Amazonカスタマーサービスへの連絡方法

Amazon 関連の問題でサポートが必要ですが、誰に連絡すればよいかわかりませんか? Amazonカスタマーサポートに連絡するすべての方法をご確認ください。
私たちのほとんどはブラウザとしてGoogleChromeを使用していますが、Google Chromeでネットサーフィンしているときに、いくつかのポップアップメッセージまたはエラーメッセージ(フォームの再送信エラーの確認、Err_Connection_Reset、DNS_Probe_Finished_No_Internetなど)に遭遇します。しかし、私たちはそれが伝えたい意味を理解することはめったにありません。発生する可能性のある最も一般的なエラーの1つは、「フォームの再送信の確認」ダイアログポップアップで、次のようなエラーコードが表示されます。「ページの読み込みに必要なデータを再送信するには、再読み込みボタンを押してください。」
しかし実際のところ、フォームの再送信の確認は、エラーというよりもGoogleChromeの「機能」です。この記事では、なぜこれがフォームの再送信ポップアップを確認するのか、そしてこの問題を修正するいくつかの方法に出くわします。
コンテンツ
部
確認フォームの再送信エラーが表示されるのはなぜですか?
ブラウザのWebページを更新するか、戻るボタンを押すと(前のWebページに戻ろうとすると)、[フォームの再送信の確認]ダイアログがポップアップ表示されます。スーパーユーザーのポスターは、これをエラーと呼ぶのではなく、機能と見なしていました。多くのユーザーから繰り返し報告されていますが、この機能はすべてのバージョンのGoogleChromeおよびその他のブラウザで引き続き使用できます。
この背後にある原因は、ウェブページの転送または後方移動を処理するGoogleChromeの弱く構築されたモジュールです。そして今、この問題を解決することはほぼ不可能です。このエラーが何度も表示されるのには、いくつかの特定の理由があります。これらの理由は次のとおりです。
この機能は、更新ボタンを押した後に入力が繰り返されないようにするために追加されました。たとえば、フォームに入力した後、送信のために送信しましたが、サーバーに受信される前に、誤って更新ボタンを押しました。したがって、ポップアップ「フォームの再送信の確認」が表示されます。
