Samsungのスマホをもっとつまらなく見せる7つの簡単な方法

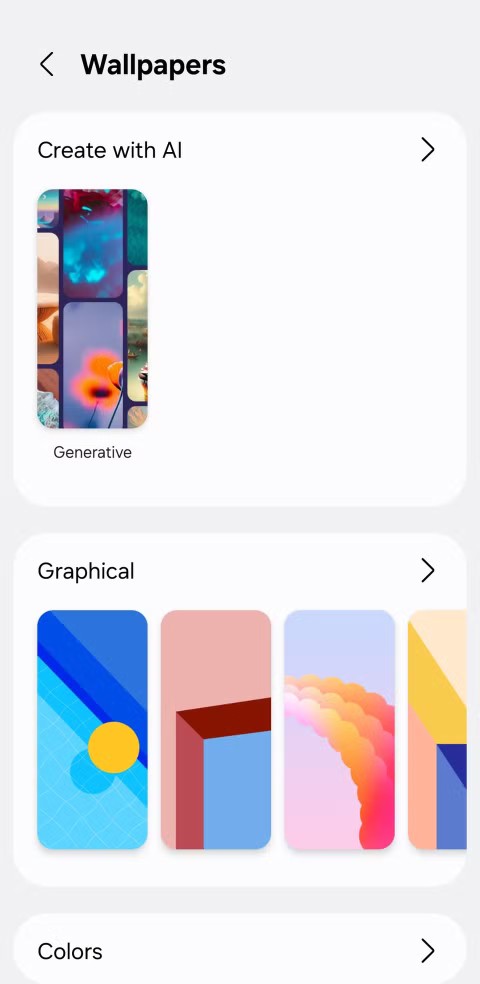
高価なSamsung Galaxyを、市場に出回っている他のスマートフォンと全く同じ見た目にする必要はありません。少し手を加えるだけで、より個性的でスタイリッシュ、そして個性的なスマートフォンに仕上げることができます。
開発者は作業環境の重要性を過小評価しがちです。いいえ、椅子、机、壁の色のことを話しているのではありません。私たちは仮想作業環境について話しています。

Visual Studio コード エディターを自宅のように感じることは、作業効率にとって非常に重要です。このフォントは、VS 全体の雰囲気の大部分を占めています。この記事では、VS Code エディターのさまざまな部分でフォントを編集する方法を説明します。
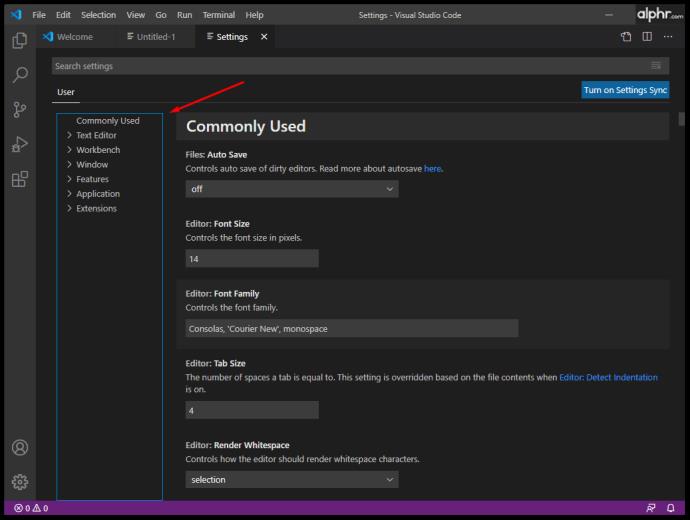
VS Codeでフォントを変更する方法
たとえあなたが VS を長年使ってきた開発者であっても、VS のフォント変更オプションについてはまだ知らないかもしれません。
独自のフォントを選択することがなぜ重要なのかを気にしない場合は、数段落後のチュートリアルに直接進んでください。ただし、フォントを変更する理由 (以下に概説) が決定に役立つ可能性があることに留意してください。
VS においてフォントがそれほど重要なのはなぜですか? 美しさの側面だけでは十分ではない場合 (そして信じてください、コード エディターで何時間も費やした後、それが重要になり始めます)、実際には機能性も重要です。では、フォントが VS に「適している」のはなぜでしょうか?
