リンクから解決方法をご確認ください。シームレスに参加するためのクイックフィックス - 技術的なスキルは必要ありません!
Chromebook で Microsoft Teams のログインエラーに困っていませんか?ログイン問題を素早く解決するためのステップバイステップの解決策をご紹介します。キャッシュのクリア、アプリのアップデートなど、スムーズなチームワークを実現しましょう。最新の Chrome OS で動作します!
Teamsのカレンダーがどこにあるのか分からず困っていませんか?Microsoft Teamsの同期に関する問題をステップバイステップで解決しましょう。専門家のヒントも満載で、カレンダービューを復元して簡単に同期できます。