この機能が構築されていない場合、2つのアカウントが同じ詳細で作成される可能性があり、これは望ましくありません。したがって、この機能は開発され、実践されていました。場合によっては、誤って更新ボタンを押すと、このポップアップにイライラすることがあります。したがって、それを修正する必要があるため、この問題を解決する方法が必要です。
確認フォームの再送信エラーを修正する方法
それでは、GoogleChromeの確認フォームの再送信エラーを解決するためのさまざまな方法について説明しましょう。次の方法は、フォームの再送信の確認エラーをオフにするのに役立ちます。
| ソリューションの数 | ソリューション名 |
|---|---|
| 解決策1 | GoogleChromeプロパティの使用 |
| 解決策2 | POSTメソッドの代わりにGETを使用する |
| 解決策3 | ブラウザ全体のモーションを無効にする |
| 解決策4 | GoogleChromeで閲覧データをクリアする |
| 解決策5 | Chromeでブラウザ設定をリセットする |
| 解決策6 | Chromeで競合するブラウザ拡張機能を無効にする |
| 解決策7 | PRGパターンの使用 |
| 解決策8 | AJAX送信ボタンを使用する |
| 解決策9 | パーツ内にタグを追加 |
解決策1:GoogleChromeのプロパティを使用する
グーグルクロームのユーザーがこのバグに非常に悩まされていたので、とにかく、彼はこれを修正したいと思っていました、そして彼はグーグルクロームのプロパティを使用してこの障害を修正する方法を見つけました。これは、いくつかの簡単な手順に従って修正できます。
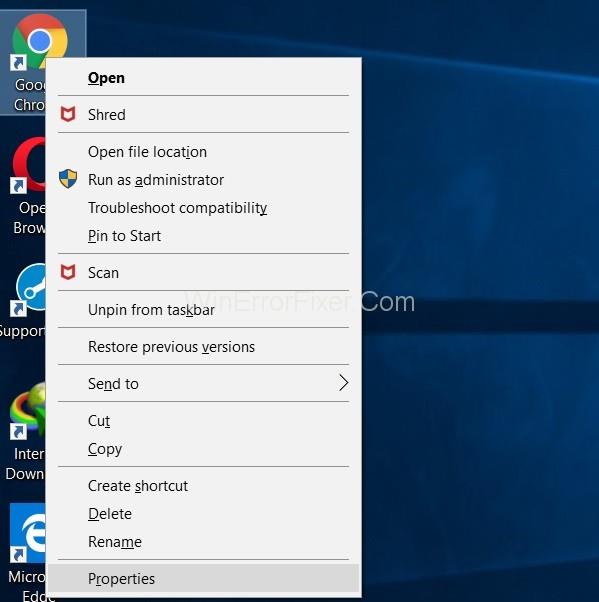
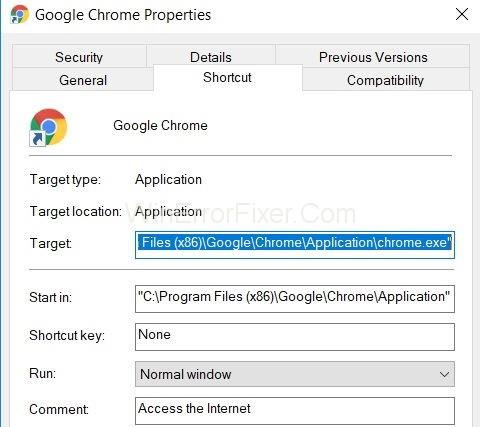
ステップ1:まず、Google Chromeのショートカットアイコンを右クリックして、プロパティオプションを選択します。ダイアログボックスがポップアップ表示され、ターゲットとして指定されたフィールドが表示されます。