まず、類似した文字間の区別を目立つようにする必要があります。たとえば、数字の 1 と小文字の L を簡単に区別できると、コーディングの速度が大幅に向上し、時間を節約できます。
さらに、一部の開発者は合字を使用することを好むという事実もあります。合字は、いくつかの記号を結合したものです。これらは「グリフ」とも呼ばれ、コーディング時に非常に大きな意味を持ちます。
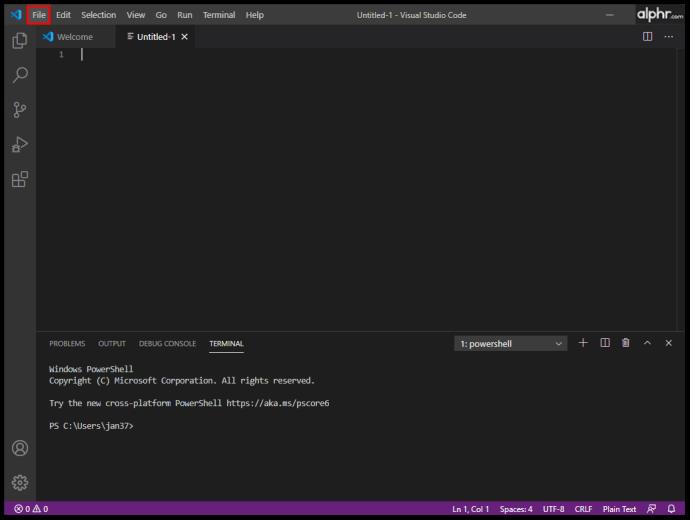
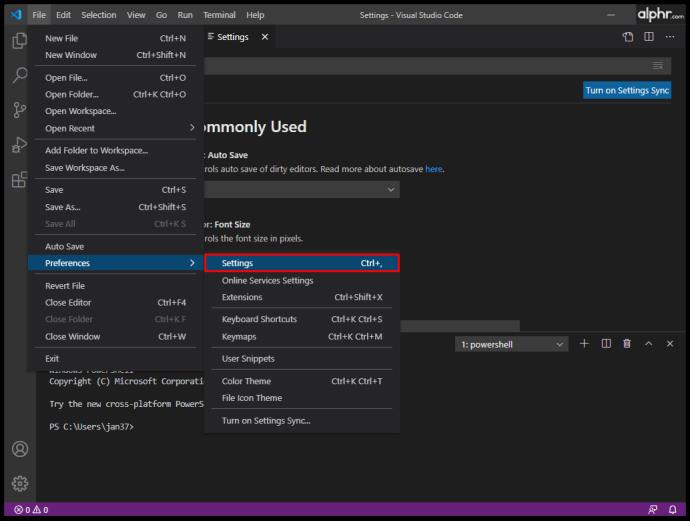
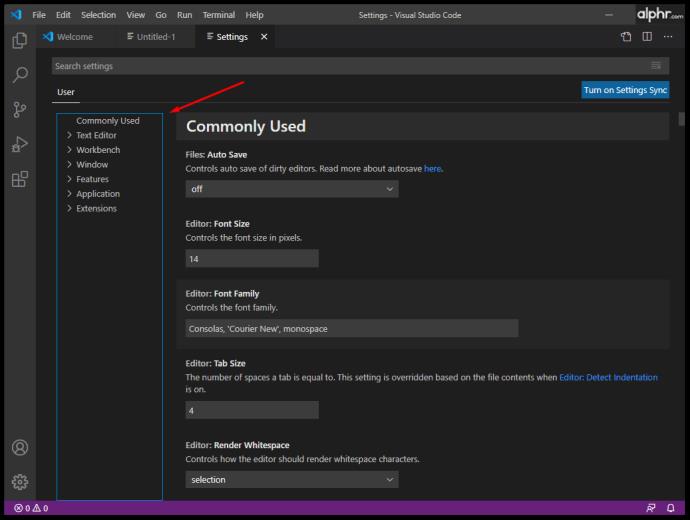
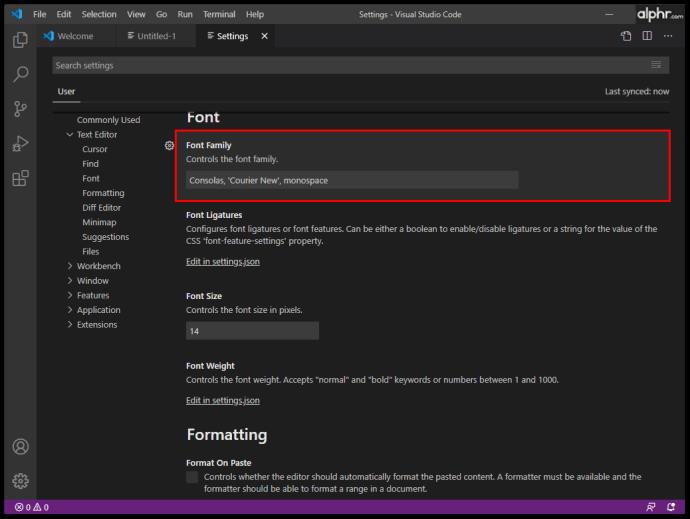
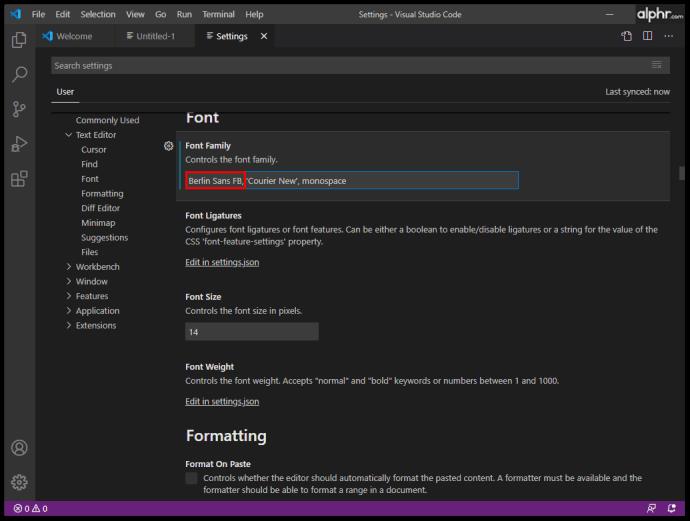
さっそく、VS でフォント ファミリーを変更する方法を説明します。






これにより、フォント ファミリーが自動的に変更されるはずです。
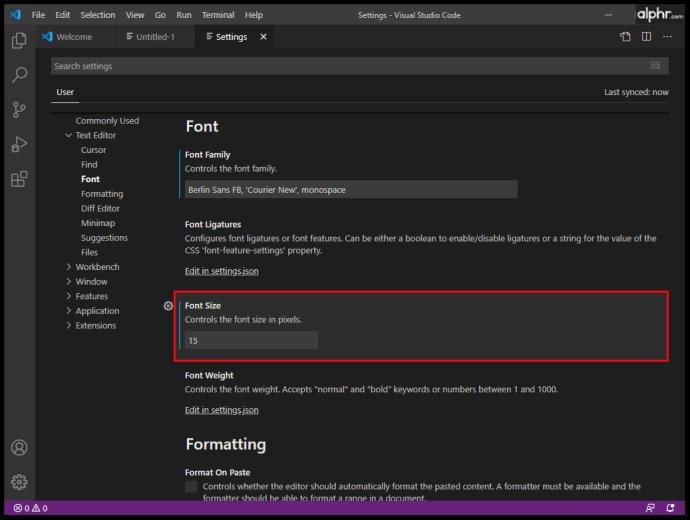
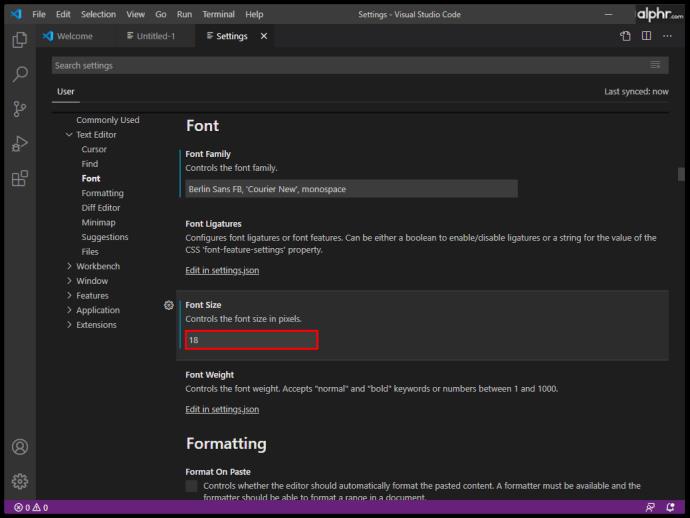
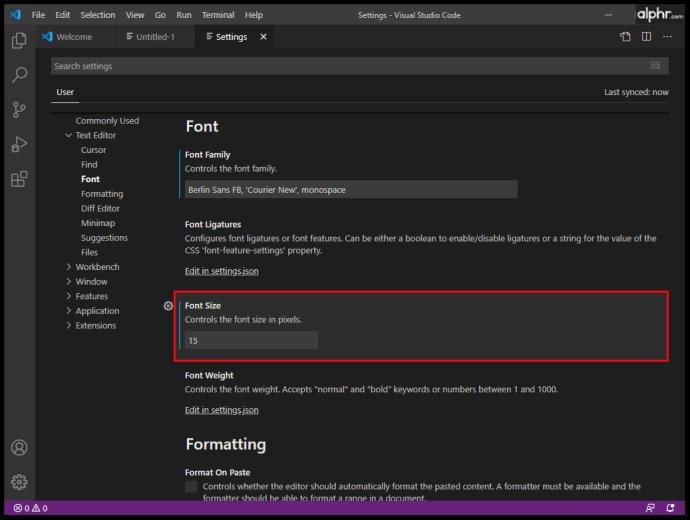
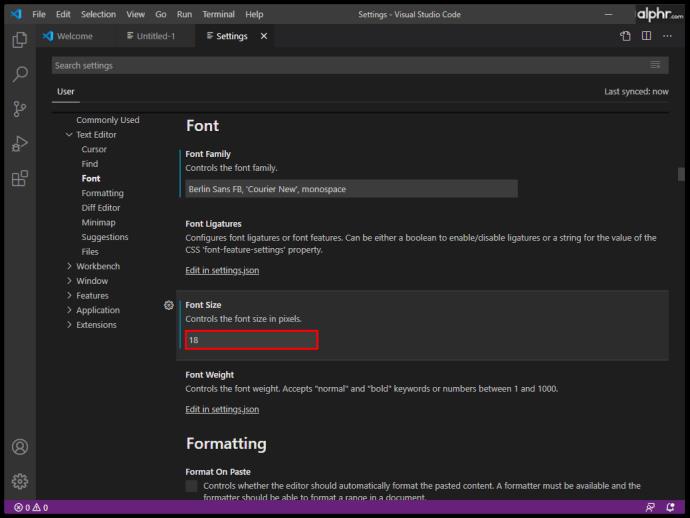
VS Codeでフォントサイズを変更する方法
