VPNとは?VPN仮想プライベートネットワークのメリットとデメリット

VPNとは何か、そのメリットとデメリットは何でしょうか?WebTech360と一緒に、VPNの定義、そしてこのモデルとシステムを仕事にどのように適用するかについて考えてみましょう。
シンプルで直感的なナビゲーション メニューは、Web サイトで最も重要なデザイン要素の 1 つです。これは地図のように機能し、訪問者をホームページの外へ導きます。携帯電話でインターネットを利用する人が増えているため、Web サイトにはモバイルフレンドリーなナビゲーション メニューが必要です。

幸いなことに、Webflow では、モバイル サイトを合理化する折りたたみ可能なハンバーガー メニュー バーを簡単に追加できます。以下の手順でこのモバイル メニューを編集する方法を見ていきましょう。
ハンバーガー メニューは、限られた水平スペースで作業する場合に重要なデザイン要素です。これにより、かさばる固定ナビゲーション バーが不要になります。
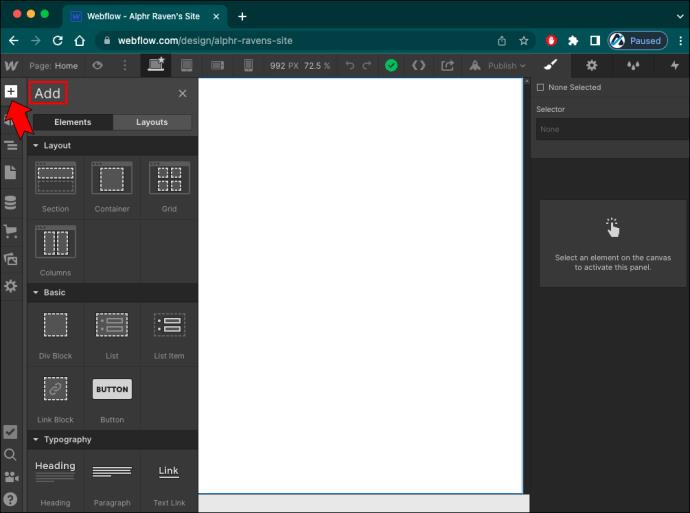
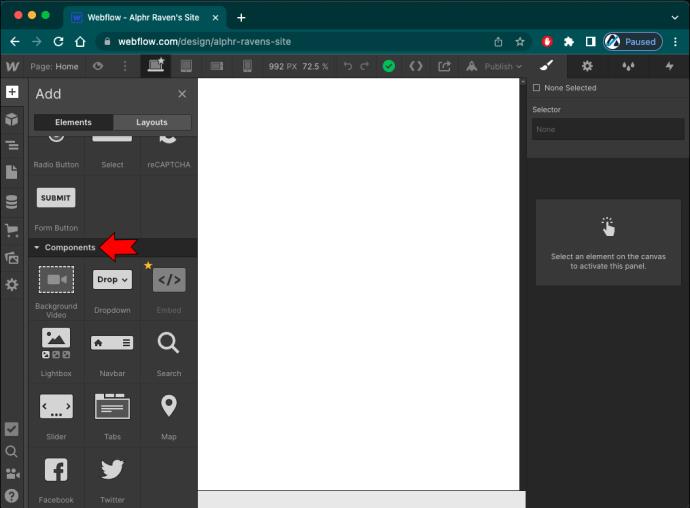
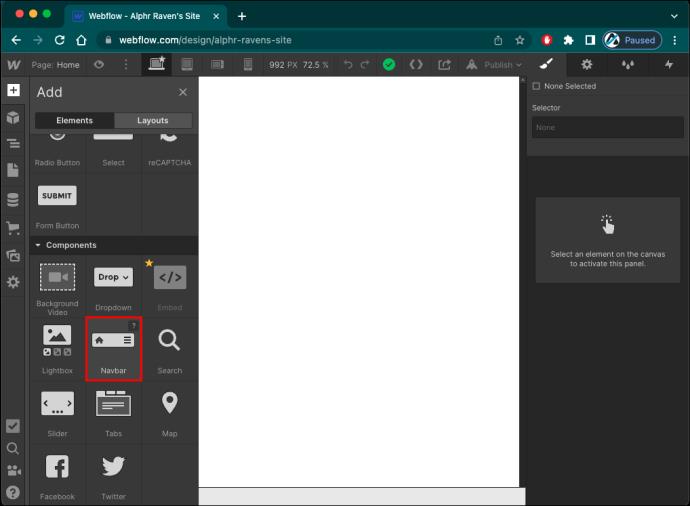
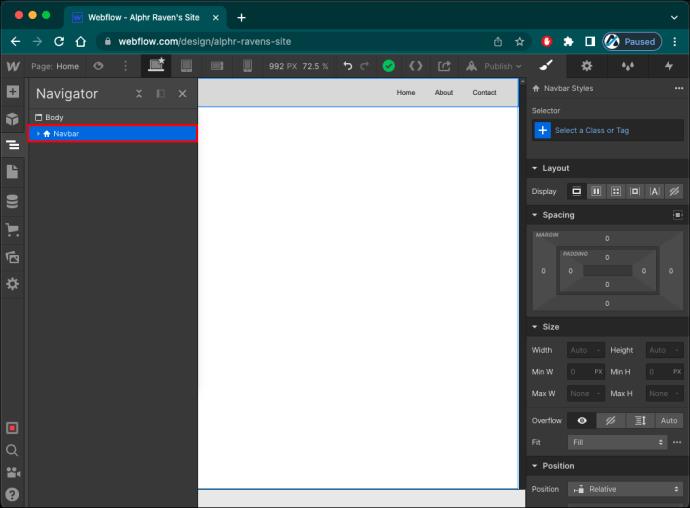
Webflow では、このメニューとその機能は NavBar 要素内に構築されます。この要素をデザインに追加するには、次の手順が必要です。




ウェブサイトにナビゲーション バーを追加したら、次にこのメニューにスタイルと個性を追加する方法を見ていきます。