ステップ2:ここで、ターゲットの最後にこのテキスト「-disable-prompt-on-repost 」を追加します。

例:-ターゲットが
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
上記のターゲットURLを次のように変更するだけです
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
ステップ3:その後、Google Chromeを閉じ(開いている場合)、同じショートカットを使用してアプリケーションを再起動します。
ステップ4:最後に、Webページの更新時に同じ種類のダイアログが表示されるかどうかを確認します。
この方法を使用してフォームの再送信の確認の問題を修正する場合は、ブラウザのショートカットが2つ必要です。2つのうち、1つのショートカットは上記の方法で構成する必要があり、もう1つはデフォルトのプロパティを持つ必要があります。特定のショートカットの使用法は、実行する作業の種類によって異なります。
たとえば、クレジットカードの詳細などの個人情報の送信が必要な作業では、詳細を安全に保つために、[セキュリティの観点から]デフォルトのプロパティを使用したショートカットで実行する必要があります。
解決策2:POSTメソッドの代わりにGETを使用する
最初の方法は、POSTメソッドを置き換えることです。このメソッドでは、POST.GETの代わりにGETを使用し、Postは両方ともHTTPメソッドです。HTTP [ハイパーテキスト転送プロトコル]は、クライアントとサーバー間のリンクであり、クライアントがサーバーからデータを取得できるようにします。
投稿はhttpの方法であり、フォームに入力されたデータはURLに追加されないため、機密が保持されます。詳細はユーザーには表示されません。フォームがGETメソッドを使用している場合、より多くの情報の機密性は保証されません。詳細はURLに追加されるため、通常はGETを使用しません。
ただし、フォームの再送信の確認エラーを解決するには、postメソッドをGETメソッドに置き換えることができます[ページがページ上のデータの変更を許可されている場合]。それを行うには:-
ステップ1:URLから投稿を削除し、その場所でGETを使用する必要があります。
例えば:-
//Remove POST
//Use GET
Google Chromeまたはその他のブラウザの通常のユーザーである場合は、この方法が最適なオプションではない可能性があることに注意してください。これは、フォームの再送信の確認エラーを解決するための一時的な方法です。ただし、最適なソリューションが必要な場合に備えて、これを修正する方法は他にもいくつかあります。
解決策3:ブラウザ全体のモーションを無効にする
この方法は簡単で、別のイライラしたユーザーからのものです。このユーザーによると、確認フォームの再送信は実際にはバグではありません。これは、ブラウザがPOSTリクエストをキャッシュできず、更新時に詳細を再送信しようとするために発生します。
これを回避するには、以下の手順に従う必要があります。
手順1: ブラウザのモーションボタン(ページの前後のボタン)を無効にします。
注: タッチスクリーンでは、ページの前後の動きに対するスライドオプションを無効にすることで、これを実現できます。これで、誤って更新を押しても、そのダイアログボックスはポップアップしません。
解決策4:GoogleChromeで閲覧データをクリアする
Google Chromeの閲覧データを時々クリアすることで、この機能を簡単に無効にすることができます。この背後にある論理は、ブラウザがフォームに入力された情報を記憶するというものです。したがって、データの重複が発生する可能性があります。すべての閲覧データ(つまり、履歴、パスワード、Cookie、キャッシュされたデータなど)をクリアすることにより、ブラウザに物事を忘れさせることができます。したがって、重複が回避されます。ブラウジングデータをクリアするには:-
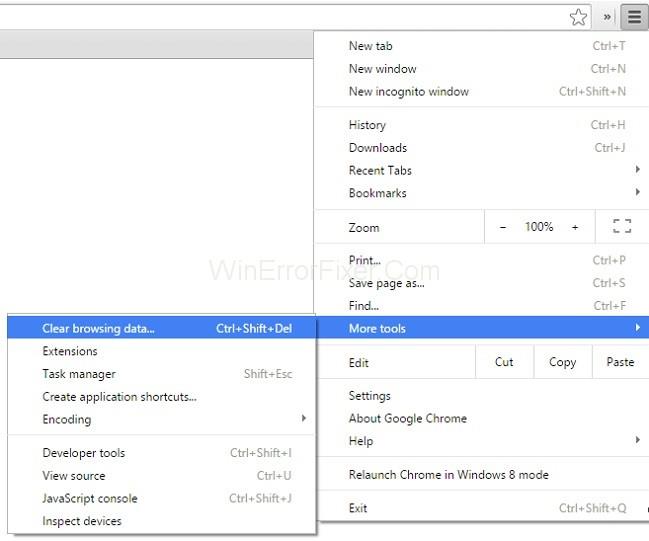
ステップ1: Google Chromeブラウザーを開き、ブラウザーの右上隅に垂直に配置された3つのドットをクリックします。