たとえ視力が完璧であっても、コード行を書くときは目をできるだけ快適に保ちたいと思うでしょう。フォント ファミリを選択するときに類似した文字間の不一致が重要であるのと同様に、コーディングを見やすくし、作業の効率を高めるためには、フォント サイズも重要です。
コーディングに最適なフォント サイズを決定する魔法の公式はありません。理想的には、文字をできるだけ鮮明に表示する必要がありますが、線が VS ウィンドウに収まるようにする必要もあります。したがって、さまざまなフォント サイズを試して、コーディングのニーズに合った最適なフォント サイズを見つけてください。
VS Code でフォント サイズを変更する方法は次のとおりです。



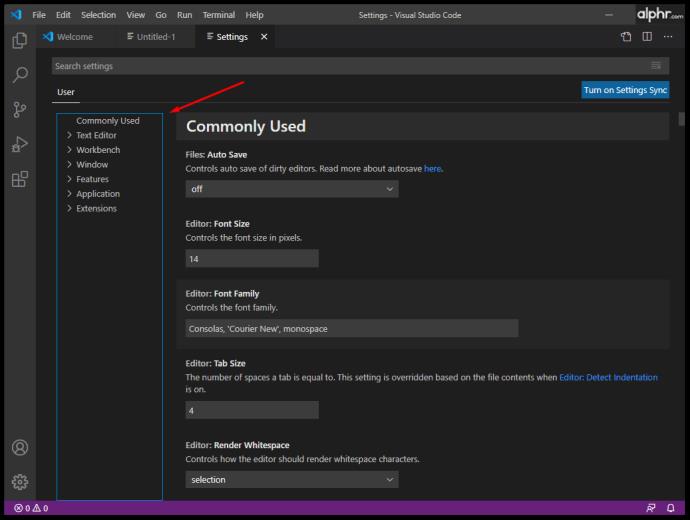
VS Codeでエクスプローラーのフォントを変更する方法
VS Code のエクスプローラー機能は、他のほとんどのアプリのエクスプローラー機能と同じように機能します。これは、プロジェクトで作業するファイルやフォルダーを管理、参照、開くために使用されます。VS Code はフォルダーとファイルに基づいているため、エクスプローラーを使用すると、VS Code を使用してファイル/フォルダーを開くだけで簡単に開始できます。それはとても簡単です。
VS Code Explorer をかなり使用していることが予想されます。Explorer のフォント サイズが合わない場合は、変更できることを知っておいてください。