ナビゲーション バー要素にはメニュー ボタンとナビゲーション メニューが含まれており、後者にはナビゲーション リンクが保持されます。これをデザインに追加すると、複数のリンクプレースホルダーが表示されます。
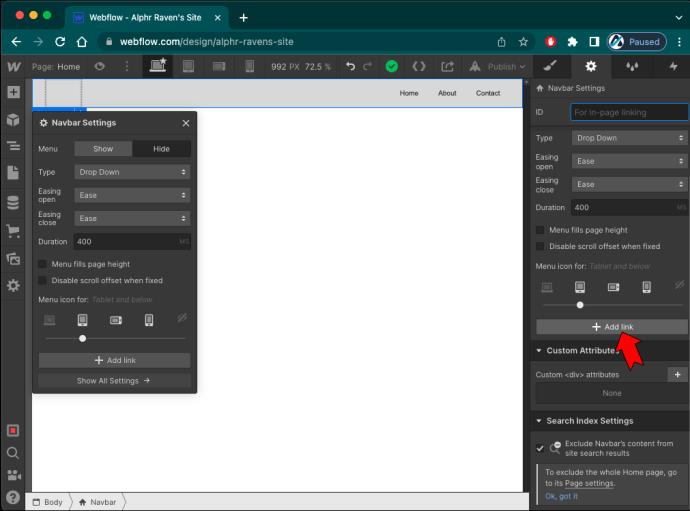
さらにナビゲーション リンクを追加するには、次の手順に従います。





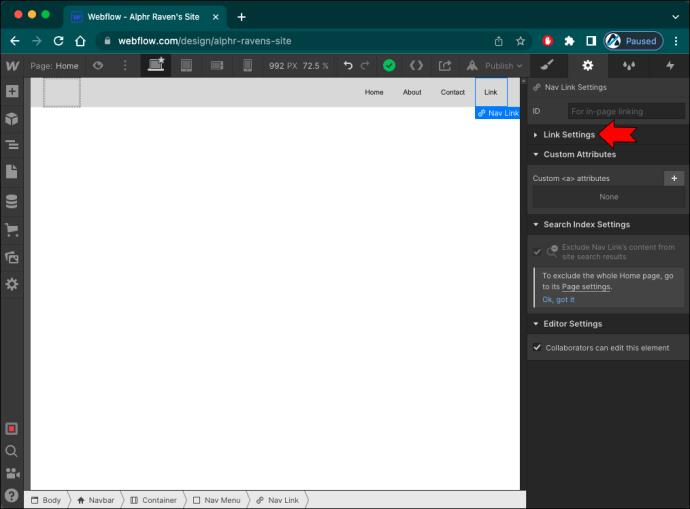
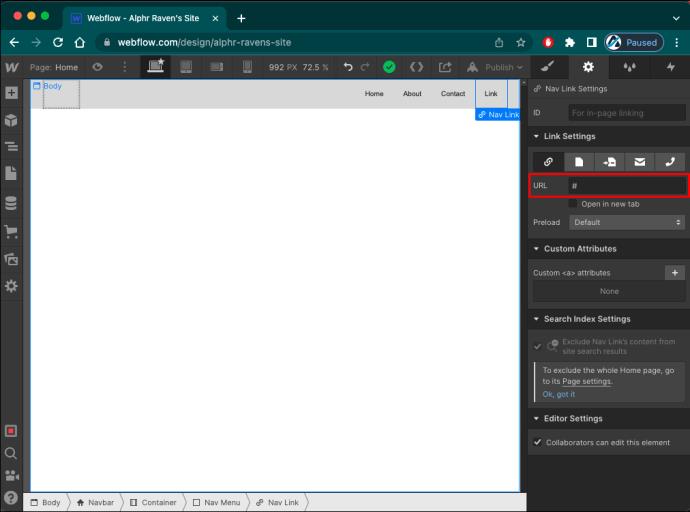
追加したリンクに実際のURLを設定するには以下の手順を実行します。



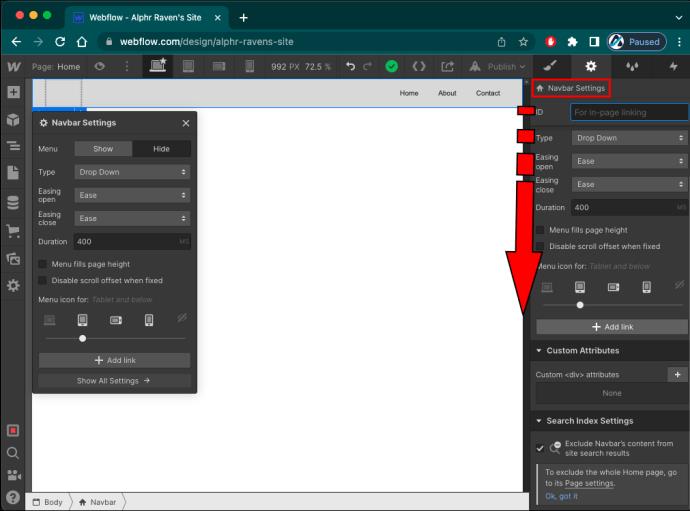
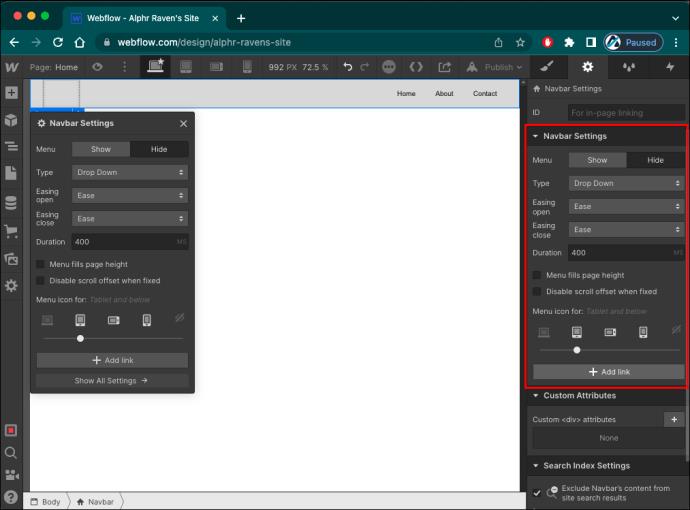
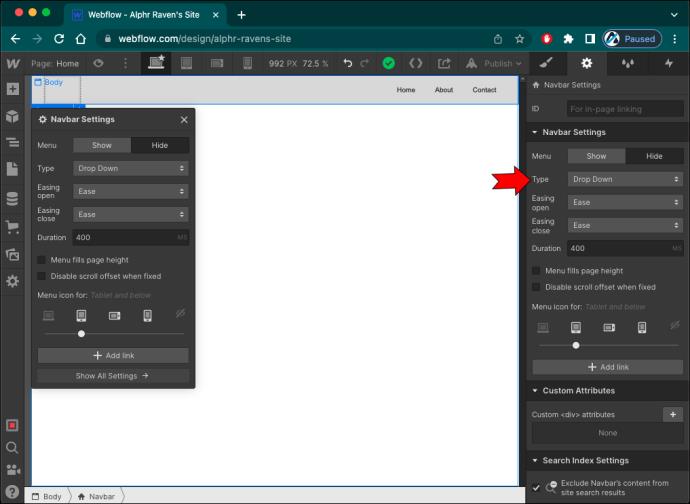
Webflow では、訪問者がメニュー ボタンをクリックしたときにモバイル メニューが表示されるアニメーションを選択することができます。以下の3つのアニメーションから選べます。





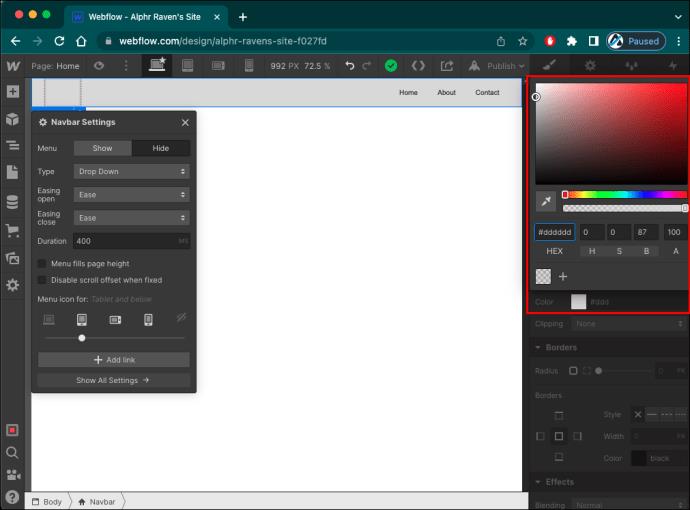
「NavBar 設定」セクションでは、以下の項目について制御できます。
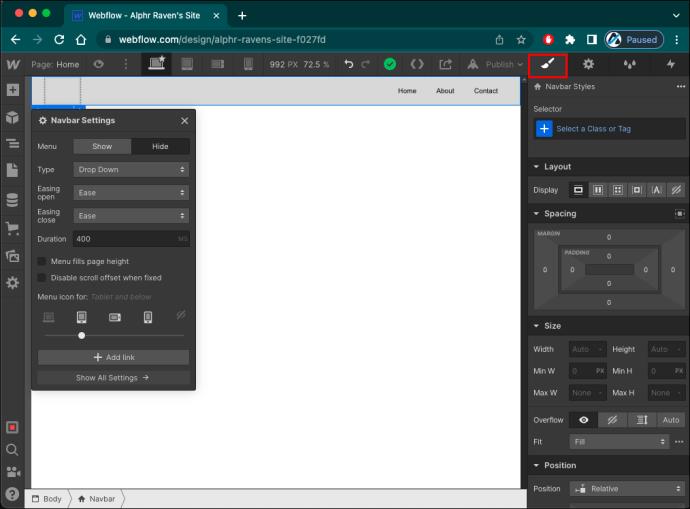
Webflow を使うと、ナビゲーション バーの任意の部分のスタイルを簡単に調整できます。
メニュー ボタンのスタイルを設定する手順は以下の通りです。


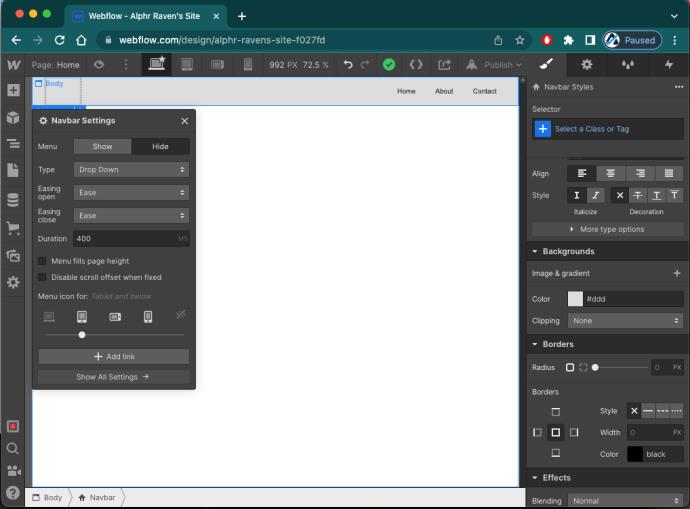
