人生のあらゆる特別な瞬間にぴったりのサンキューカードの提案

Canva を使用すると、友人やクライアントとオンラインで共有できるパーソナライズされたカードを簡単に作成できます。 Canva で試せる素晴らしいサンキューカードのテンプレートをいくつかご紹介します。
Canva は、さまざまな方法でプロジェクトで創造性を発揮する機会を提供します。最も便利な機能の 1 つは、テキスト、写真、ステッカー、さらにはページ全体に使用できるアニメーション ツールです。アニメーションの使用は簡単ですが、気に入らない場合はいつでも削除できます。

Canva のアニメーション ツールを使用すると、プレゼンテーションを改善し、プロジェクトをより楽しくすることができます。ページ、テキスト、要素、写真のアニメーションから選択できます。
| アニメーションの種類 | 説明 |
|---|---|
| 上昇 | 要素が上に移動します。 |
| パン | 要素が横に動きます。 |
| フェード | 要素が徐々に透明になります。 |
| ドリフト | 要素がゆっくりと移動します。 |
希望するアニメーションの種類を選択する以外にも、調整できる項目があります。アニメーションの方向、強度、速度を選択できます。しかし、これらの機能は、Canva Pro に登録している場合にのみ利用可能です。
アニメーションはすぐに削除されます。他のアニメーションを選択することもできます。ページアニメーションを削除する場合は、ページ上の任意の場所をクリックし、アニメーションの名前に移動します。
注: ステッカーのアニメーションは変更できますが、既製の GIF であるため、削除することはできません。以上で、Canvaプロジェクトからアニメーションが正常に削除されます。異なる要素に複数のアニメーションがある場合、同様の手順を繰り返す必要があります。
終了/エンディング アニメーションを削除することはできませんが、スライドの先頭からアニメーションが開始されるように設定できます。方法は以下の通りです。
これで、次のページやスライドの要素が静止します。この機能は全てのアニメーションで利用できるわけではないことに注意してください。
Canva のアニメーション機能はプロジェクトやプレゼンテーションを目立たせることができますが、気が散って不要になる場合もあります。アニメーションを削除するのは非常に簡単です。この方法を使用して、プロジェクトをより魅力的に仕上げてください。
これまでに Canva プロジェクトでアニメーションを削除したことがありますか? ぜひ以下のコメントセクションでお知らせください!
Canva を使用すると、友人やクライアントとオンラインで共有できるパーソナライズされたカードを簡単に作成できます。 Canva で試せる素晴らしいサンキューカードのテンプレートをいくつかご紹介します。
人々は背景を手動で削除するのに多くの時間を費やしており、AI は必ずしも主張するほどの魔法ではありません。
名刺プロジェクトには、Canva の Magic Design、Magic Media、Magic Write、Canva Print を使用できます。
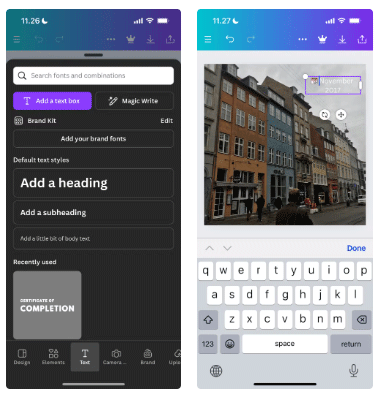
写真に書き込むことは、通常の写真よりもメッセージを伝えたり愛情を表現したりするのに適した方法です。写真にテキストを挿入しないでください。通常、携帯電話の写真編集アプリケーションは、さまざまな独自のフォントやスタイルを使用して写真にテキストを書き込む機能を提供します。
このチュートリアルでは、ChatGPT とともに、Canva で Bulk Create アプリがどのように機能するかを説明します。わずか数分で 1 か月分のコンテンツを作成できることに驚かれることでしょう。
今年のバレンタインデーには、高価なグリーティング カードにお金を使う代わりに、楽しくて心のこもった電子カードを無料で送ってみませんか?