VS Code でターミナルのフォントを変更する方法
VS Code では、ウィンドウを切り替えたり、既存のターミナルの状態を変更したりする代わりに、プロジェクト/ワークスペースのルートにある統合ターミナルを使用できます。もちろん、使いやすくするために、ここでフォントを変更することもできます。VS Code ターミナルのフォントを変更する方法は次のとおりです。

“terminal.external.osxExec”: “iTerm.app”,
“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,端末のフォント サイズを変更するには、「terminal.integrated.fontSize」:エントリに移動し、好みのフォント サイズに設定します。
VS Code のコメントのフォントを変更する方法
コード コメント エントリは、デフォルトでは、コードの残りの部分と同じフォントで表示されます。これを変更すると、コメントが目立つようになり、何時間もの無駄な作業を防ぐことができます (VS 内の他のすべてのコメントと同じフォントでコメントが使用されていると、コメントを見落としやすくなります)。この種のことは単純に見えるかもしれませんが、解決策は予想よりも少し複雑です。また、位置合わせの問題が発生する可能性があるため、結果が理想的ではない可能性があります。それでも、試してみるのは悪いことではありません。
.mtk3 {
font-family: "iosevka";
font-size: 1em;
font-style: italic;
}"vscode_custom_css.imports":
"file:///Users/username/.vscode/style.css"],VS Codeでサイドバーのフォントサイズを変更する方法
VS Code には、ユーザーが端末のフォント サイズを変更できる設定はありません。ただし、回避策は存在します。これには、前述のカスタム CSS および JS Loader プラグインが必要です。
"vscode_custom_css.imports": ["[insert custom file URL]"]結果として、VS Code のサイドバーがはるかに良くなり、見た目も美しいものになるはずです。
異なるオペレーティング システムを使用してフォントを変更する方法
VS でコーディングしている場合は、Windows コンピューター、Mac、または Linux システムのいずれかを使用します。これら 3 つは VS に関しては同一ではありませんが、違いは主にCtrl / Cmdキー オプションと VS Code ファイルのデフォルトの場所に集約されます。したがって、VS Code でのフォント変更の原則は、すべてのデバイスでほぼ同じです。
追加のよくある質問
VS Code でフォントを変更できないのはなぜですか?