ステップ2:その後、さらにツールを選択し、メニューからブラウジングデータをクリアします。

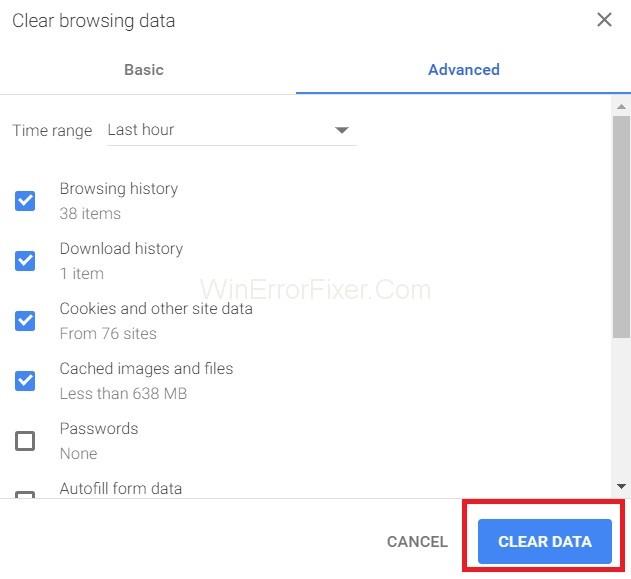
ステップ3:最後に、[詳細設定]タブに移動し、削除するデータを選択します。次に、クリアデータをヒットします。
解決策5:Chromeでブラウザ設定をリセットする
Chromeブラウザの設定をリセットすることも、この確認フォームの再送信エラーを修正するための最適なソリューションです。ブラウザの設定が不適切な場合、ポップアップが表示されたり、設定を元に戻したり、ブラウザの設定をリセットしたりする可能性があります。必要なのは、以下の手順に従うことだけです。
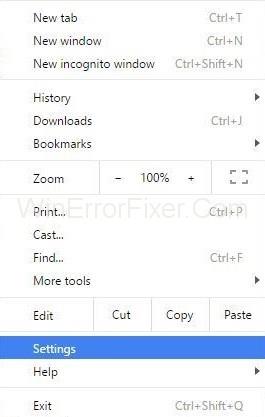
ステップ1:まず、ブラウザの右上隅に垂直に配置された3つのドットをクリックして、メニュー、つまりコントロールメニューを開きます。

ステップ2:次に、メニューから[設定]オプションを選択します。
ステップ3:下にスクロールして、[詳細設定を表示]をクリックします。

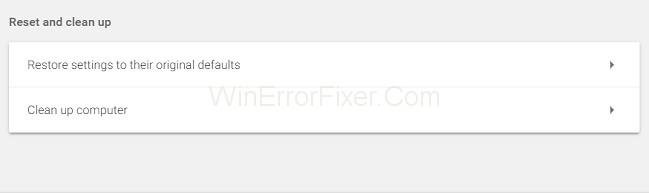
ステップ4:次に、ページの最後にある「設定を元のデフォルトに戻す」を見つけてクリックします。

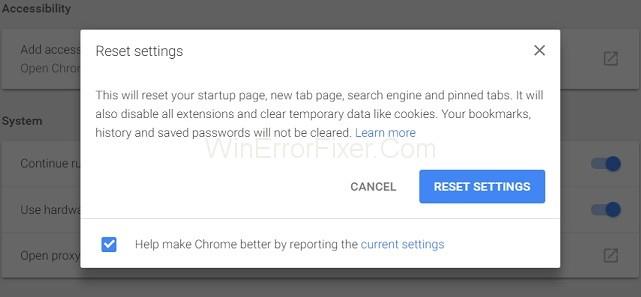
ステップ5:最後に、[設定のリセット]をクリックすると、完了です。

解決策6:Chromeで競合するブラウザ拡張機能を無効にする
破損した拡張機能を無効にすると、フォームの再送信の確認エラーも解決できます。そのためには、以下の手順に従う必要があります。
ステップ1:ブラウザの右上隅に垂直に配置された3つのドットをクリックします。
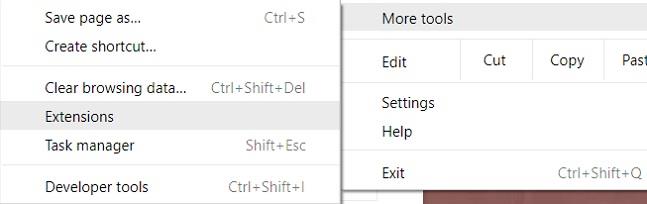
ステップ2:次に、 [その他のツール]→[拡張機能]に移動します。