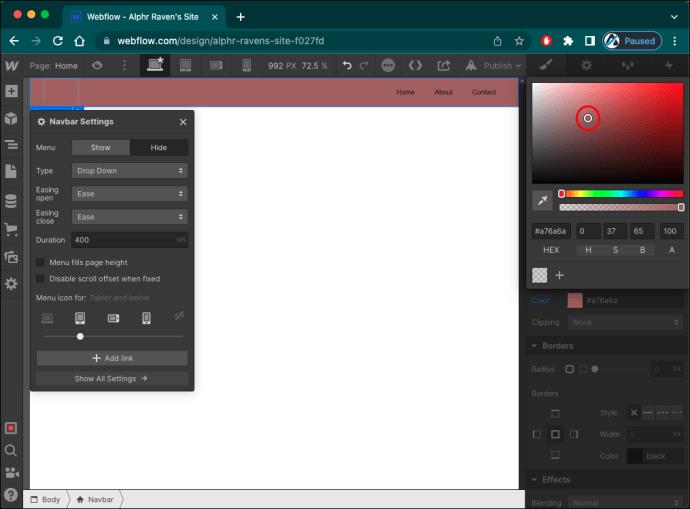
背景色を変更するには:



モバイル メニューのデザイン時には限られたスペースを最大限に活用し、訪問者を混乱させないようにしてください。選択肢は短く、明確で、読みやすいものにしましょう。
メニューのスタイルやアニメーションを調整すれば、訪問者の興味を引き続き維持することができます。
ウェブサイトにモバイルメニューを追加しましたか? オプションはいくつ用意しましたか? 以下のコメントセクションでお知らせください。
VPNとは何か、そのメリットとデメリットは何でしょうか?WebTech360と一緒に、VPNの定義、そしてこのモデルとシステムを仕事にどのように適用するかについて考えてみましょう。
Windows セキュリティは、基本的なウイルス対策だけにとどまりません。フィッシング詐欺の防止、ランサムウェアのブロック、悪意のあるアプリの実行防止など、様々な機能を備えています。しかし、これらの機能はメニューの階層構造に隠れているため、見つけにくいのが現状です。
一度学んで実際に試してみると、暗号化は驚くほど使いやすく、日常生活に非常に実用的であることがわかります。
以下の記事では、Windows 7で削除されたデータを復元するためのサポートツールRecuva Portableの基本操作をご紹介します。Recuva Portableを使えば、USBメモリにデータを保存し、必要な時にいつでも使用できます。このツールはコンパクトでシンプルで使いやすく、以下のような機能を備えています。
CCleaner はわずか数分で重複ファイルをスキャンし、どのファイルを安全に削除できるかを判断できるようにします。