VS Code では多くの間違いを犯す可能性があり、フォントの変更は MS Word で行うほど簡単ではありません。実際の VS Code フォントを変更するには多くのコーディングを使用することになるため、よくある見落としについて知っておく必要があります。各エントリが引用符で囲まれていることを確認してください。たとえば、“vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”] は、引用符を使用しないと機能しません。さらに、コマンドの間には必ずスペースを使用してください。
VS Code のコードにはどのフォントが使用されますか?
デフォルトでは、VS Code でのコーディングに使用されるフォントは Consolas です。このガイドに従えば、コード自体、ターミナル、コメント、エクスプローラー機能など、VS Code のほとんどのフォントを変更できます。
ただし、VS Code の公式 Web サイトの画像にあるフォントについて話している場合、どれが使用されているかは誰も教えてくれません。VS Code 開発者がどのフォントが使用されたかを明示的に明らかにしない限り、それを知る方法はありません。
VS Code フォントをハッキングするにはどうすればよいですか?
本来、ハッキングとは変更することを意味しますが、これが Hack フォントを VS に追加することを意味する場合は、 Hack の Web サイトから追加できます。Hack から TrueType フォントをダウンロードします。ダウンロードしたzipファイルを解凍します。抽出したファイルをインストールします。次に、[ツール]、[オプション]の順に移動します。[オプション] メニューで、[環境] を選択し、[フォントと色] に移動します。[フォント] ドロップダウン メニューを開き、[ハック] エントリを選択します。
ハッカーはどのようなフォントを使用しますか?
経験則として、ハッカーを含むすべてのプログラマーは好みのフォントを使用します。「ハッカーが選んだ」と言われている人気のあるフォントの好例は、Lawn Dart Fonts としても知られる Ray Bluetens です。