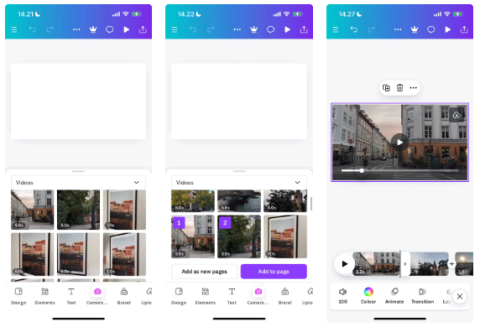
リールを作成する場合でも、YouTube 用のビデオを編集する場合でも、Canva はスマートフォンで映像を組み立てるのに最適なモバイル アプリです。
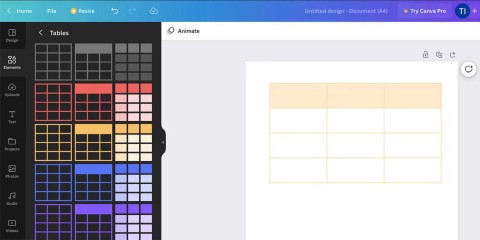
Canva で表を作成するのは難しくありません。この記事では、Canva で表を描く方法について詳しく説明します。
Canva Print を使用すると、デザインと印刷がこれまでになく簡単かつ楽しくなります。 Canva Print に関する興味深い事実をいくつかご紹介します。
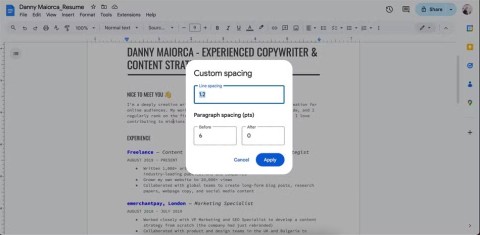
目立つ履歴書を作成することは不可欠です。 Canva、Microsoft Word、Google Docs の 3 つが人気のある選択肢です。しかし、あなたにとって最適な選択肢はどれでしょうか?
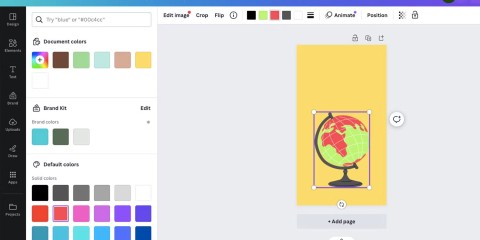
Canva では、カラー見本を使用してグラフィック要素の色を簡単に変更できます。編集不可能なコンポーネントを使用しても、色を編集できないわけではありません。
Canva で入手可能なコレクションで、ディズニーの素晴らしい世界に足を踏み入れましょう。クラシックなディズニーキャラクターとお気に入りのパターンでデザインに魅力を加えます。
高品質の印刷文書では、色の正確さを確保することが重要です。このガイドでは、Canva で作成したデザインを印刷するときに色の正確さを実現する方法を段階的に説明します。
Canva にリンクを追加する方法を知っておくと、非常に役立ちます。デザインにリンクを挿入すると、潜在的な顧客が Web サイトを閲覧したり、特定の製品ページに直接移動したりできるようになります。
Canvaでテキストを縦書きにする方法を学ぶ。簡単な手順とコツを共有し、デザインのクオリティを向上させましょう。
2026年のMicrosoft Edge生産性向上のためのベスト拡張機能で、最高の効率を実現しましょう。タブ操作の習得からAIを活用したタスク管理まで、これらのおすすめ拡張機能は、あなたのブラウジングを生産性の宝庫へと変貌させます。今すぐインストールして、毎日何時間も節約しましょう!
Microsoft EdgeがWallpaper Engineとクラッシュして困っていませんか?ステップバイステップガイドに従って、Microsoft EdgeのWallpaper Engineの競合を素早く解決しましょう。スムーズなブラウジングと美しい壁紙を実現する実証済みの方法をご紹介します。
Microsoft Edge のノートパソコンのバッテリー消費が早くて困っていませんか?この Microsoft Edge のノートパソコンのバッテリー消費に関するトラブルシューティングガイドで、すぐに問題を解決できます。今すぐバッテリー寿命を延ばしましょう!
Microsoft EdgeでYouTubeのブラックスクリーンに困っていませんか?実証済みのMicrosoft Edge YouTubeブラックスクリーンの解決方法をご覧ください。キャッシュのクリア、ハードウェアアクセラレーションの無効化など、スムーズな動画再生を実現するための様々な対策をご案内します。素早く簡単に解決できるソリューションもご用意しています。
Microsoft Edge のウェブ動画で音声の同期がずれて困っていませんか?音声と動画の完璧な同期をすぐに実現する修正方法をご紹介します。YouTube や Netflix などのサイトで発生する遅延やズレの問題を解決するための、実証済みの方法をステップバイステップで解説します。
Microsoft Edgeのスタートアップブーストによるディスク使用量の増加にうんざりしていませんか?ステップバイステップの修正方法で、これを無効化し、PCの速度を回復し、将来の問題を防ぐことができます。迅速、簡単、そして効果的です!
Microsoft Edge の透過性に関するマルチ GPU の問題を、ステップバイステップの修正で正面から解決しましょう。NVIDIA/Intel デュアル構成でも、スムーズでクリアなタブとエフェクトを簡単に復元できます。
Microsoft Edge セキュリティセンターが見当たらなくて困っていませんか?Windows でセキュリティセンターを瞬時に復元するためのステップバイステップの解決策をご覧ください。究極のブラウザセキュリティを実現する、迅速で信頼性の高いソリューションです。最新の Edge ビルドで動作します!