Windows 11 でダウンロード フォルダーを C ドライブから別のドライブに移動すると、C ドライブの容量が削減され、コンピューターの動作がスムーズになります。
これは、Microsoft ではなく独自のスケジュールで更新が行われるように、システムを強化および調整する方法です。
Windows ファイルエクスプローラーには、ファイルの表示方法を変更するためのオプションが多数用意されています。しかし、システムのセキュリティにとって非常に重要なオプションが、デフォルトで無効になっていることをご存知ない方もいるかもしれません。
適切なツールを使用すれば、システムをスキャンして、システムに潜んでいる可能性のあるスパイウェア、アドウェア、その他の悪意のあるプログラムを削除できます。
以下は、新しいコンピュータをインストールするときに推奨されるソフトウェアのリストです。これにより、コンピュータに最も必要な最適なアプリケーションを選択できます。
フラッシュドライブにオペレーティングシステム全体を保存しておくと、特にノートパソコンをお持ちでない場合、非常に便利です。しかし、この機能はLinuxディストリビューションに限ったものではありません。Windowsインストールのクローン作成に挑戦してみましょう。
これらのサービスのいくつかをオフにすると、日常の使用に影響を与えずに、バッテリー寿命を大幅に節約できます。
Ctrl + Z は、Windows で非常によく使われるキーの組み合わせです。基本的に、Ctrl + Z を使用すると、Windows のすべての領域で操作を元に戻すことができます。