VS Code でのフォント オプションの変更
VS Code でフォント オプションを扱うのは、テキスト エディター プログラムでフォントを変更するほど簡単ではありません。ただし、ここでコーディング ソフトウェアについて話していることを考えると、VS は競合他社に比べてさまざまなオプションを提供しています。この記事の手順に従って、コーディング エクスペリエンスをできるだけパーソナライズされ、ユーザー フレンドリーでスムーズなものにしてください。
VS Code でフォント設定を編集できましたか? 何か問題が発生しましたか? 下にスクロールして、以下のコメントセクションをチェックしてください。良いアドバイスが満載です。自分自身の質問をしたり、議論を始めたりすることを控えないでください。私たちのコミュニティは喜んでお手伝いいたします。
高価なSamsung Galaxyを、市場に出回っている他のスマートフォンと全く同じ見た目にする必要はありません。少し手を加えるだけで、より個性的でスタイリッシュ、そして個性的なスマートフォンに仕上げることができます。
iOS に飽きて、最終的に Samsung の携帯電話に切り替えましたが、その決定に後悔はありません。
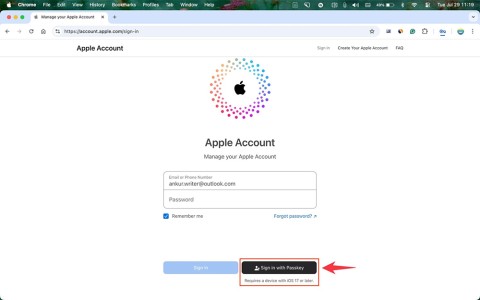
ブラウザ上のAppleアカウントのウェブインターフェースでは、個人情報の確認、設定の変更、サブスクリプションの管理などを行うことができます。しかし、さまざまな理由でサインインできない場合があります。
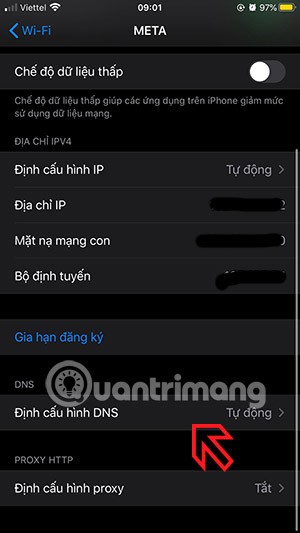
iPhone で DNS を変更するか、Android で DNS を変更すると、安定した接続を維持し、ネットワーク接続速度を向上させ、ブロックされた Web サイトにアクセスできるようになります。
「探す」機能が不正確になったり、信頼できなくなったりした場合は、いくつかの調整を加えることで、最も必要なときに精度を高めることができます。