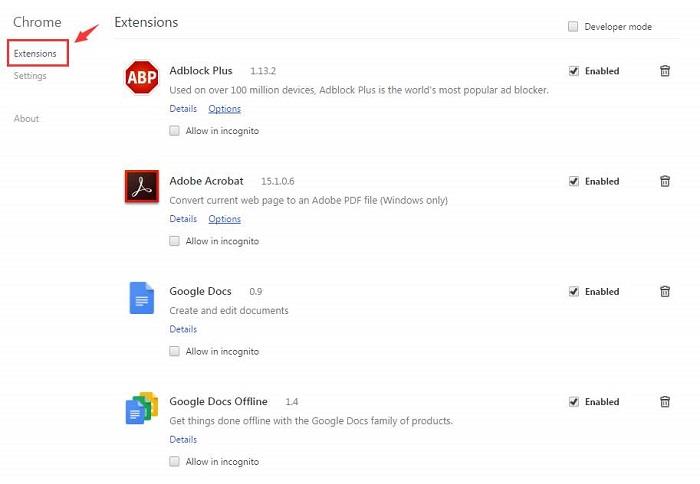
ステップ3:最後に、リストから破損した拡張機能を見つけ、それを無効にしてから再度有効にします。

ブラウザにあるすべての拡張機能は一度無効になり、必要に応じてすべてを再度有効にすることができます。最後に、ページを再確認して、問題が解決したかどうかを確認できます。
解決策7:PRGパターンを使用する
PRGはPOST /リダイレクト/ GETパターンの略です。通常、Webページのフォームは、PRGのPOST部分のみを使用して実装されるため、再送信エラーが発生します。PRGが完全に暗示していることを確認すれば、このエラーを止めることができます。
ページにフォームが必要な場合は常に、データがサーバーに直接送信されないようにデザインしてください。ページと実際のページの間に1ページを追加できます。これは、ダイアログボックスがポップアップする問題を解決するのに役立つ場合があります。スタックオーバーフローからMikeが提供する簡単な例を見てみましょう。
例:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
以下も使用できます:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
ユーザー名とパスワードの組み合わせが一致せず、最初の場合のようにログインページに再度リダイレクトしたくない場合にエラーメッセージを表示するため。
解決策8:AJAX送信ボタンを使用する
また、jQueryのAJAX関数を使用して、正常に送信されたフォームの再読み込みを停止できます。
あなたのページのコードに従うことでそうすること。
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
AJAX()関数は基本的に、URLプロパティとして提供されたPHPファイルに従ってフォームのデータフィールドを処理します。データが検証された場合、それはフォームの送信が成功したことを意味し、ページがリロードされてもダイアログがポップアップしないようにfalseを返します。
解決策9:内部にタグを追加する
部
この方法は、Webサイト自体が要求を開始し、ユーザーがページを更新した場合にのみ機能します。Webページのソースコードを取得し、次のタグを追加することで、ポップアップを停止できます。
ページのセクション。
解決策9:ヘッダーから「No-Store」を削除する
フォームのヘッダーは、フォームの再送信の確認ポップアップにつながる場合もあります。ヘッダーにこれが含まれるフォームを使用している場合は、メモしてください。
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
次に、問題は次の方法で解決できます。-
ステップ1:まず、ヘッダーから(ストアなしで)削除してみます。
ステップ2:次に、ページを更新します。
ステップ3:最後に、フォームに詳細を再入力し、更新してバグが修正されているかどうかを確認します。
また読む:
結論
フォームの再送信の確認は、実際にはエラーではなくブラウジング機能です。この機能は、詳細の重複が発生しないようにするのに役立ちます。たとえば、確認フォームの再送信がなかった場合、クレジットカードに2回請求される可能性があります。しかし、それは間違いなく厄介な機能です。
この記事では、確認フォームの再送信エラーを修正する特定の方法に出くわしました。どの方法でも問題を解決できますが、それでも問題が解決しない場合は、インターネット接続が遅くならないようにしてください。したがって、この問題は非常に小さく、数分以内に実行できるいくつかの簡単な方法で解決できます。
Amazon 関連の問題でサポートが必要ですが、誰に連絡すればよいかわかりませんか? Amazonカスタマーサポートに連絡するすべての方法をご確認ください。