短縮URLは長いリンクを簡潔にするのに便利ですが、実際のリンク先を隠すことにもなります。マルウェアやフィッシング詐欺を回避したいのであれば、盲目的にリンクをクリックするのは賢明ではありません。
長い待ち時間の後、Windows 11 の最初のメジャー アップデートが正式にリリースされました。














あきら -
モバイルメニューのアイコンも自由に編集できるといいな。どこで設定するの
しんいち -
カスタマイズの幅が広がるのが嬉しいですね。もっと色々な機能を探ってみたいです
すみれ -
自分のサイトに合わせて素敵なモバイルメニューが作れるのが最高です。どんどんいじってみます
しほ -
モバイルメニューの色を変えようとしたら、予想以上に大変でした。でもこの記事を参考に、また挑戦します
たかの -
この内容を実際に試してみて、非常に役立ちました!特に、クラスの設定方法が勉強になりました
ひろみ -
Webflowの記事、大変助かりました!具体例をもっと聞きたいな~
まこと -
この情報は本当に役に立ちました!特に、レイアウトの編集の部分は参考になります
じゅんぺい -
質問なんですが、画像をモバイルメニューに追加するのはどのようにしたらいいですか?詳しく知りたいです。
ナオコ -
記事がとても役に立ちました!特に動画チュートリアルを追加していただけると、さらに嬉しいです
かずみ -
Webflowのモバイルメニューって、もっと簡単かと思ってたけど、やっぱり奥が深いね。参考にします
みほ -
記事のおかげで、色々試した結果、ようやく自分の思い通りのメニューが作れました!感謝します
ゆうこ -
私も同じことをしてみたいです。モバイルメニューの背景色を変えることができますか
まゆみ -