携帯電話の最も性能の低いカメラがクリエイティブな写真撮影の秘密兵器になるとは、多くの人は予想していなかったでしょう。
近距離無線通信は、デバイス同士が通常数センチメートル以内の近距離にあるときにデータを交換できる無線技術です。
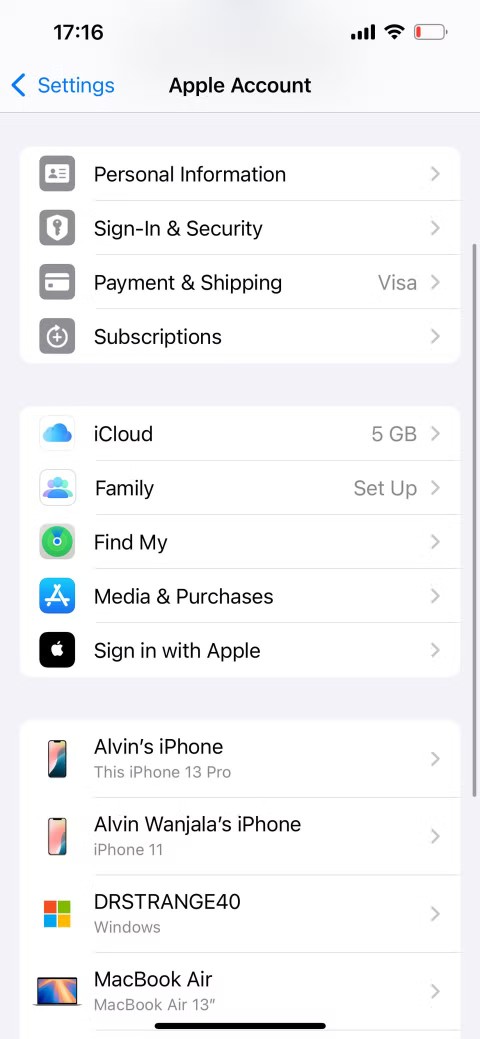
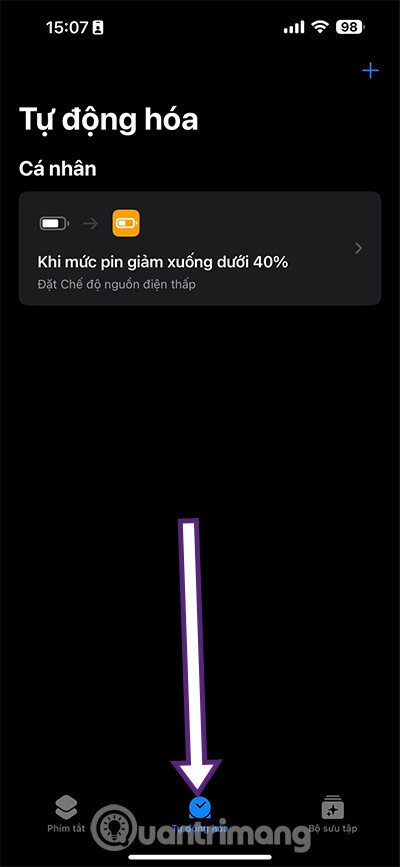
Appleは、低電力モードと連動して動作する「アダプティブパワー」を導入しました。どちらもiPhoneのバッテリー寿命を延ばしますが、その仕組みは全く異なります。
自動クリックアプリケーションを使用すると、ゲームをプレイしたり、デバイスで利用可能なアプリケーションやタスクを使用したりするときに、多くの操作を行う必要がなくなります。
ニーズに応じて、既存の Android デバイスで Pixel 専用の機能セットを実行できるようになる可能性があります。
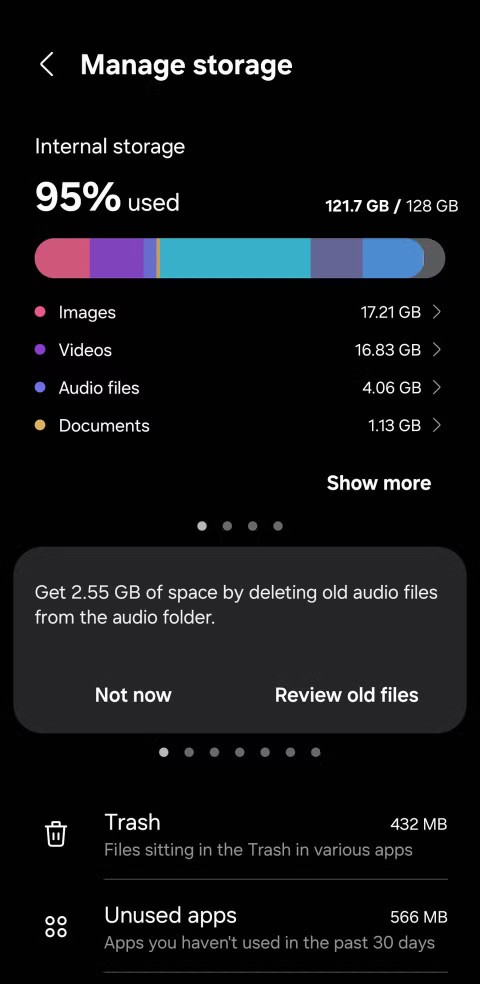
修正には必ずしもお気に入りの写真やアプリを削除する必要はありません。One UI には、スペースを簡単に回復できるオプションがいくつか含まれています。
スマートフォンの充電ポートは、バッテリーを長持ちさせるためだけのものだと、多くの人が考えています。しかし、この小さなポートは、想像以上にパワフルです。
決して効果のない一般的なヒントにうんざりしているなら、写真撮影の方法を静かに変革してきたヒントをいくつか紹介します。
新しいスマートフォンを探しているなら、まず最初に見るのは当然スペックシートでしょう。そこには、性能、バッテリー駆動時間、ディスプレイの品質などに関するヒントが満載です。
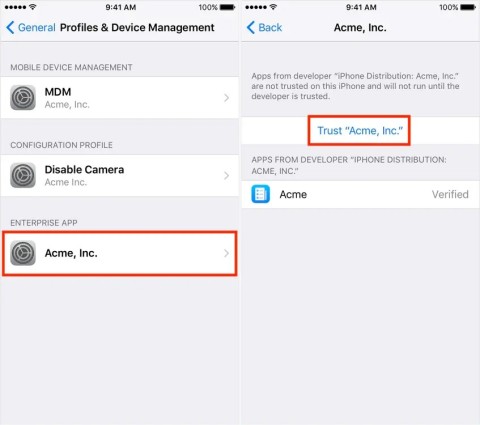
他のソースからiPhoneにアプリケーションをインストールする場合は、そのアプリケーションが信頼できるものであることを手動で確認する必要があります。確認後、アプリケーションはiPhoneにインストールされ、使用できるようになります。