ビジネスを立ち上げたり成長させたりする場合、さまざまなチームや部門を管理し、情報を共有し、ワークフローを管理し、
Snapchat は、最も誠実なソーシャル メディア プラットフォームであることを誇りに思っています。ほとんどのソーシャル アプリにはない機能や情報が提供されます。
誰かが Snapchat であなたを煩わせている場合、またはそのスナップが面白くないと感じた場合、その人をブロックする以外に選択肢の 1 つは、その人を自分のアカウントから削除することです。
Snapchatをよく使う人なら、あなたを困らせたり気分を害したりするユーザーに遭遇したことがあるかもしれません。悲しいことに、これはソーシャルメディアではよくあることです。しかし
現実世界と同様に、Sims 4 で作成した作品はやがて古くなり、消滅します。シムは、赤ちゃん、幼児、子供、十代、
あなたが Notability ユーザーであれば、メモを取ったり、考えを整理したりするためのその利便性を忘れることはないでしょう。基本的なメモは次のような場合に役立ちますが、
Google フォームは、アンケートの実施、イベントの登録、フィードバック フォームを通じて情報や意見を収集する便利な方法を提供します。これ
Microsoft Edge ワークスペースは、Windows および macOS で利用できるコラボレーションに重点を置いた機能です。ワークスペースを作成し、必要なすべてのワークスペースを開くことができます
ソーシャル メディア プラットフォームである Instagram は、2010 年のサービス開始と 2012 年の Facebook 買収以来、長い道のりを歩んできました。
真夜中に目が覚めて、朝誰かにメッセージを送らなければならないことを思い出したことはありますか?それは誰にでも起こります。ほとんどの場合、
バニラの Minecraft: Java Edition の世界をマスターするのに飽きたら、次のような MOD やデータ パックを追加して、ゲームに新しい命を吹き込むことができます。
これらのトラブルシューティングのヒントを参照して、Discord でストリーミングするときの黒い画面の不具合を修正する方法を見つけて、コンテンツの共有に戻りましょう。
Telegram でメッセージを送信できない理由を調べ、問題の簡単な解決策を学び、連絡先と確実に連絡を取り合えるようにします。
https://www.youtube.com/watch?v=g4e-Vxt3Cr0 Google Chrome が最も人気のある Web ブラウザの 1 つであるのには十分な理由があります。すべての携帯電話で利用でき、
スプレッドシートには、販売記録、会計データ、連絡先情報などの貴重な情報を含めることができます。ただし、そのデータは複数の場所に分散していることがよくあります。
月相トレンドの作り方. ムーントレンドはTikTokで大人気で、空前の熱狂を巻き起こしています。ムーンフェイズを通して日付を知るのに役立ちます
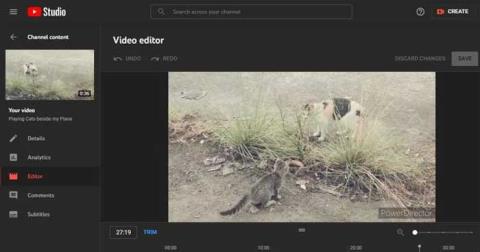
再生回数を失わずに YouTube に投稿されたビデオを編集する方法、YouTube に投稿されたビデオの機密性の高いコンテンツをぼかすのを忘れていました。心配しないでください、調整方法は次のとおりです
TikTokでダークモードをオンにする方法、TikTokでダークモードをオンにする方法は難しくありません。この記事では、Samsung で TikTok インターフェースを黒に変更する方法を詳しく説明します。
シャツのサイズ表 - 最も正確なシャツのサイズの選び方、シャツのサイズ表とは何ですか? シャツのサイズとは、シャツまたはパンツのサイズとサイズのみを意味します。シャツのサイズは方向によって異なります