次回はモバイルメニューのアニメーションにも挑戦してみるつもりです!もっと魅力的にしたいです
ひろし -
最初は難しく感じたけど、手順通りにやったら思ったより簡単だった!挑戦してみる価値あり!
けんた -
この方法でメニューがカスタマイズできることに感動!デザインにこだわっていきたいです。
たけし -
Webflowのモバイルメニューを編集する方法についての記事、すごく役に立ちました!特にデザインのカスタマイズが簡単にできるのがいいですね
さおり -
モバイルメニューの設定、意外と楽しい!記事を見てから作業がスムーズになりました
りょうた -
この方法を知ってから、もう少しで完璧なモバイルメニューに仕上げられそう!ありがとう
ケンジ -
はじめてWebflowを使ってみましたが、記事の説明が分かりやすくて助かりました!これからも参考にします
タカシ -
この内容で再度挑戦してみるつもりです。進捗があったらまた報告します
ピカチュウ -
モバイルメニューの編集ができることで、サイトの使い勝手が格段にアップしますね。今後も色々試してみます
Mimiちゃん -
何回も試行錯誤して、やっとモバイルメニューを好きに編集できるようになった!それでもまだ改善の余地ありだよね
あいこ -
確かにモバイルメニューの編集は難しいけど、楽しいです!自分だけのスタイルが作れるって素敵!
サトシ -
モバイルメニューの機能がこんなに多様だとは知らなかった!今後も使う機会を増やしたいと思います。
みほこ -
わたしもWebflowを本格的に使いこなしたい!ちょっと練習しないと!
あやか -
Webflowの設定、少し複雑かも。でもやってみる価値があるのは確か!これからも記事を楽しみにしています