Microsoft Edge リモート デスクトップ ゲートウェイ エラーでお困りですか?最新の Edge バージョンで動作するステップバイステップの解決方法をご覧ください。キャッシュのクリア、設定のリセットなど、技術的なスキルは必要ありません。
Microsoft Edgeのセーフモードネットワークが機能しない場合は、Edgeセーフモードの接続に関する問題をトラブルシューティングして解決するための実証済みの手順をご覧ください。専門家によるガイドですぐにオンライン接続できます。
Microsoft Edge のマイカ効果が機能しない場合のトラブルシューティング方法をご紹介します。Windows 11 の Edge で美しいマイカの透明効果を有効にするためのステップバイステップの修正方法をご覧ください。すぐに使える簡単な解決策です。
Winaero Tweaker で調整した後、Microsoft Edge がクラッシュしたりエラーになったりしていませんか? Microsoft Edge の Winaero Tweaker Fix 2026 を修正する方法を解説した究極のガイドをご覧ください。最新のアップデートでスムーズなブラウジングを実現するためのステップバイステップのソリューション。迅速かつ確実な修正!
Microsoft Edgeのコンテキストメニューの遅延にうんざりしていませんか?この究極のトラブルシューティングガイドでは、実証済みの修正方法、クイックリセット、そしてEdgeの右クリック速度を驚異的な速さに戻すための高度なヒントをご紹介します。今すぐ始めましょう!
Microsoft Edgeのシステムサウンドが聞こえなくなって困っていませんか?通知、アラート、ブラウザサウンドを素早く簡単に復元するためのステップバイステップの解決策を、この究極ガイドでご紹介します。最新バージョンでも問題なく動作します。
Microsoft EdgeのTPM認証エラーでブラウジングがブロックされ、うんざりしていませんか?EdgeのTPMエラーを解消するための、簡単なステップバイステップの解決策をご紹介します。最新のテスト済みソリューションで、スムーズなブラウジングを取り戻しましょう。技術的なスキルは必要ありません!




























田中健太 -
Canvaのアニメーションを削除する方法を探していたので、この記事は本当に役に立ちました!ありがとう
たかみ -
記事を参考にして、すぐに試してみました!アニメーションを消すのがこんなに簡単だとは思わなかった
小林詩織 -
Canvaでアニメーションを使用することも多いけど、時には削除したくなることもあるよね。この記事はそういう時に役立ちそう
ハルカ -
シンプルでわかりやすい説明がありがたいです!私のデザインもすっきりしそうです
南川美咲 -
Canvaの使い方が本当に分かりやすい記事でした。自身のプロジェクトで試してみます
としや -
Canvaの使い方が知れて超嬉しい!特にアニメーションの削除が簡単にできるのは素晴らしいです
ひろし -
この記事をシェアしました!友達もCanvaを使っているので、これを見てもらいたいです。
りえこ -
これでプレゼン資料がシンプルになって助かります!アニメーションが多いと逆に見づらいですもんね
ネコちゃん -
アニメーションが多すぎて困ってました!これでストレスが軽減されるといいなぁ
タクミ -
アニメーションを削除した後、また別のものを追加したくなるかもしれないけど、最初に消すのが重要だね
たかし -
オフラインでの作業するために知りたかった!アニメーションを消すときに役立つ情報、ありがとう
ナオキ -
アニメーションがうざくなったら、この記事を見返すことに決めました!いい情報ありがとうございます。
スズキ -
私もこの方法でアニメーションを削除しました。すごく楽でした
ゆかり -
本当に役に立つ記事をありがとう!Canvaは使い始めたばかりだけど、アニメーションは邪魔だったから助かりました
前田しんじ -
これ、簡単にできました!アニメーションに悩んでいたので助かります
ユウリ -
私もアニメーションが邪魔だったので、すぐに試してみます!簡単そうですね
山田さくら -
詳しい説明があって分かりやすい!これで友達にアニメーションを消す方法を教えられます。
リナ -
私もアニメーションを削除したくて困ってた!これを見つけてすごく嬉しい!ありがとう
草野涼 -
この方法を知れて嬉しいですが、一つ質問があります。アニメーションを削除したら再利用できるのですか
創太 -
Canvaを使っていてアニメーションを削除しなきゃならない時があったので、この情報は貴重です
まゆみ -
新しい機能があるのかな?アニメーションが好きだけど、時には削除しなきゃいけない時もあるよね。
佐藤タキ -
思ったよりも簡単にできました!アニメーションが減るとデザインが洗練される気がします
エリカ -
複雑なアニメーションの削除、時々難しいですけど、この記事の方法が試せて良かった!